Vue のドラッグ アンド ドロップ コンポーネントを開発する方法
今回は、Vue のドラッグ アンド ドロップ コンポーネントを開発する方法と、Vue のドラッグ アンド ドロップ コンポーネントを開発する際の 注意事項 について説明します。以下は実際的なケースです。
Vue を選択する理由
主な理由: フロントエンド開発では、互換性は考慮しなければならない問題の 1 つです。私たちのプロジェクトは、下位バージョンのブラウザと互換性がある必要はありません。プロジェクト自体もデータドリブンです。さらに、Vue 自体には次の主な機能があります: • 仮想 DOM を使用する;• 効率的な
データ バインディング
; • 完全な開発エコロジカル チェーン。
Vue フレームワークを選択する理由をいくつか示します。
主な目的は、コードの再利用性と保守性を向上させることです。
•再利用性: コンポーネント化後、パラメータを設定することで一部のスタイルとロジックが差別化され反映されるため、パラメータの設定可能性によりコンポーネントの再利用率と柔軟性が向上します。 •保守性: コンポーネント化後、コンポーネントの内部ロジックはコンポーネントのみを担当し、外部ロジックは構成パラメータを通じてのみ適応されるため、コードのロジックの明瞭さが向上し、コードの問題を迅速に解決できます。位置した。 コンポーネントベースの構築ページの図: 上の図からわかるように、Vue では、いわゆるコンポーネントベースの構築ページは、簡単に言うと、実際には独立した機能を持つコンポーネントから構築されます。 。これらのコンポーネントを組み合わせたりネストしてページを形成することができます。 
以下は完成したコンポーネント構成です:
// 组件内模板 // 组件内逻辑代码 <script type="text/javascript"></script> // 组件内封装的样式 <style lang="scss" scoped></style>
ドラッグ原理
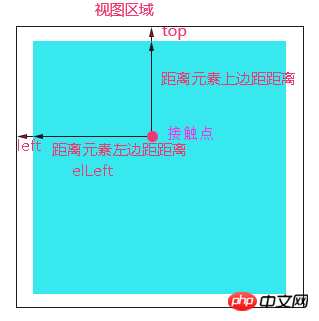
指の動きの間、実際には- time 要素の位置、つまり上と左の値を変更して、指の動きに合わせて要素が移動するようにします。
ドラッグ実装
•ドラッグ開始時:ビューエリア全体に対する接触点の座標clientX, clientYを取得、要素とビューの上辺と左辺との距離を取得initTop, initLeft; 接触点と要素の上辺および左辺の間の距離を計算します elTop = clientY - initTop, elLeft = clientX - initLeft; ドラッグプロセス中: 要素と上辺および左辺の間の距離を取得します。 currTop = clientY - elTop、currLeft = clientX - elLeft を介してリアルタイムでビューを移動します。要素が指の動きに合わせて移動するように、側面の距離値が要素に割り当てられます。 • ドラッグした後、要素を配置します。
• ドラッグした後、要素を配置します。
Vueでの実装
Vueを使用する場合の最大の違いは、DOMをほとんど操作せず、ドラッグアンドドロップ機能を実装するためにVueのデータドライバーを駆使する必要があることです。この場合、要素を垂直方向にドラッグするだけでよいため、垂直方向の移動のみが考慮されます。
上の図では、ドラッグ領域のリストがデータのドラッグリストによってレンダリングされています。コードは次のとおりです:template:
<p class="drag-title">拖拽可调整顺序</p>
<ul class="drag-list">
<li class="drag-item">{{item.txt}}</li>
</ul>
script:
export default {
data() {
return {
dragList:null
}
},
created() {
this.dragList = [
{
isDrag: false,
txt: '列表1',
isShow: false
}
...
]
},
} 要素を位置 1 から位置 3 にドラッグするとします。基本的には、配列の順序です。変更されました。 Vue の最大の特徴であるデータドリブンについて言及する必要があります。
要素を位置 1 から位置 3 にドラッグするとします。基本的には、配列の順序です。変更されました。 Vue の最大の特徴であるデータドリブンについて言及する必要があります。 いわゆるデータドリブンとは、データが変更されたときに、開発者が手動で DOM を変更する必要がなく、それに応じてユーザー インターフェイスが変更されることを意味します。
Vue のデータ ドライブは MVVM フレームワークを通じて実装されており、MVVM フレームワークには主に Model、View、Viewmodel の 3 つの部分が含まれています。
– モデル: データ部分;
– ビュー: ビュー部分;– ビューモデル: ビューとデータを接続する
ミドルウェア以上がVue のドラッグ アンド ドロップ コンポーネントを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。





