Vuex を使用してメモを取るアプリケーションを実装する方法
この記事では、Vuex を使用してメモ作成アプリケーションを実装する方法を主に紹介しますので、参考にしてください。
私は最近 Vue を学び始めました。最初に公式ドキュメントをざっと読んでから、公式ドキュメントにデモをいくつか打ち込みましたが、まだよく理解できません。入門レベルのノート作成アプリケーションをインターネットで見つけました。入門レベルのアプリケーションであっても、それでも習得するのは難しいです。このノートは、将来的に復習できるように特別に作成しました。また、Vue を学習し始めたばかりの女性の学生に役立つことを願っています
目的
このノートには、次の基本的な機能があります
1。 . 追加
2. 削除
4. すべてのメモとお気に入りのメモを切り替える
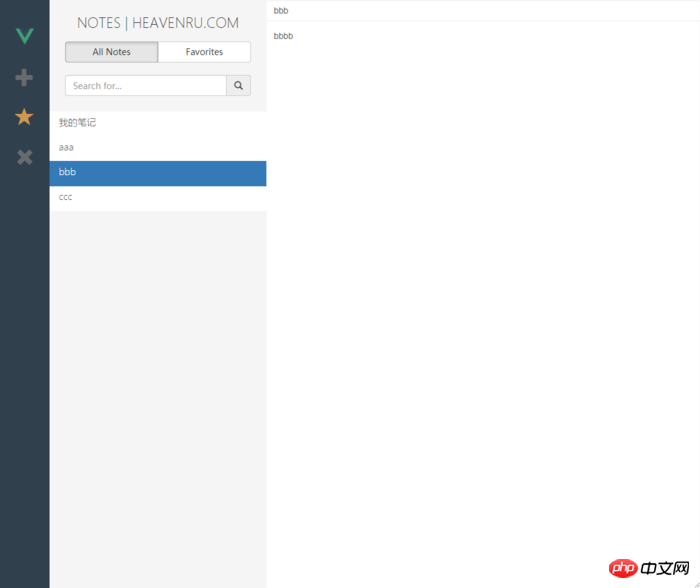
購入者ショー
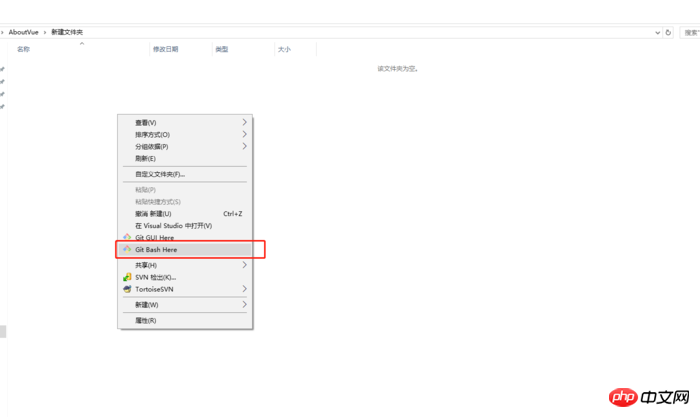
1. 新しいプロジェクト 
プロジェクトの保存場所を選択します

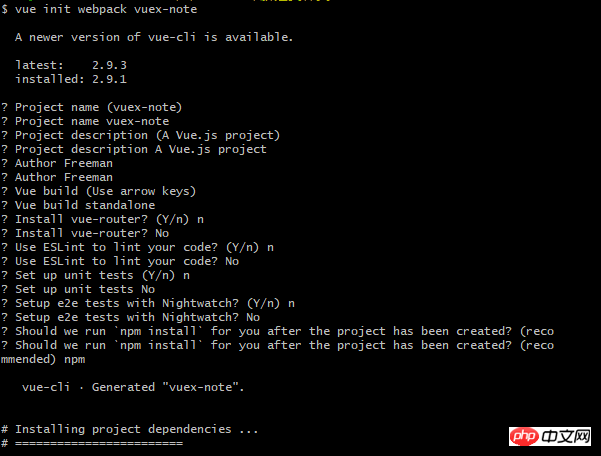
3. プロジェクトの作成
コマンドラインに vue init webpack vuex-note と入力してプロジェクトを作成する設定をします

4.各設定は
vue init webpack vuex-note: webpack ビルド ツールを使用してビルドされた vue プロジェクトを初期化 (init) します。プロジェクト名は vuex-note です

。プロジェクトの説明: プロジェクトの説明
作者: 淡路
- Vue ビルド: ビルド方法は、独立ビルドとランタイム ビルドに分かれています。具体的な手順については、次のリンクを参照してください。ここでは、独立ビルド スタンドアロンを選択します。 vuejs.org/v2/guide/installation.html #Runtime-Compiler-vs-Runtime-only
- vue-routerのインストールは必要ですか?のページにジャンプします。ここでは必要ありません。後で学習します
