
今回は、vue axios を使用して本番環境とリリース環境のインターフェイス アドレスを設定する方法と、vue axios を使用して本番環境とリリース環境のインターフェイス アドレスを設定するときの注意事項について説明します。実際のケースを見てみましょう。
このプロジェクトは、データリクエストにaxiosを導入したvue-cli1. 異なるインターフェイスを設定します。
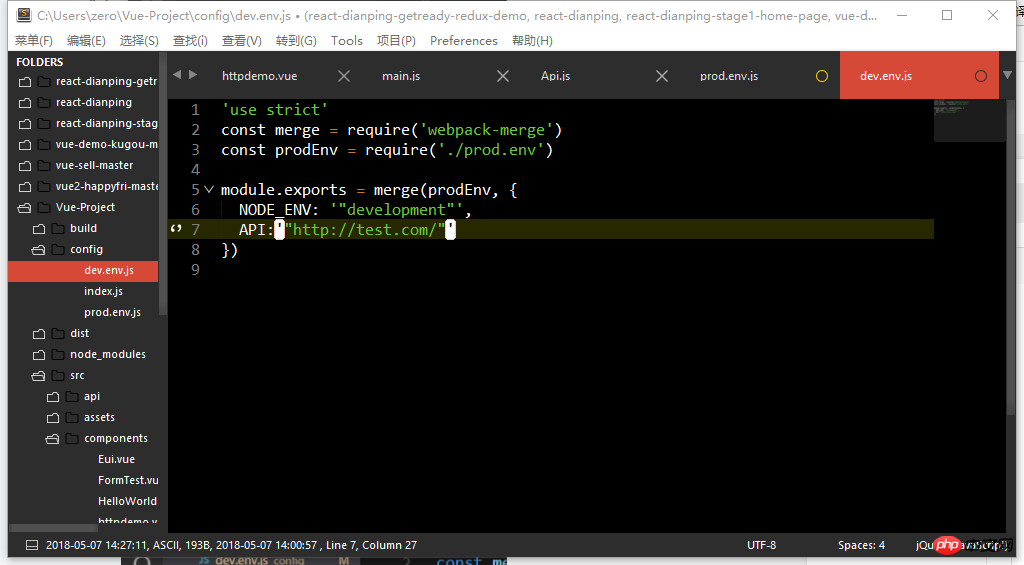
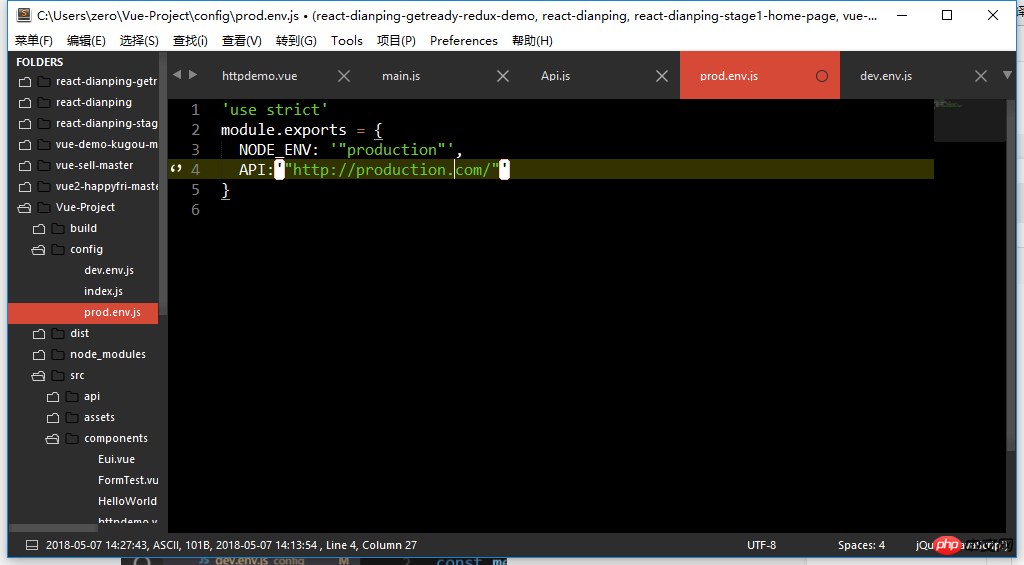
/config/dev.env.js/config/prod.env.jsのアドレスに次のファイルを追加し、インターフェースアドレスのドメイン名設定を追加します。 追加されたファイルの内容は次のとおりです


