Vue.js を使用して WeChat パブリック アカウント メニュー エディターを実装する方法 (ケース コード)
今回は、Vue.jsを使用してWeChatパブリックアカウントメニューエディターを実装する方法(ケースコード)を説明します。Vue.jsを使用してWeChatパブリックアカウントメニューエディターを実装するための注意事項は次のとおりです。実践的なケースを見てみましょう。
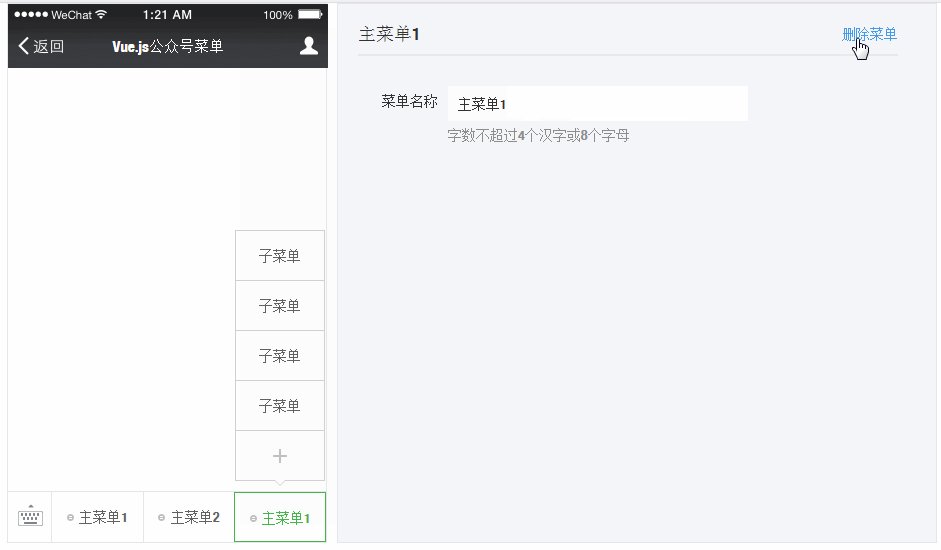
メニュー削除メソッドを実装します
選択したメニューレベルとインデックスに基づいて削除するには、vueインスタンスにメニュー削除メソッドを追加します。methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}メソッドをメニュー編集インターフェイスにバインドします
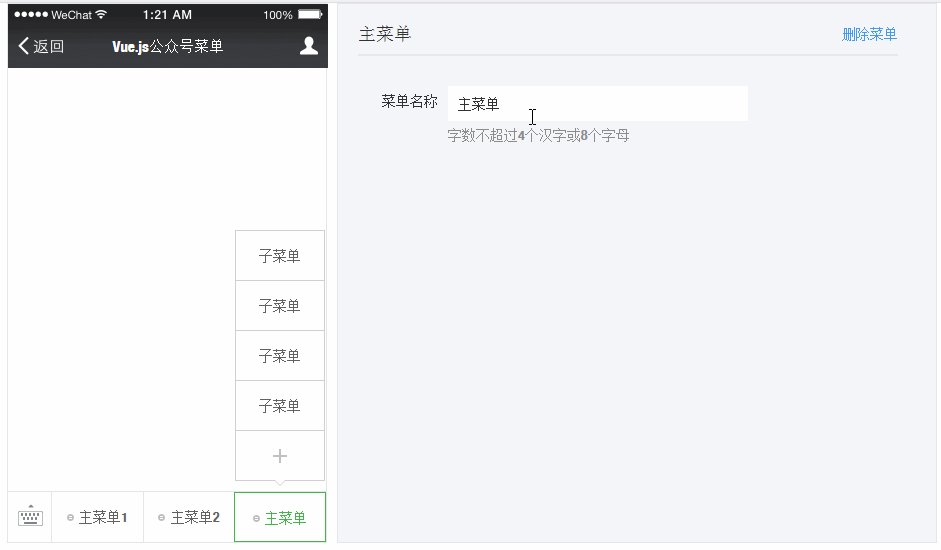
<p class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>メニュー名の入力長を確認します
v-model コマンドを使用してメニュー名を入力ボックスにバインドすると、@input がリッスンします入力を確認するために入力イベントに追加します メニュー名の長さ、上限を超える場合はプロンプトが表示されますdata:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}メニュー編集インターフェースとイベント監視を追加します