- ESLint を使用してコードをリントする : ESLint の仕様と使用方法 ESLint を使用すると、エラーが発生する可能性があります。 n
- を選択し、残りはテスト用です。プロジェクトの作成後に「npm install」を実行する必要があります: 関連する依存関係を直接インストールする必要がある場合(npm install)。 Enter キーを押すだけで、さまざまなものがインストールされます
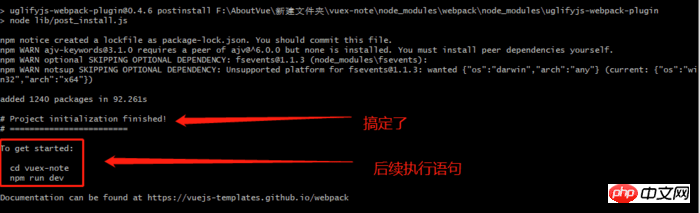
5. インストール後、プロンプトが表示されるので、指示に従いましょう
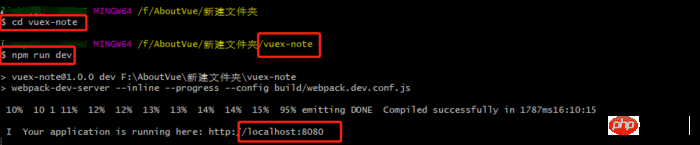
- まず、cd vuex-note を実行して vue プロジェクト フォルダーに入ります。作成された
- インストールが完了しました。その後、NPM RunDev
- フォローアップ操作を介してプロジェクトを実行します。6。ページにアクセスして、この時点でLocalHostにアクセスしてください:8080 ブラウザ経由で新しい vue ページを開きます
新しい vue ページ
7. プロジェクト構造
 現在のプロジェクト構造は図に示すとおりです
現在のプロジェクト構造は図に示すとおりです
プロジェクト構造

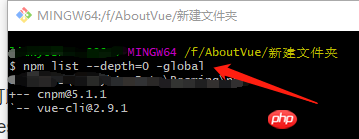
node_modules フォルダーには既存のモジュールが含まれていますが、その中に必要な Vuex はありません。信じられない場合は、自分で確認してください
。
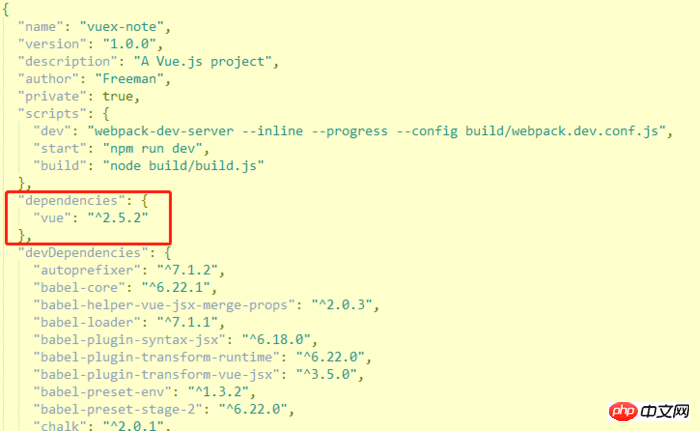
package.json ファイルには、プロジェクトに含まれるファイル、プロジェクトの実行方法、その他の情報が記述されています

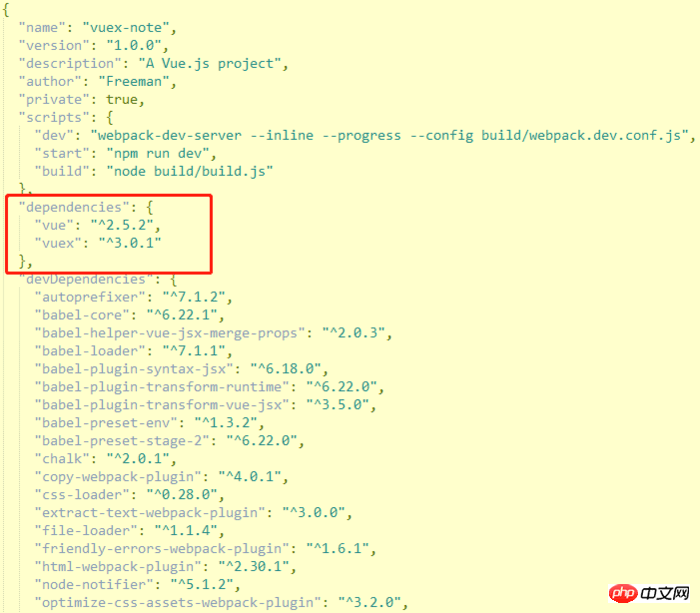
9. Vuex をインストールします
npm install vuex --save:- on と入力します。コマンドライン -save は、package.json にインストール情報を書き込むことです
始めましょう
ゼロ、アイデア
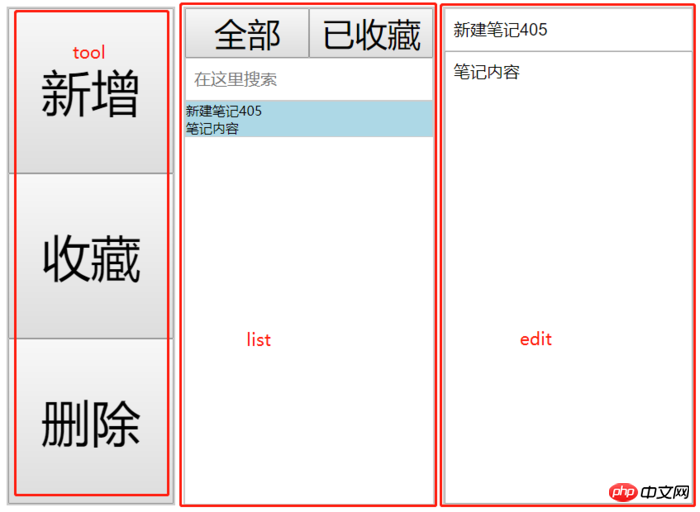
