Vue2.0 タブとページ切り替えトランジションにスタイルを追加する方法
以下に、Vue2.0 でタブとページ切り替えトランジションにスタイルを追加する方法についての記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
vue-router を使用して単一ページのアプリケーションを構築する場合、現在のページのタブにスタイルを追加するにはどうすればよいですか?
1. app.vue ファイルでルーティング アドレスを nav に追加します

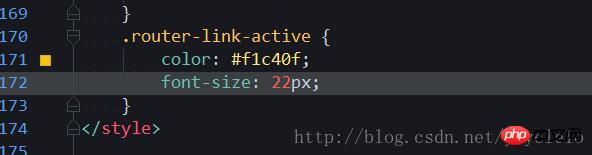
2. 引き続き app.vue ファイルにスタイルを追加します

任意の位置にクラスを追加する必要はなく、cssに名前を記述するだけでスタイルを自由に変更できます。
単一ページを切り替えるときにトランジションを追加するにはどうすればよいですか?
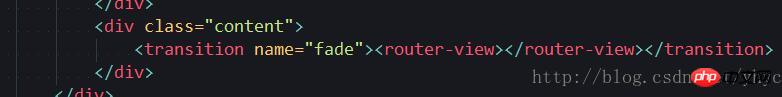
1. app.vue ファイルで、ルータービューをトランジションでラップし、トランジションに名前を追加します。

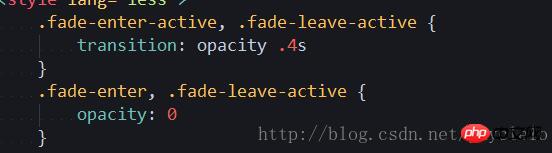
2. app.vueにCSSスタイルを追加します(トランジションの名前は何ですか、最初の単語はそれです)

