
この記事では主に Vue のシンプルなオートコンプリート入力ボックスの例を紹介しますので、参考にしてください。
入力ボックスを実装します。情報を入力した後、ユーザーが選択できるように背景から返されるデータが表示されます。以前は elm コンポーネントが使用されていましたが、それは少し大きかったです。 。 。簡単な場合は、自分で実装することでも要件を満たすことができます。 。 。多分。 。 。

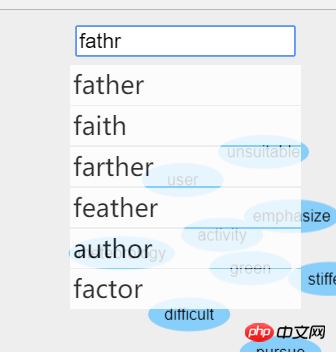
テーマには入力用のinput、データを表示するためのpが含まれており、pはデータ項目です
入力でEnterを押すと、情報に基づいてデータを取得するためにバックグラウンドに移動します。ユーザーが他の場所をクリックすると、入力がフォーカスを失った場合、プロンプト内の p も削除する必要があります
バグ:
ブラーイベントで、isShow を false に直接設定すると、フォーカスが失われます。が先に失われ、表示パネルが消えるため、クリックは監視されません。 。 。クリックしてから 10 ミリ秒後にパネルを閉じるようにタイマーを設定すると、問題は解決します。 。 。
pを表示してコンテンツを展開し、他のコンポーネントのレイアウトを変更し、pの属性を設定します。高さを0に設定し、z-indexが大きいため、他のコンポーネントの位置は変更されません
height: 0; z-index: 999;
簡単実装コード
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>以上、皆さんの参考になれば幸いです。
関連記事:
jQueryで実装したアップロード画像のローカルプレビュー効果の簡単な例
Koa2でのファイルアップロードとダウンロードのサンプルコード
以上がvue の単純なオートコンプリート入力ボックスの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。