アプリケーション全体は 3 つのコンポーネントに分割できます
- 各メモには番号 (ID)、タイトル (タイトル)、コンテンツ(content)、お気に入り(fav)になっているかどうかの 4 種類の情報
- Vuex の状態には、すべてのノート(メモ)を保存する場所が必要です
- そして、収集と削除の操作のみが可能です現在のノートを操作するため、識別子も必要です 現在のノート (activeNote) を記録するために使用されます。
- には、all と collection の 2 つの切り替えメソッドが含まれています。そのため、それを区別するためのロゴが必要です。それを show と呼びましょう、all はすべてを表し、fav はコレクションを表します
- Component ==>actions.js ==>mutations.js = > コンポーネントを介してアクション (ディスパッチ) でメソッドを呼び出します。アクションでメソッドを介して(コミット)、ミューテーションでミューテーションでメソッドを呼び出す状態でノート一覧(notes)や現在のノート(activeNote)などを操作するメソッド
1.index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuex-note</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
2 の ID に注意してください。輸入するときに必要ですか? プロジェクトモジュールからエクスポートする場合、インポートする場合は ./ は必要ありませんが、自分で作成したコンポーネントからインポートする場合は ./ が必要です
2. abc から {aaa} をインポートする必要があるのはどのような場合ですか (これには導入が必要です)。中括弧の?必要ないのはいつですか?abcでエクスポートされた部分がexport aaaの場合
インポートがエクスポートデフォルトでエクスポートされた部分の場合、{}は付加されず、エイリアスを付けることができます3.プロジェクト構造にはストアフォルダーしかありません。「./store」からストアをインポートとはどういう意味ですか?