v-modelコマンドはメニュー名入力ボックスの値をバインドするために使用されます。 @input は入力イベントを監視して入力メニュー名の長さをチェックします。長さが上の行を超える場合は、プロンプトが表示されます<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>

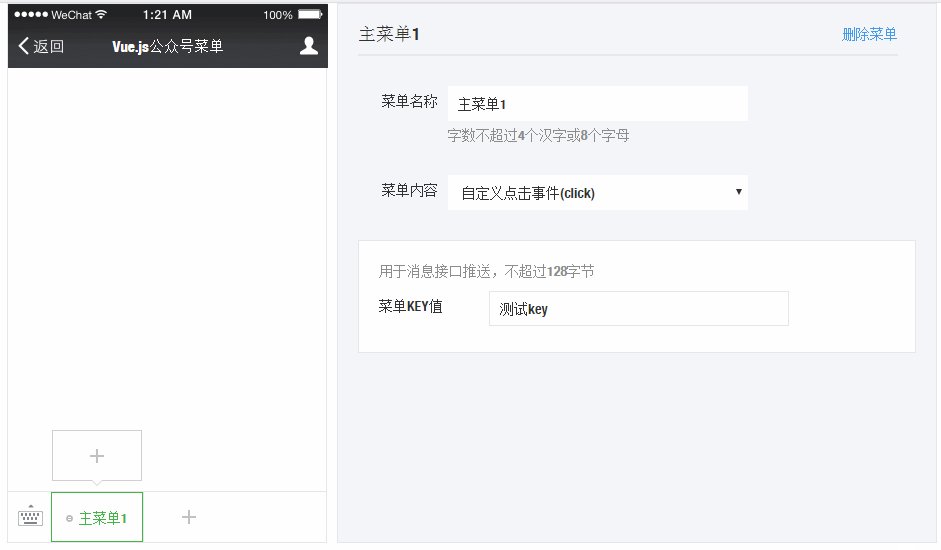
メニュータイプの選択方法
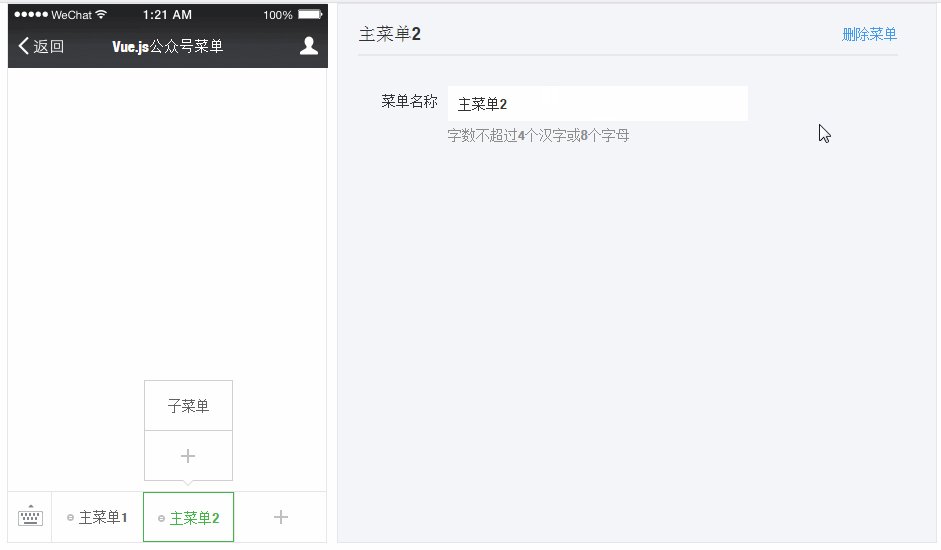
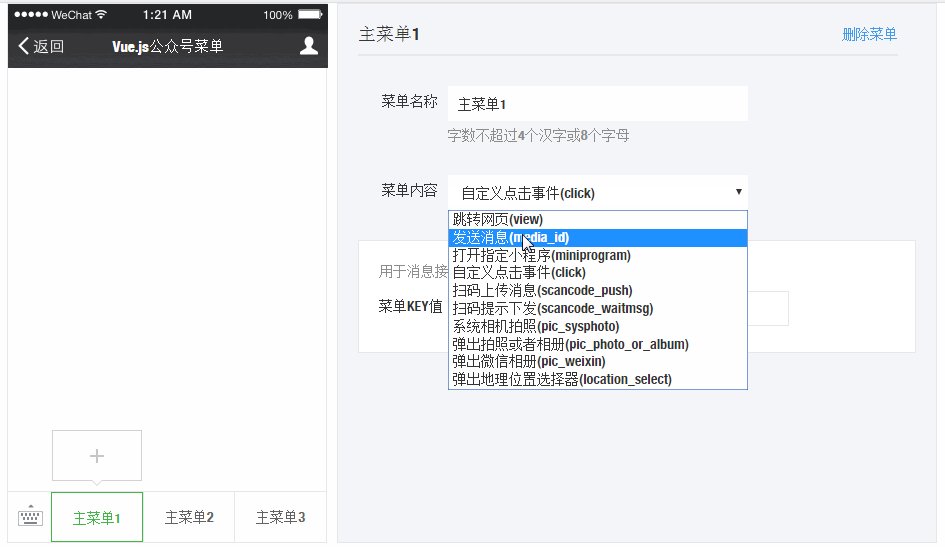
WeChatメニュータイプはたくさんあるので、ドロップダウンリストを作成する必要があります。ドロップダウン項目を選択すると、項目の内容が表示されます
まず、各メニューに次のタイプを追加しますdata:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}//获取菜单类型 1. view网页类型,2. media_id类型和view_limited类型 3. click点击类型,4.miniprogram表示小程序类型
methods: {
selectedMenuType: function () {
switch (this.menu.button[this.selectedMenuIndex].type) {
case 'view':return 1;
case 'media_id':return 2;
case 'click':return 3;
case 'miniprogram':return 4;
}
}
}
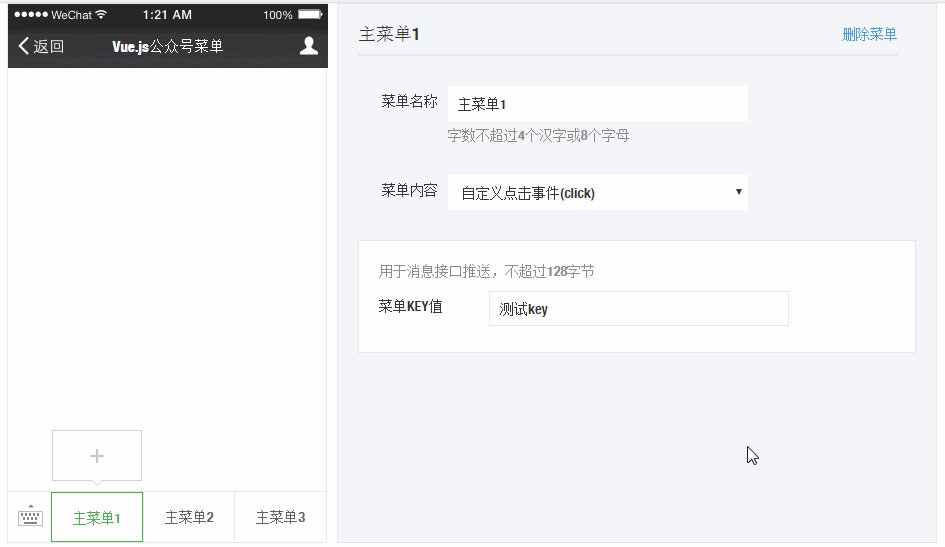
<p class="weixin-menu-detail">
<p class="menu-input-group">