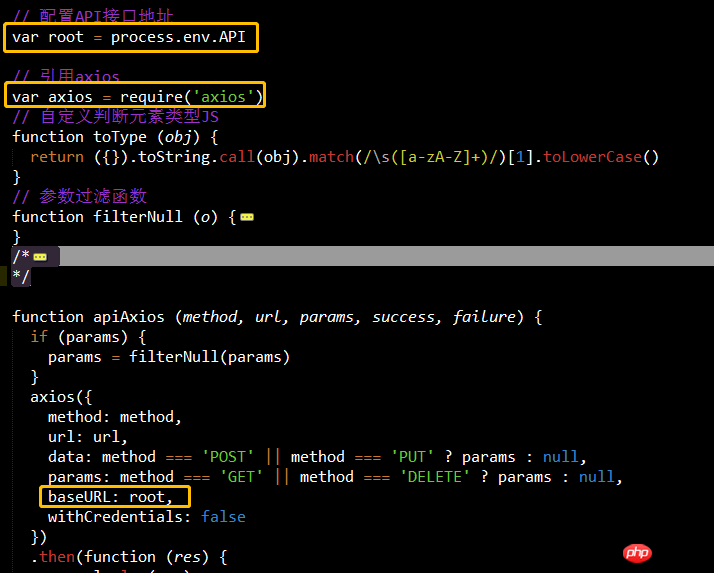
次に、再パッケージ化された axios ファイル (api/api.js) で、構成されたインターフェイス アドレスをベース URL としてインターフェイス パスに結合します

// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
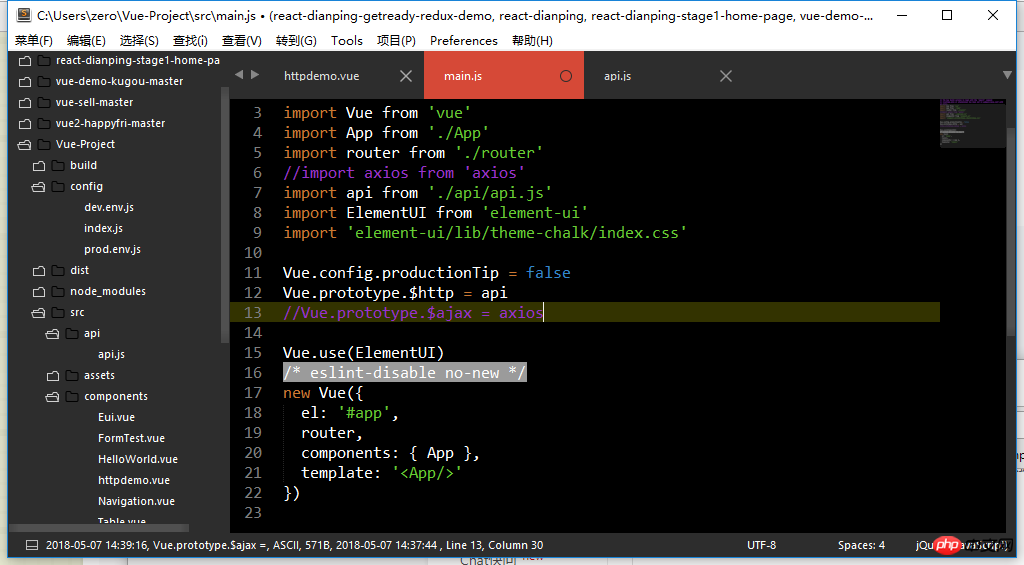
}3. main.js を変更し、独自の再パッケージ化された axios ファイル (api/api.js) を導入します。以下のように

4番目に、ページ上で呼び出して有効かどうかをテストします。開発環境を調整した後、ビルド後に正式環境も有効になるかどうかを確認します
ajax リクエストexport default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}JS の一般的なアルゴリズムの累積、反復、枯渇、再帰実装 (コード付き)
以上がvue axios を使用して運用環境およびリリース環境のインターフェイス アドレスを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。