上記は、私が皆さんのためにまとめたものです。 , 今後皆さんのお役に立てれば幸いです。
関連記事:
以上がVue2.0 タブとページ切り替えトランジションにスタイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
Nov 21, 2023 am 08:03 AM
CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
Nov 21, 2023 am 08:03 AM
CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法 はじめに: Web デザインにおいて、要素にトランジション効果を持たせることは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フェードイン フェードアウト エフェクトは、要素を最初から浅いところから深いところまで表示できる、一般的で簡潔なトランジション エフェクトです。この記事では、CSS を使用して要素のフェードインおよびフェードアウト効果を実現する方法と、具体的なコード例を紹介します。 1. 要素のフェードインおよびフェードアウト効果を実現するには、transition 属性を使用します CSS のtransition 属性を使用して、要素に要素を追加できます。
 Xiaomi Mi 14Ultraで4gと5gを切り替えるにはどうすればよいですか?
Feb 23, 2024 am 11:49 AM
Xiaomi Mi 14Ultraで4gと5gを切り替えるにはどうすればよいですか?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultraは、今年最も人気のあるXiaomiモデルの1つです.Xiaomi 14Ultraは、プロセッサとさまざまな構成をアップグレードするだけでなく、多くの新しい機能アプリケーションをユーザーにもたらします.これは、Xiaomi 14Ultra携帯電話の販売からもわかります.人気がありますが、まだ知られていない一般的に使用される機能がいくつかあります。では、Xiaomi 14Ultraはどのようにして4gと5gを切り替えるのでしょうか?以下に具体的な内容をご紹介していきます! Xiaomi 14Ultraで4gと5gを切り替えるにはどうすればよいですか? 1. 電話機の設定メニューを開きます。 2. 設定メニューで「ネットワーク」および「モバイル ネットワーク」オプションを見つけて選択します。 3. モバイル ネットワーク設定に、[優先ネットワーク タイプ] オプションが表示されます。 4. このオプションをクリックまたは選択すると、次の内容が表示されます。
 win11 home版からprofessional版へ切り替える操作チュートリアル_win11 home版からprofessional版へ切り替える操作チュートリアル
Mar 20, 2024 pm 01:58 PM
win11 home版からprofessional版へ切り替える操作チュートリアル_win11 home版からprofessional版へ切り替える操作チュートリアル
Mar 20, 2024 pm 01:58 PM
Win11 Home Edition を Win11 Professional Edition に変換するにはどうすればよいですか? Win11 システムは Home Edition、Professional Edition、Enterprise Edition などに分かれており、ほとんどの Win11 ノートブックには Win11 Home Edition システムがプリインストールされています。今日は、エディターが win11 ホーム バージョンからプロフェッショナル バージョンに切り替える手順を示します! 1. まず、win11 デスクトップとプロパティでこのコンピューターを右クリックします。 2. 「プロダクト キーの変更」または「Windows のアップグレード」をクリックします。 3. 入力後、「プロダクト キーの変更」をクリックします。 4. アクティベーション キー 8G7XN-V7YWC-W8RPC-V73KB-YWRDB を入力し、[次へ] を選択します。 5.その後、成功を促すメッセージが表示されるので、win11 home バージョンを win11 professional バージョンにアップグレードできます。
 Win10システムでデュアルシステム切り替えを実装する方法
Jan 03, 2024 pm 05:41 PM
Win10システムでデュアルシステム切り替えを実装する方法
Jan 03, 2024 pm 05:41 PM
Win システムに初めて触れたとき、多くの友人は慣れていないかもしれません。コンピューターにはデュアル システムがあります。現時点では、実際に 2 つのシステムを切り替えることができます。切り替えの詳細な手順を見てみましょう。 2 つのシステム間で。 win10システムで2つのシステムを切り替える方法 1. ショートカットキーの切り替え 1. 「win」+「R」キーを押してファイル名を指定して実行を開きます 2. 実行ボックスに「msconfig」と入力し、「OK」をクリックします 3. 開いた「」で「システム構成」インターフェイスで、必要なシステムを選択し、「デフォルトとして設定」をクリックします。完了後、「再起動」で切り替えを完了できます。方法 2. 起動時に切り替えを選択します。 1. デュアル システムの場合、選択操作インターフェイス起動時に表示されます。キーボードの「上下キー」を使用してシステムを選択できます。
 Apple コンピュータのデュアル システム ブート モードを切り替える
Feb 19, 2024 pm 06:50 PM
Apple コンピュータのデュアル システム ブート モードを切り替える
Feb 19, 2024 pm 06:50 PM
起動時に Apple デュアル システムを切り替える方法 Apple コンピュータは強力なデバイスなので、独自の macOS オペレーティング システムに加えて、Windows などの他のオペレーティング システムをインストールしてデュアル システム切り替えを実現することもできます。では、起動時に 2 つのシステムを切り替えるにはどうすればよいでしょうか?この記事では、Apple コンピュータのデュアル システムを切り替える方法を紹介します。まず、デュアル システムをインストールする前に、Apple コンピュータがデュアル システムの切り替えをサポートしているかどうかを確認する必要があります。一般的に言えば、Apple コンピュータは以下に基づいています。
 Excelでブックを切り替えるショートカットキーの使い方
Mar 20, 2024 pm 01:50 PM
Excelでブックを切り替えるショートカットキーの使い方
Mar 20, 2024 pm 01:50 PM
Excel ソフトウェアのアプリケーションでは、一部の操作を簡単かつ迅速に行うためにショートカット キーを使用することに慣れています。Excel の複数のテーブル間に関連するデータがある場合があります。それを表示するときに、タスクを常に切り替える必要があります。高速な切り替え方法を使用すると、切り替えにかかる無駄な時間が大幅に節約され、作業効率が大幅に向上します。クイック切り替えを完了するにはどのような方法を使用できますか? この問題に対処するために、今日は編集者がそれについてお話します。内容は次のとおりです。 Excel でブックを切り替えるショートカット キーを使用します。 1. まず、開いた Excel テーブルの下部に複数のワークブックが表示されますが、下の図に示すように、異なるワークブックをすばやく切り替える必要があります。 2. 次に、キーボードの Ctrl キーを動かさずに押し、必要に応じて右側のジョブを選択します。
 win11 で alt+tab を使用してインターフェイスを切り替えることができません。原因は何ですか?
Jan 02, 2024 am 08:35 AM
win11 で alt+tab を使用してインターフェイスを切り替えることができません。原因は何ですか?
Jan 02, 2024 am 08:35 AM
Win11 では、ユーザーが Alt+Tab ショートカット キーを使用してデスクトップ切り替えツールを起動できるようになりましたが、最近、友人が Win11 の Alt+Tab キーでインターフェイスを切り替えることができないという問題に遭遇しました。原因と解決方法がわかりません。 win11 の alt+tab でインターフェイスを切り替えることができないのはなぜですか? 回答: ショートカット キー機能が無効になっているため、解決策は次のとおりです: 1. まず、キーボードの「win+r」を押してファイル名を指定して実行を開きます。 2. 次に「regedit」と入力し、Enter キーを押してグループ ポリシーを開きます。 3. 次に、「HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer」と入力します。
 全角と半角を理解する: 切り替えテクニックの概要
Mar 25, 2024 pm 01:36 PM
全角と半角を理解する: 切り替えテクニックの概要
Mar 25, 2024 pm 01:36 PM
日常生活の中で「全角」と「半角」の問題に遭遇することは多いですが、その意味や違いを深く理解している人は少ないかもしれません。全角と半角は実際には文字エンコード方式の概念であり、コンピュータの入力、編集、植字などに特別な用途があります。この記事では、全角と半角の違い、切り替えテクニック、実際のアプリケーションについて詳しく説明します。まず、漢字における全角と半角の定義は、全角文字は1文字位置を占め、半角文字は1文字位置の半分を占めます。コンピューターでは、パスします