<p class="menu-label">菜单内容</p>
<p class="menu-input">
<select v-model="menu.button[selectedMenuIndex].type" name="type" class="menu-input-text">
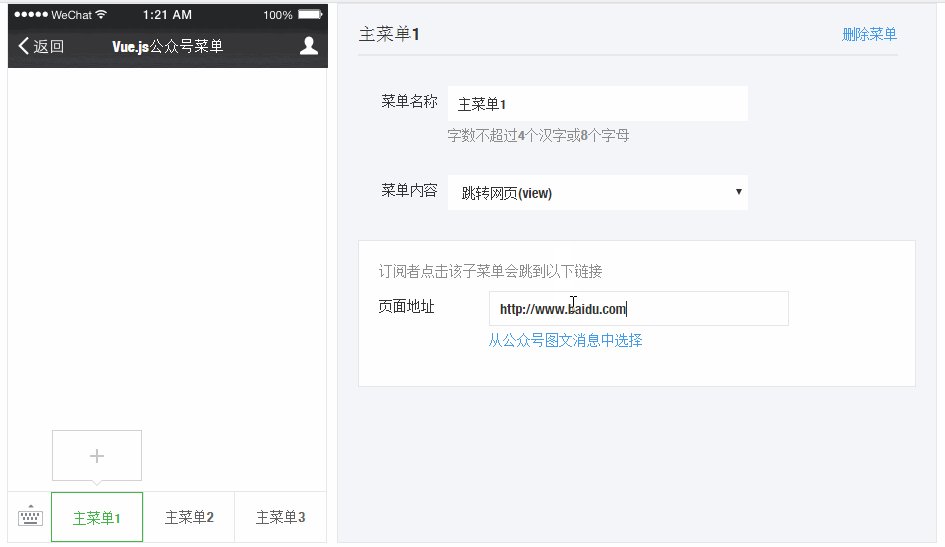
<option value="view">跳转网页(view)</option>
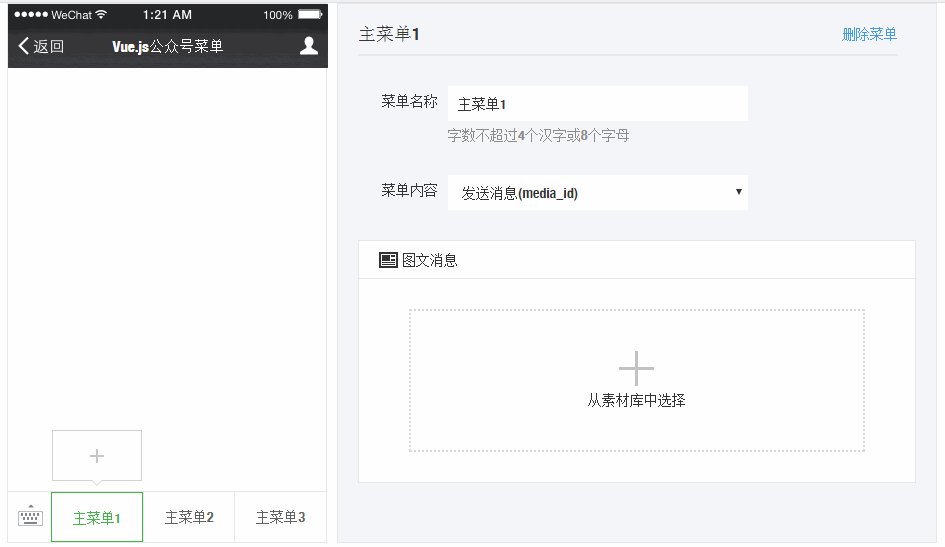
<option value="media_id">发送消息(media_id)</option>
<option value="miniprogram">打开指定小程序(miniprogram)</option>
<option value="click">自定义点击事件(click)</option>
</select>
</p>
</p>
<!-- 由于内容类型很多,就以click类型为例 -->
<p class="menu-content" v-if="selectedMenuType()==3">
<p class="menu-input-group">
<p class="menu-tips">用于消息接口推送,不超过128字节</p>
<p class="menu-label">菜单KEY值</p>
<p class="menu-input">
<input type="text" class="menu-input-text" v-model="menu.button[selectedMenuIndex].key">
</p>
</p>
</p>
