
今回は、vue-cli をパッケージ化して起動する方法を説明します。vue-cli のパッケージ化と起動に関する注意事項は何ですか? 以下に実際のケースを示します。
vue によって作成された公式のサンプルを例として挙げます。環境を開発するときは、npm run dev を生成し、それを 1 つのにパッケージ化するのは非常に簡単です。
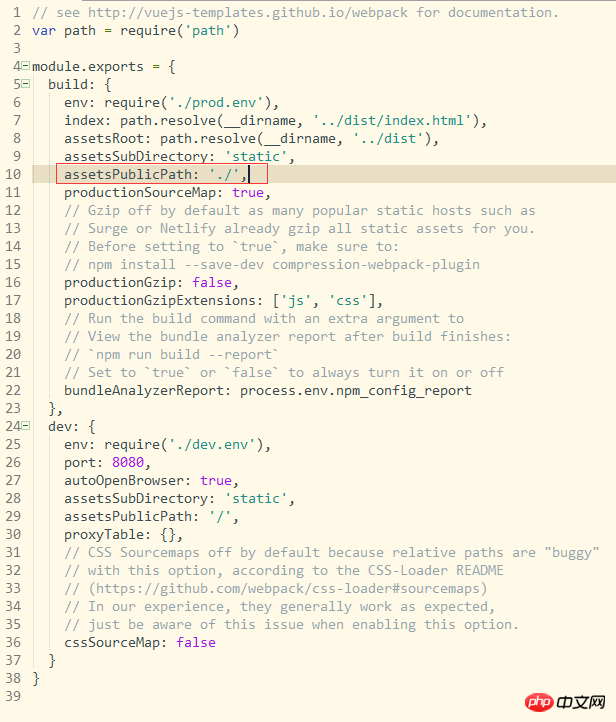
これら 2 つのコマンド。設定ファイル config の Index.js では、パッケージ化された結果をローカルで表示したい場合は、assetsPublicPath のパスを変更する必要があります。 Index.html で導入されたファイルが表示されます。パス
config の Index.js では、パッケージ化された結果をローカルで表示したい場合は、assetsPublicPath のパスを変更する必要があります。 Index.html で導入されたファイルが表示されます。パス

npm run build
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 

ウェブストームおよび .vue での es6 構文エラーに対処する方法
ウェブストームを使用して *.vue ファイルを追加する方法
以上がvue-cli をパッケージ化してオンラインにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。