わかりません、アドバイスをくださいES6 の略称。この略語の前に store:store が付いているのは、Vuex をグローバルに注入することを意味し、グローバルに注入されていない場合は、this.$store を通じて呼び出すことができます。コンポーネントごとに個別に導入する必要があり、非常に面倒です
3. ストアの下のindex.js
1. Vue.use (Vuex) とはどういう意味ですか?
Vuexを使用する場合、今後Vue-routerを使用するときにこれを行う必要がありますが、これをルートフォルダーの下のindex.jsファイルに記述する必要があります2. +new Date()は何を意味しますか?
new Date().getTime() と同等のタイムスタンプの別の書き方3. 状態、ゲッター、ミューテーション、アクションの関係は何ですか?
state: 前述したように状態ウェアハウス
getter: 状態の変更、例えばstateにはstr: "abc"のような属性があり、多くのコンポーネントではstr + "def"の操作が必要となります。各コンポーネントで str + "def" 操作を実行するのは面倒なので、ゲッターに追加できます:
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})mutations: 簡単に言うと、Modify state、同期メソッドを定期的に呼び出します。$store.commit
actions: 簡単に言うと、Mutation を呼び出すために使用され、定期的に this を呼び出します。 $store.dispatch
4. ツール .vue
import Vue from 'vue' import Vuex from 'vuex' import getters from './getters' import mutations from './mutations' import actions from './actions' Vue.use(Vuex) const defaultNote = { id: +new Date(), title: '新建笔记' + new Date().getMilliseconds(), // 加时间是为了做一下区分 content: '笔记内容', fav: false } // 可以理解为一个状态的仓库 const state = { notes: [defaultNote], // 以数组方式存放所有的笔记 activeNote: defaultNote, // 用来记录当前笔记 show: 'all' // 用于切换 全部 / 已收藏 两种不同列表的标识 } export default new Vuex.Store({ state, getters, mutations, actions })ログイン後にコピー1.mapState、mapGetter、mapActions とは何ですか?
ここに非常に良い説明があります http://www.imooc.com/article/14741
さらに、メソッドと Vuex アクションに同じ名前の属性 A がある場合、mapActions(['A' ] ) このメソッドは省略されています注: 1. 角括弧は省略できません。2. 角括弧は文字列です。3. 展開演算子... は省略できません
。書き方は次のとおりです。[ ] が {} になっていることに注意してください:
strAdd(){
return this.str + "abc"
}需要传入参数时,前提是 actions 中的属性(方法)能接收参数:
methods:{
...mapActions(['abc'])
// 自定义一个方法,通过触发这个方法调用之前重名的方法并传入参数
tragger_abc(参数){
this.abc(参数)
}
}2.scoped
对当前组件生效的 CSS
3.calc
使用时记得在运算符前后各加一个空格
五、list.vue
<template>
<p id="list">
<p class="switch">
<button class="all" @click='get_switch_note("all")'>全部</button><button class="fav" @click='get_switch_note("fav")'>已收藏</button>
</p>
<p class="search">
<input type="text" placeholder="在这里搜索" v-model="search" />
</p>
<p class="noteList">
<p class="note" v-for="note in search_filteredNote" :class="{favColor:note.fav===true,active:note.id===activeNote.id}" @click='get_select_note(note)'>
<p class="title">
<p>{{note.title}}</p>
</p>
<p class="content">
<p>{{note.content}}</p>
</p>