</p>
- 参考にVueのmutationメソッドを使って配列オブジェクトを変更してみます
- イベントのバブリングを防ぎ、Vueのイベント変更シンボルを使用してください。参照
- メニュータイプを切り替えるときにいくつかの未宣言の属性がありますが、vueはインスタンスの初期化後に未宣言の属性をリッスンしないため、Vue.setメソッドを使用して参照用にメニューオブジェクトに属性を追加します
Vue.js を使用して WeChat パブリック アカウント メニュー エディターを実装する方法 (詳細なアイデア)
JS を使用して円周率を小数点以下 100 桁まで計算する方法
以上がVue.js を使用して WeChat パブリック アカウント メニュー エディターを実装する方法 (ケース コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネット リンクは、リソースをダウンロードするためのリンク方法であり、従来のダウンロード方法よりも便利で効率的です。マグネット リンクを使用すると、中間サーバーに依存せずに、ピアツーピア方式でリソースをダウンロードできます。この記事ではマグネットリンクの使い方と注意点を紹介します。 1. マグネット リンクとは? マグネット リンクは、P2P (Peer-to-Peer) プロトコルに基づくダウンロード方式です。ユーザーはマグネット リンクを通じてリソースの発行者に直接接続し、リソースの共有とダウンロードを完了できます。従来のダウンロード方法と比較して、磁気
 mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdf ファイルと mds ファイルの使用方法 コンピューター技術の継続的な進歩により、さまざまな方法でデータを保存および共有できるようになりました。デジタル メディアの分野では、特殊なファイル形式に遭遇することがよくあります。この記事では、一般的なファイル形式である mdf および mds ファイルについて説明し、その使用方法を紹介します。まず、mdf ファイルと mds ファイルの意味を理解する必要があります。 mdf は CD/DVD イメージ ファイルの拡張子で、mds ファイルは mdf ファイルのメタデータ ファイルです。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
スピーカーの再生ボタンを長押し後、ソフトウェア内でWi-Fiに接続すると使用可能になります。チュートリアル 該当するモデル: Xiaomi 12 システム: EMUI11.0 バージョン: Xiaoai Classmate 2.4.21 分析 1 まずスピーカーの再生ボタンを見つけ、長押ししてネットワーク配信モードに入ります。 2 携帯電話の Xiaoai Speaker ソフトウェアで Xiaomi アカウントにログインし、クリックして新しい Xiaoai Speaker を追加します。 3. Wi-Fi の名前とパスワードを入力した後、Xiao Ai に電話して使用することができます。補足: Xiaoai Speakerにはどのような機能がありますか? 1 Xiaoai Speakerには、システム機能、ソーシャル機能、エンターテイメント機能、ナレッジ機能、ライフ機能、スマートホーム、トレーニングプランがあります。概要/注意事項: 簡単に接続して使用するには、Xiao Ai アプリを事前に携帯電話にインストールしておく必要があります。




