複数の Vue ルートが 1 ページを共有する問題を解決する
以下に、複数の Vue ルートが 1 つのページを共有する問題を解決する記事を紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
毎日の Vue 開発では、特にルートが動的に追加される場合に、ページを共有するために複数のルートが必要になることがあります。異なるデータのみが表示され、他には何も変更されません。例:
let routes = [
{path:"/zhanshan",
components:Person,
},
{path:"/lisi",
components:Person,
},
{path:"/wangwu",
components:Person,
}
]この場合、ページは初めて正常に読み込まれた後、再度読み込まれないことがわかりました。したがって、ページには常に初めて読み込まれたデータが表示され、ルーティングが有効になっていないような印象を与えますが、ブラウザのアドレス バーの変化を観察することで、これがルーティングとは何の関係もないことが確認できます。これは、Vue を使い始めたばかりの学生にとっては非常に便利です。実際、これはページの宣言サイクルに関連しているためです。計算済み...) ページが読み込まれた後は再び開始されないため、その結果、ページにはジャンプがないように見えます。
実際、この種のビジネス要件は、ページを切り替える必要がなく、ページ内のルーティング アドレスの変更を監視するだけで済みます。アドレスが変わったのでデータをリロードしましょう。
watch:{
"$route":function(to,from){
//from 对象中包含当前地址
//to 对象中包含目标地址
//其实还有一个next参数的,这个参数是控制路由是否跳转的,如果没写,可以不用写next()来代表允许路由跳转,如果写了就必须写next(),否则路由是不会生效的。
}
}上記の関数は、ルートが変更されるたびにトリガーされ、この関数でページデータをリロードできます。ページ構成が大幅に変更される場合は、別途新規ページを作成することをお勧めします。
上記は私があなたのためにまとめたものです。
関連記事:
JSでEL式を使ってコンテキストパラメータの値を取得する方法
以上が複数の Vue ルートが 1 ページを共有する問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Windows 11/10でインターネットセキュリティがない問題を修正する方法
May 11, 2023 pm 10:07 PM
Windows 11/10でインターネットセキュリティがない問題を修正する方法
May 11, 2023 pm 10:07 PM
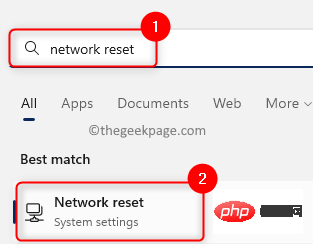
Windows 11/10 コンピューターで見られるインターネット接続関連の問題の 1 つは、「インターネットがありません。安全です」というエラー メッセージです。基本的に、このエラー メッセージは、システムがネットワークに接続されているものの、接続の問題により Web ページを開いてデータを受信できないことを示します。 Windows のネットワークに接続しているとき、できれば近くにない WiFi ルーターを介してインターネットに接続しているときに、このエラーが発生することがあります。通常、システム トレイの右下隅にあるワイヤレス アイコンを確認すると、小さな黄色の三角形が表示され、それをクリックすると、「インターネットなし、セキュリティ」というメッセージが表示されます。このエラー メッセージが表示される特別な理由はありませんが、構成設定の変更によりルーターが接続できなくなる可能性があります。
 Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法 Slim は、Web アプリケーションを構築するためのシンプルかつ柔軟な方法を提供する軽量の PHP マイクロフレームワークです。主な機能の 1 つは API ルーティングの実装で、これにより、さまざまなリクエストを対応するハンドラーにマッピングできるようになります。この記事では、Slim フレームワークで API ルーティングを実装する方法を紹介し、いくつかのコード例を示します。まず、Slim フレームワークをインストールする必要があります。 Slim の最新バージョンは Composer を通じてインストールできます。ターミナルを開いて、
 NTP タイム サーバー エラーによるルーターの接続喪失を修正する 3 つの方法
May 22, 2023 pm 03:43 PM
NTP タイム サーバー エラーによるルーターの接続喪失を修正する 3 つの方法
May 22, 2023 pm 03:43 PM