</p>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data: function() {
return {
search: ""
}
},
computed: {
...mapState(['notes', 'activeNote']),
...mapGetters(['filteredNote']),
// 二次过滤:在当前列表(全部 或 已收藏)中进行筛选,返回值被用在组件的 v-for 中
search_filteredNote() {
if(this.search.length > 0) { // 如果输入框有值,返回二次过滤的结果并加载
return this.filteredNote.filter(note => {
if(note.title.indexOf(this.search) > 0) {
return note
}
})
} else { // 输入框没值,不过滤,直接拿来加载
return this.filteredNote
}
}
},
methods: {
...mapActions(['select_note', 'switch_note']),
get_select_note(note) {
this.select_note(note)
},
get_switch_note(type) {
this.switch_note(type)
}
}
}
</script>
<style type="text/css" scoped="scoped">
#list {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
p {
margin: 0;
}
.switch {}
.switch button {
height: 60px;
width: 50%;
font-size: 40px;
}
.search {
border: 1px solid #CCCCCC
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.noteList {
flex-grow: 1;
overflow: auto;
}
.note {
border: 1px solid #CCCCCC;
}
.favColor {
background: pink;
}
.active {
background: lightblue
}
</style>1.data 中的 search 是干嘛的?可不可以写在 computed 中?
用来与搜索框进行关联。可以写在 computed 中,但 computed 中的属性默认都是 getter ,就是只能获取值,如果想修改,需要设置 setter ,详见官方文档
六、edit.vue
<template>
<p id="edit">
<p class="title">
<input type="text" placeholder="在这里输入标题" v-model="activeNote.title"/>
</p>
<p class="content">
<textarea name="" placeholder="在这里吐槽" v-model="activeNote.content"></textarea>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'edit',
computed:{
...mapState(['activeNote']) // 当本组件中 computed 中的属性名与 Vuex 中的 state 属性名相同时,就可以在 mapState() 中简写
}
}
</script>
<style type="text/css" scoped="scoped">
#edit {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.title {
border: 1px solid #CCCCCC;
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.content {
flex-grow: 1;
background: orange;
display: flex;
flex-direction: column;
}
textarea {
width: 100%;
box-sizing: border-box;
flex-grow: 1;
resize: none;
padding: 10px;
font-size: 20px;
outline: none;
font-family: inherit;
}
</style>七、actions.js
export default {
add_note({commit}) {
commit('ADD_NOTE')
},
select_note({commit}, note) {
commit("SELECT_NOTE", note)
},
del_note({commit}) {
commit("DEL_NOTE")
},
fav_note({commit}) {
commit("FAV_NOTE")
},
switch_note({commit}, type) {
commit("SWITCH_NOTE", type)
}
}1.这是干什么?
