
今回はどこでもnodeJsを使ってローカルサーバー環境を構築する方法を紹介します。 どこでもnodeJsを使ってローカルサーバー環境を構築する際の注意点とは何ですか?
まず、nodeJs 公式 Web サイトにアクセスして、nodeJs の最新バージョンをダウンロードしますhttps://nodejs.org/en/
インストールが成功したら、win+r で cmd を開き、node -help または node -v と入力してください。インストールが成功したかどうかを確認してください



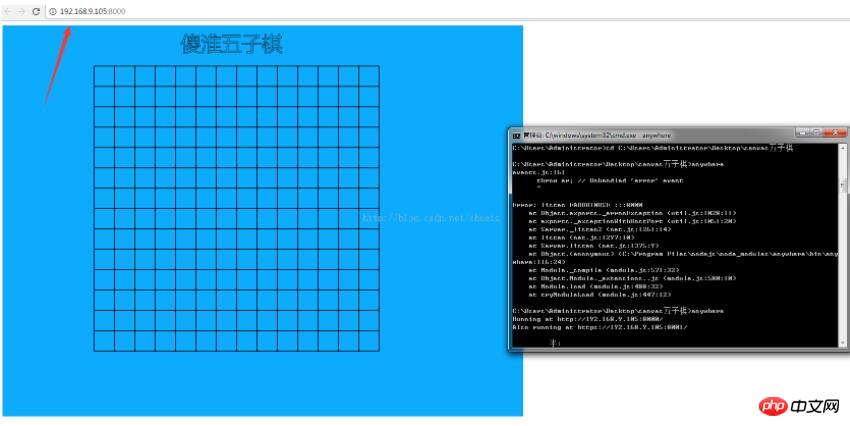
を入力してローカルサーバーを作成します。このとき、携帯電話で自分のWebページを表示するには、上記のアドレス192.168.9.105:8000を送信します。 同じイントラネット上の他の同僚に Web ページを送信して、その同僚があなたの Web ページを閲覧できるようにすることもできます。この時、 Editor
Editor
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:angular6でlessを使用する方法
以上がどこでもnodeJsを使用してローカルサーバー環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。