接続と WiFi の問題は非常にイライラし、生産性が大幅に低下する可能性があります。コンピュータは、クロック同期にネットワーク タイム プロトコル (NTP) を使用します。すべてではないにしても、ほとんどの場合、ラップトップは NTP を使用して時間を追跡します。 NTP タイム サーバー エラー メッセージが原因でサーバーとの接続が失われた場合は、この記事を最後まで読んで修正方法を確認してください。ルーターの時刻が正しく設定されていない場合はどうなりますか?通常、ルーターのパフォーマンスは間違った時刻設定によって影響を受けないため、接続は影響を受けない可能性があります。ただし、いくつかの問題が発生する可能性があります。ルーターをローカル タイム サーバーとして使用するすべてのガジェットの時刻が正しくありません。ルーターのログ データのタイムスタンプが間違っています。のせいなら
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
![iPhoneのWiFiが繰り返し切断される問題を修正する方法[解決済み]](https://img.php.cn/upload/article/000/887/227/168456214865307.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhoneのWiFiが繰り返し切断される問題を修正する方法[解決済み]
May 20, 2023 pm 01:55 PM
iPhoneのWiFiが繰り返し切断される問題を修正する方法[解決済み]
May 20, 2023 pm 01:55 PM
多くの iPhone ユーザーは、iPhone で直面している深刻な問題の 1 つに対して失望を表明しています。問題は、iPhone が時々 Wi-Fi から切断されることです。 iPhone でほとんどのアプリを使用するには Wi-Fi が必須であるため、これは確かに大きな問題です。私たちはこの問題を徹底的に分析し、原因と考えられる要因を特定し、以下にリストしました。自動参加設定が無効になっている ネットワーク設定の一部の問題 Wi-Fi パスワードの変更 Wi-Fi ルーターの問題の変更 上記のこれらの要因を調査した後、Wi-Fi 問題 iPhone の切断問題を解決できる一連の解決策をまとめました。解決策 1 – Wi-Fi が有効になっていない場合は、Wi-Fi の自動接続設定をオンにする
 ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 は、URL ルーティング設定を簡単に実装できる便利なルーティング機能を備えた強力な PHP フレームワークであり、同時に GET、POST、PUT、DELETE などのさまざまなルーティング モードもサポートしています。この記事では、ThinkPHP6 を使用してルーティング設定を行う方法を紹介します。 1. ThinkPHP6 ルーティングモードの GET メソッド: GET メソッドはデータを取得するためのメソッドであり、ページの表示によく使用されます。 ThinkPHP6 では、次のものが使用できます。
 ルーティングを使用して、ARP スプーフィングに対する防御、ブロードキャスト ストームの抑制、イントラネット ウイルスに対する防御を行うことはできますか?
May 22, 2023 am 08:52 AM
ルーティングを使用して、ARP スプーフィングに対する防御、ブロードキャスト ストームの抑制、イントラネット ウイルスに対する防御を行うことはできますか?
May 22, 2023 am 08:52 AM
ここで挙げる路線は1000元以上の路線であり、1000元以下の路線については割愛します。最近の企業向けルータにはこのような機能が搭載されていると記載されていることが多いですが、そのような機能を実現するにはコンピュータがルータに直接接続されていることが前提であり、スイッチなどで切り離されてしまうとコンピュータにとってこれらの機能は役に立たなくなります。 LAN 内でのブロードキャスト ストームや ARP スプーフィングなどの問題は非常に一般的な問題であり、大きな問題ではありませんが、非常に迷惑です。ブロードキャスト ストーム、ARP スプーフィング、ネットワーク ループを解決するのは難しくありませんが、難しいのはこれらの問題を検出する方法です。私たちのシステムには「Buddha Nature」プラグインをお勧めします。なぜ「仏性」なのかというと、この検知機能はインターネット挙動管理とネットワーク監視データ分析の中核をベースにしており、インターネット挙動管理にしかできない機能であるためです。
 ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます




