vue プロジェクトの共通フッターコンポーネントの適応に対処する方法
今回は、vue プロジェクトの共通フッターコンポーネントの適応についての対処方法と、vue プロジェクトの共通フッターコンポーネントの適応を扱う際の注意事項について説明します。 以下は実践的なものです。ケース、見てみましょう。
要件:
フッターは一般的なコンポーネントであり、他のページに導入する必要がある場合があります。一部のページは非常に高くなっており、フッターコンポーネントは一部のページに配置する必要があります。非常に大きなコンテンツがあり、高さが非常に低いため、フッターをブラウザの表示ウィンドウの下部に配置する必要があり、ウィンドウの高さが変更されると、フッターの位置を再調整する必要があります。
一部のパートナーは最初に
position: fixed; bottom: 0;
これは、ページのコンテンツがブラウザーの高さを埋めるのに十分ではないという状況を確かに解決できますが、フッター コンポーネントはパブリックであるため、多くのコンテンツを含むページが呼び出されたときに、コンテンツはコンポーネントでカバーされます。
私の最終的な解決策:
コンテンツがブラウザの表示高さを埋めるのに十分でないページに次の設定を追加し、ページコンテナの最小の高さを動的に設定します(ブラウザウィンドウの変化を監視します)。フッターコンポーネント 通常のロードでは、フッターの兄弟コンテナの高さのみが変更され、それ自体の位置も変更されます。
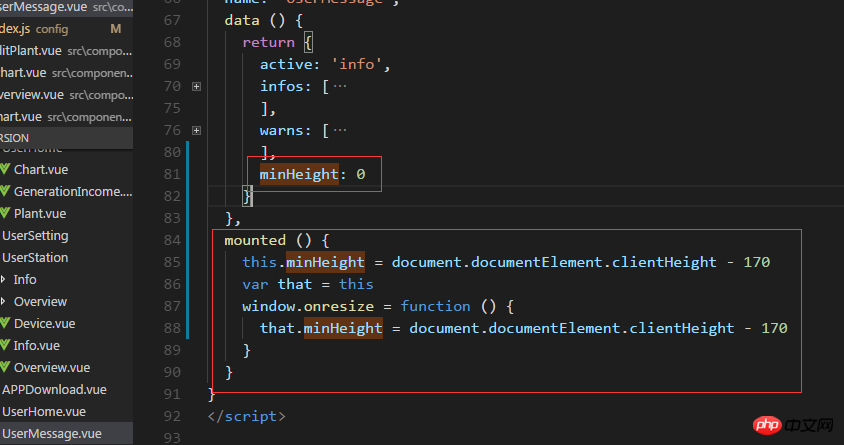
script:

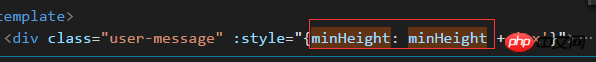
template:

説明:
ページが最初にマウントされるとき()、兄弟コンテナのユーザーメッセージであるフッターコンポーネントの最小の高さを計算します。そのうちの170は上部ヘッダーです独自の高さのフッターを追加し、ウィンドウ変更イベントをウィンドウに追加し、コールバック関数を使用してminHeightの値を再計算します。テンプレートのminHeightが変更されると、フッターの位置も自然に変更されます。
効果:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
React が React-router ルーティングでログイン検証制御を実装する方法
Angular ルーティングでルーティング ガードを使用する方法
以上がvue プロジェクトの共通フッターコンポーネントの適応に対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
タイトル: PyCharm の詳細: プロジェクトを削除する効率的な方法 近年、Python は強力で柔軟なプログラミング言語として、ますます多くの開発者に支持されています。 Python プロジェクトの開発では、効率的な統合開発環境を選択することが重要です。 PyCharm は、強力な統合開発環境として、プロジェクト ディレクトリを迅速かつ効率的に削除するなど、多くの便利な機能とツールを Python 開発者に提供します。以下では、PyCharm での削除の使用方法に焦点を当てます。
 PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm は、豊富な開発ツールと環境構成を提供する強力な Python 統合開発環境であり、開発者がコードをより効率的に作成およびデバッグできるようにします。 Python プロジェクト開発に PyCharm を使用するプロセスでは、Python 環境がインストールされていないコンピューター上で実行できるように、プロジェクトを実行可能 EXE ファイルにパッケージ化する必要がある場合があります。この記事では、PyCharm を使用してプロジェクトを実行可能な EXE ファイルに変換する方法と、具体的なコード例を紹介します。頭
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
 React プロジェクトの開始時にエラーが発生した場合の対処方法
Dec 27, 2022 am 10:36 AM
React プロジェクトの開始時にエラーが発生した場合の対処方法
Dec 27, 2022 am 10:36 AM
React プロジェクト開始時のエラーの解決策: 1. プロジェクト フォルダーに移動し、プロジェクトを開始し、エラー メッセージを表示します。 2. 「npm install」または「npm install reverse-scripts」コマンドを実行します。 3. 「npm install」を実行します。 @ant-design/pro-field --save」コマンド。
 オープンソースの ChatGPT Web UI プロジェクトに基づいて、独自の ChatGPT サイトを迅速に構築します
Apr 15, 2023 pm 07:43 PM
オープンソースの ChatGPT Web UI プロジェクトに基づいて、独自の ChatGPT サイトを迅速に構築します
Apr 15, 2023 pm 07:43 PM
テクノロジー ブロガーとして、Fengfeng はあらゆる種類のトスを好みます。私は以前に ChatGPT を WeChat、DingTalk、Knowledge Planet に紹介しました (まだ見ていない場合は、前の記事を読んでください)。最近、オープンソース プロジェクトを調べたとき、ChatGPTWebUI プロジェクトを発見しました。 ChatGPT を WebUI に接続したことがないことを考えると、このオープン ソース プロジェクトを使用できるのは本当に良いことです。ここでは、実践的なインストール手順を皆さんと共有します。インストール公式は、Github のプロジェクト ドキュメントで、手動インストール、Docker デプロイ、リモート デプロイなど、多くのインストール方法を提供していますが、デプロイ方法を選択するときに、最初にシンプルさを考慮したことは驚くべきことです。
 基本チュートリアル: IDEA を使用して Maven プロジェクトを作成する
Feb 19, 2024 pm 04:43 PM
基本チュートリアル: IDEA を使用して Maven プロジェクトを作成する
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) は、開発者がさまざまな Java アプリケーションを迅速かつ効率的に開発できるようにする強力な統合開発環境です。 Java プロジェクト開発では、Maven をプロジェクト管理ツールとして使用すると、依存ライブラリの管理やプロジェクトのビルドなどをより適切に行うことができます。この記事では、IDEA で Maven プロジェクトを作成する基本的な手順を詳しく説明し、具体的なコード例を示します。ステップ 1: IDEA を開いて新しいプロジェクトを作成する IntelliJIDEA を開く




