vuex をコンポーネントと組み合わせて使用する方法
今回は、vuex とコンポーネントを併用する方法と、vuex とコンポーネントを併用する際の注意点について説明します。以下は実践的なケースですので、見てみましょう。
公式定義: Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。私の理解では、vuex はフロントエンド データベースです。
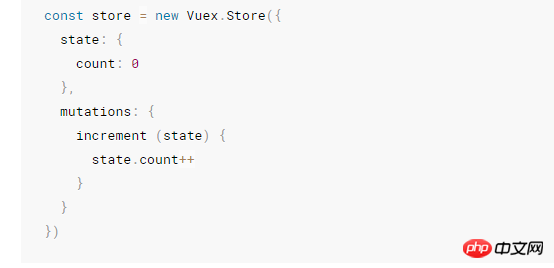
1. まず、コアとなるのは倉庫であり、状態が含まれるため、最初のステップは新しいストアを作成することです。

表示インターフェイス:

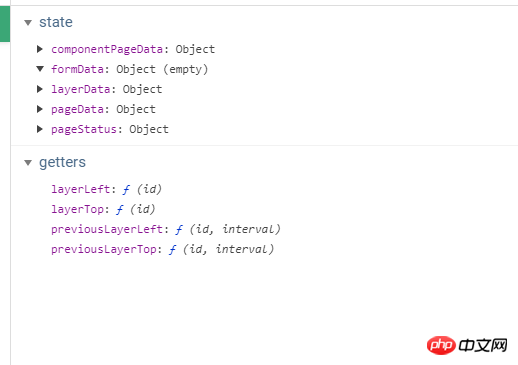
ここで、state は、すべてが保管されている倉庫ストアです。
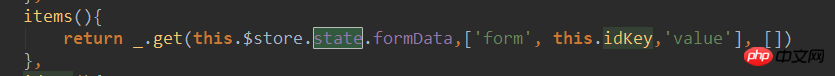
2. ステートからデータを取得するには Lodash を使用する方が便利です。構文は次のとおりです。

vuex のゲッターと構文を使用することもできます。

属性、メソッドによるアクセスなど。 https://vuex.vuejs.org/zh-cn/getters.html
3. vuex にデータを保存します。ミューテーションを使用する場合、Vuex ストアの状態を変更する唯一の方法は、ミューテーションを送信することです。
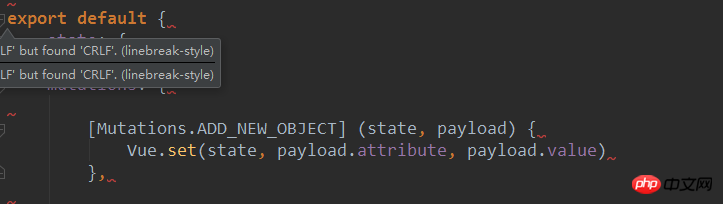
文法: 
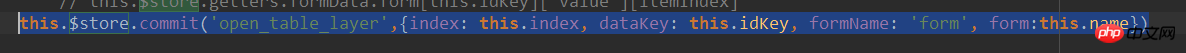
コンポーネント内の構文: 
これは、次のような 2 つのパラメーターを受け入れます。1 つは状態、もう 1 つはロード (つまり、オブジェクトの形式で渡したい任意の値) です。

上記の例では、「open_table_layer」はメソッドです。このメソッドで受け入れられるパラメータは、1: 状態、2: 受信する {index:. 。 。 。 。 } (上の図)
メソッドの構文;

この記事の事例を読んだ後は、メソッドを習得できたと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
React が React-router ルーティングでログイン検証制御を実装する方法
React ルーティング管理と React Router の使用方法の詳細な説明
以上がvuex をコンポーネントと組み合わせて使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、VUE3 は Vue フレームワークの最新バージョンであり、VUE2 と比較してパフォーマンスが高く、開発エクスペリエンスが優れているため、多くの開発者の最初の選択肢となっています。 VUE3 では extends を使ってコンポーネントを継承することが非常に実用的な開発手法となっておりますので、この記事では extends を使ってコンポーネントを継承する方法を紹介します。エクステンドとは何ですか? Vue では、extends は非常に実用的な属性であり、子コンポーネントが親から継承するために使用できます。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
![Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 pm 12:09 PM
Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 pm 12:09 PM
Vue.js プロジェクトでは、vuex は非常に便利な状態管理ツールです。これは、複数のコンポーネント間で状態を共有するのに役立ち、状態の変更を管理する信頼性の高い方法を提供します。ただし、vuex を使用すると、「エラー:[vuex]unknownactiontype:xxx」というエラーが発生することがあります。この記事では、このエラーの原因と解決策について説明します。 1. エラーの原因 vuex を使用する場合、いくつかのアクションと mu を定義する必要があります。
![Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 07:04 PM
Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 07:04 PM
Vue アプリケーションでは、vuex の使用が一般的な状態管理方法です。ただし、vuex を使用すると、「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers」というエラー メッセージが表示されることがあります。このエラー メッセージは何を意味しますか?このエラー メッセージが表示されるのはなぜですか?このエラーを修正するにはどうすればよいですか?この記事では、この問題について詳しく説明します。エラーメッセージには次の内容が含まれます
 Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vue2.x は現在最も人気のあるフロントエンド フレームワークの 1 つであり、グローバル状態を管理するためのソリューションとして Vuex を提供します。 Vuex を使用すると、状態管理がより明確になり、保守が容易になります。開発者が Vuex をより適切に使用し、コードの品質を向上させるために、Vuex のベスト プラクティスを以下に紹介します。 1. モジュラー組織状態の使用 Vuex は単一の状態ツリーを使用してアプリケーションのすべての状態を管理し、コンポーネントから状態を抽出することで、状態管理をより明確かつ理解しやすくします。多くの状態を持つアプリケーションではモジュールを使用する必要があります