这里的每个方法实际上是通过 commit 调用 mutations.js 中的方法;
举个栗子:tool.vue 的 新增 按钮上绑了一个 add_note 自定义方法,在 actions.js 中也定义一个同名的方法,这样就可以在 tool.vue 中的 mapActions 中简写,就是下面这句:
# tool.vue ...mapActions(['add_note','del_note','fav_note'])
而 actions.js 中的 add_note 去调用 mutations.js 中写好的 ADD_NOTE 方法,而实际的添加操作也是在 ADD_NOTE 中,组件也好,actions 也好,最终只是调用 ADD_NOTE 。之所以这么做是因为 mutations 中的方法都是同步的,而 actions 中的方法是异步的,不过在本例里没啥区别
八、getters.js
export default {
filteredNote: (state) => {
if(state.show === 'all') {
return state.notes
} else {
return state.notes.filter((note) => {
if(note.fav === true) {
return note
}
})
}
}
}实现一个过滤,根据 show 来判断展示 全部笔记 还是 已收藏笔记
九、mutations.js
import { SWITCH_NOTE, ADD_NOTE, SELECT_NOTE, DEL_NOTE, FAV_NOTE } from './mutation-types'
export default {
[ADD_NOTE](state, note = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(),
content: '笔记内容',
fav: false
}) {
state.notes.push(note)
state.activeNote = note
},
[SELECT_NOTE](state, note) {
state.activeNote = note
},
[DEL_NOTE](state) {
for(let i = 0; i < state.notes.length; i++) {
if(state.notes[i].id === state.activeNote.id) {
state.notes.splice(i, 1)
state.activeNote = state.notes[i] || state.notes[i - 1] || {}
return
}
}
},
[FAV_NOTE](state) {
state.activeNote.fav = !state.activeNote.fav
},
[SWITCH_NOTE](state, type) {
state.show = type
}
}1.export default 那里看着好熟悉
ES6 函数的一种写法,中括号 + 常量 作为函数名,这里常量从其它文件引入
十、mutation-types.js
export const ADD_NOTE = "ADD_NOTE" export const SELECT_NOTE = "SELECT_NOTE" export const DEL_NOTE = "DEL_NOTE" export const FAV_NOTE = "FAV_NOTE" export const SWITCH_NOTE = "SWITCH_NOTE"
抛出常量,mutations.js 中的函数常量就是这里抛出的,查资料说是这么做便于一目了然都有那些方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がVuex を使用してメモを取るアプリケーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 6
6
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 小紅書に関する削除されたメモは復元できますか?
Oct 31, 2023 pm 05:36 PM
小紅書に関する削除されたメモは復元できますか?
Oct 31, 2023 pm 05:36 PM
小紅書から削除されたメモは復元できません。小紅書は知識共有とショッピングのプラットフォームとして、ユーザーにメモを記録し、役立つ情報を収集する機能を提供します。小紅書氏の公式声明によると、削除されたメモは復元できないとのこと。小紅書プラットフォームには、専用のノート回復機能はありません。これは、Xiaohongshu でメモが削除されると、誤って削除されたか、その他の理由であったとしても、プラットフォームから削除されたコンテンツを取得することは通常不可能であることを意味します。特別な状況が発生した場合は、Xiaohongshu のカスタマー サービス チームに連絡して、問題の解決に協力できるかどうかを確認してください。
 小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書のユーザーとして、私たちは皆、公開されたノートが突然消えてしまう状況に遭遇したことがありますが、間違いなく混乱し、心配しています。この場合、どうすればよいでしょうか?この記事では、「小紅書が公開したメモが見つからない場合の対処方法」というテーマに焦点を当て、詳細な回答を提供します。 1. 小紅書が発行したメモが紛失した場合はどうすればよいですか?まず、パニックにならないでください。メモがなくなっていることに気づいた場合は、パニックに陥らず、落ち着いて行動することが重要です。これは、プラットフォームのシステム障害または操作エラーが原因である可能性があります。リリース記録の確認も簡単です。小紅書アプリを開き、「自分」→「公開」→「すべての出版物」をクリックするだけで、自分の出版記録を表示できます。ここでは、以前に公開されたノートを簡単に見つけることができます。 3.再投稿。見つかったら
 最新のiOS 17システムでiPhoneにApple Notesを接続する方法
Sep 22, 2023 pm 05:01 PM
最新のiOS 17システムでiPhoneにApple Notesを接続する方法
Sep 22, 2023 pm 05:01 PM
リンクの追加機能を使用して iPhone で AppleNotes をリンクします。注: iOS17 がインストールされている場合、iPhone 上で Apple Notes 間のリンクを作成することができます。 iPhone でメモ アプリを開きます。次に、リンクを追加するメモを開きます。新しいメモを作成することもできます。画面上の任意の場所をクリックします。メニューが表示されます。右側の矢印をクリックして、「リンクの追加」オプションを表示します。クリックして。ここで、メモの名前または Web ページの URL を入力できます。次に、右上隅の「完了」をクリックすると、追加されたリンクがメモに表示されます。単語にリンクを追加したい場合は、単語をダブルクリックして選択し、「リンクを追加」を選択して、 を押します。
 小紅書でノートに商品リンクを追加する方法 小紅書でノートに商品リンクを追加するチュートリアル
Mar 12, 2024 am 10:40 AM
小紅書でノートに商品リンクを追加する方法 小紅書でノートに商品リンクを追加するチュートリアル
Mar 12, 2024 am 10:40 AM
小紅書でメモに商品リンクを追加するにはどうすればよいですか?小紅書アプリでは、ユーザーはさまざまなコンテンツを閲覧できるだけでなく、ショッピングもできるため、このアプリにはショッピングのおすすめや良い商品の共有に関するコンテンツがたくさんあります。このアプリでは、ショッピング体験を共有したり、協力してくれる販売者を見つけたり、メモにリンクを追加したりすることもできます。便利なだけでなく、専門家がいくつかの機能を備えているため、多くの人がこのアプリをショッピングに使用したいと考えています。興味深いコンテンツを閲覧して、自分に合った衣料品があるかどうかを確認できます。ノートに商品リンクを追加する方法を見てみましょう! 小紅書ノートに商品リンクを追加する方法 携帯電話のデスクトップでアプリを開きます。アプリのホームページをクリックします
 Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vue2.x は現在最も人気のあるフロントエンド フレームワークの 1 つであり、グローバル状態を管理するためのソリューションとして Vuex を提供します。 Vuex を使用すると、状態管理がより明確になり、保守が容易になります。開発者が Vuex をより適切に使用し、コードの品質を向上させるために、Vuex のベスト プラクティスを以下に紹介します。 1. モジュラー組織状態の使用 Vuex は単一の状態ツリーを使用してアプリケーションのすべての状態を管理し、コンポーネントから状態を抽出することで、状態管理をより明確かつ理解しやすくします。多くの状態を持つアプリケーションではモジュールを使用する必要があります
 Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vuexは何をするのですか? Vue 公式: 状態管理ツール 状態管理とは? 複数のコンポーネント間で共有する必要があり、1 つの変更ですべてが変更される、応答性の高い状態。たとえば、グローバルに使用されるステータス情報: ユーザーのログイン ステータス、ユーザー名、地理的位置情報、ショッピング カート内の商品など。現時点では、グローバル ステータス管理のためのこのようなツールが必要であり、Vuex はそのようなツールです。単一ページの状態管理 ビュー –> アクション –> 状態 ビュー レイヤ (ビュー) は、アクション (アクション) をトリガーして状態 (state) を変更し、ビュー レイヤ (ビュー) vuex (Vue3.
 小紅書でメモのチュートリアルを公開するにはどうすればよいですか?メモを投稿することでユーザーをブロックできますか?
Mar 25, 2024 pm 03:20 PM
小紅書でメモのチュートリアルを公開するにはどうすればよいですか?メモを投稿することでユーザーをブロックできますか?
Mar 25, 2024 pm 03:20 PM
小紅書はライフスタイル共有プラットフォームとして、食、旅行、美容などさまざまな分野のメモをカバーしています。多くのユーザーは小紅書でメモを共有したいと思っていますが、その方法がわかりません。この記事では、Xiaohongshu にメモを投稿するプロセスを詳しく説明し、プラットフォーム上で特定のユーザーをブロックする方法を検討します。 1.小紅書でメモのチュートリアルを公開するにはどうすればよいですか? 1. 登録とログイン: まず、携帯電話に小紅書アプリをダウンロードし、登録とログインを完了する必要があります。パーソナルセンターに個人情報を記入することは非常に重要です。アバターをアップロードし、ニックネームや自己紹介を記入することで、他のユーザーがあなたの情報を理解しやすくなり、メモに注意を向けやすくなります。 3. 公開チャネルを選択します。ホームページの下部にある [メモを送信] ボタンをクリックし、公開するチャネルを選択します。




