vue-cli パッケージを使用する際に注意すべき点は何ですか?
今回は、vue-cli パッケージを使用する際に注意する必要があることをお届けします。以下は実際のケースです。
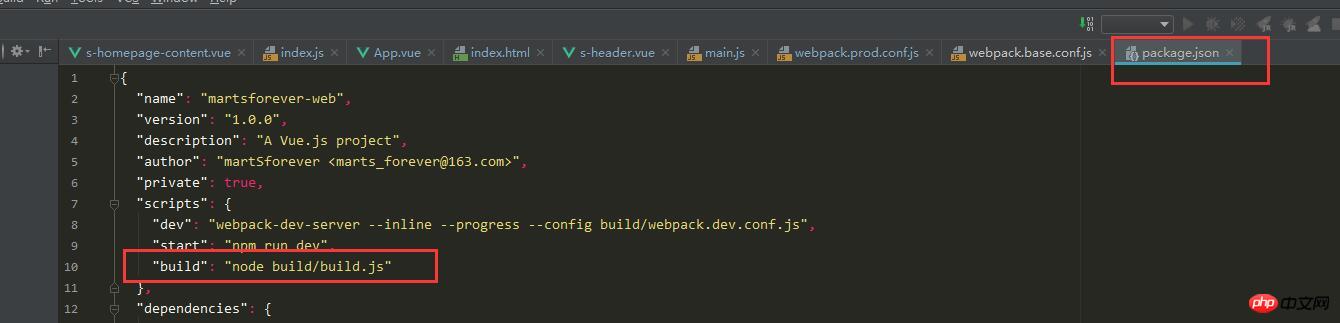
1. パッケージ化コマンドは npm run build です。このコマンドは実際には package.json の build に対応するコマンドです。このファイルは必要ありません。このファイルの目的は、パッケージ化の完了後に、node.js ローカル サービスを開始して、パッケージ化された静的ファイルにアクセスすることです。これが必要ない学生は、これを無視してください。
prod.server.js ファイルのコード例: 
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});.vue ファイル内の画像を参照します (静的参照の場合)。動的参照の場合は、相対パスを直接記述します:
静的参照の場合は、相対パスを直接記述します:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})動的参照の場合は、動的パスを取得する必要があります: 
<img src="../../base/img/home/me.jpg" class="round"/>
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
vue プロジェクトをサーバーにパッケージ化する方法
以上がvue-cli パッケージを使用する際に注意すべき点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 MySQLにおける.ibdファイルの役割と注意事項について詳しく解説
Mar 15, 2024 am 08:00 AM
MySQLにおける.ibdファイルの役割と注意事項について詳しく解説
Mar 15, 2024 am 08:00 AM
MySQL における .ibd ファイルの役割とそれに関連する注意事項の詳細な説明 MySQL は人気のあるリレーショナル データベース管理システムであり、データベース内のデータは別のファイルに保存されます。このうち、.ibd ファイルは InnoDB ストレージ エンジンのデータ ファイルであり、データとインデックスをテーブルに保存するために使用されます。この記事では、MySQL における .ibd ファイルの役割を詳細に分析し、読者の理解を深めるために関連するコード例を示します。 1. .ibd ファイルの役割: データの保存: .ibd ファイルは InnoDB ストレージです
 CAD をスムーズに実行するにはどのような構成が必要ですか?
Jan 01, 2024 pm 07:17 PM
CAD をスムーズに実行するにはどのような構成が必要ですか?
Jan 01, 2024 pm 07:17 PM
CAD をスムーズに使用するにはどのような構成が必要ですか? CAD ソフトウェアをスムーズに使用するには、次の構成要件を満たす必要があります: プロセッサ要件: 「Word Play Flowers」をスムーズに実行するには、少なくとも 1 つの Intel Corei5 または Intel Corei5 を搭載している必要があります。 AMD Ryzen5 以降のプロセッサ。もちろん、より高性能のプロセッサを選択すると、処理速度が向上し、パフォーマンスが向上します。メモリはコンピュータの非常に重要なコンポーネントであり、コンピュータのパフォーマンスとユーザー エクスペリエンスに直接影響します。一般的に、日常使用のほとんどのニーズを満たすことができる少なくとも 8GB のメモリをお勧めします。ただし、パフォーマンスを向上させ、よりスムーズな使用体験を得るには、16GB 以上のメモリ構成を選択することをお勧めします。これにより、
 Python のラムダ関数とは何ですか?なぜそれが必要なのでしょうか?
Aug 25, 2023 pm 02:41 PM
Python のラムダ関数とは何ですか?なぜそれが必要なのでしょうか?
Aug 25, 2023 pm 02:41 PM
この記事では、Python のラムダ関数とそれが必要な理由について学び、ラムダ関数の実際の例をいくつか見ていきます。 Pythonのラムダ関数とは何ですか? Lambda 関数は「匿名関数」と呼ばれることが多く、名前なしで定義できる点を除けば通常の Python 関数と同じです。 >def キーワードは通常の関数を定義するために使用され、lambda キーワードは匿名関数を定義するために使用されます。ただし、単一行の式に限定されます。これらは、通常の関数と同様に、複数の引数を受け入れることができます。構文 lambdaarguments:expression この関数は任意の数の入力を受け入れますが、評価して式を返すだけです。子羊
 清華光学のAIがNatureに登場!物理ニューラル ネットワーク、バックプロパゲーションは不要になりました
Aug 10, 2024 pm 10:15 PM
清華光学のAIがNatureに登場!物理ニューラル ネットワーク、バックプロパゲーションは不要になりました
Aug 10, 2024 pm 10:15 PM
光を使用してニューラル ネットワークをトレーニングした清華大学の研究結果が、最近 Nature 誌に掲載されました。逆伝播アルゴリズムを適用できない場合はどうすればよいですか?彼らは、物理的な光学システムでトレーニング プロセスを直接実行する完全順方向モード (FFM) トレーニング方法を提案し、従来のデジタル コンピューター シミュレーションの制限を克服しました。簡単に言うと、これまでは物理システムを詳細にモデル化し、それらのモデルをコンピューター上でシミュレートしてネットワークをトレーニングする必要がありました。 FFM 手法ではモデリング プロセスが不要になり、システムが学習と最適化に実験データを直接使用できるようになります。これは、トレーニングで各層を後ろから前にチェックする (バックプロパゲーション) 必要がなくなり、ネットワークのパラメーターを前から後ろに直接更新できることも意味します。パズルのように例えると、バックプロパゲーションです。
 Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 は、Vue.js をベースにした新しいスキャフォールディング ツールで、Vue プロジェクトを迅速に作成するのに役立ち、多くの便利なツールと構成を提供します。以下では、Vue-cli3.0 を使用してプロジェクトを作成する手順とプロセスをステップごとに紹介します。 Vue-cli3.0 をインストールするには、まず Vue-cli3.0 をグローバルにインストールする必要があります。npm を通じてインストールできます: npminstall-g@vue/cli
 Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli は、Vue プロジェクトを構築するために Vue.js によって公式に提供されているスキャフォールディング ツールです。Vue-cli を使用すると、Vue プロジェクトの基本的な骨格をすばやく構築でき、開発者は多額の費用をかけずにビジネス ロジックの実装に集中できます。プロジェクトの基本環境を構成します。この記事では、初心者向けに Vue-cli の使い方のガイドとなることを目的として、Vue-cli の基本的な使い方とよく使われるおすすめのプラグインを紹介します。 1. Vue-cliの基本的な使い方 Vue-cliをインストールする
 Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue は、その柔軟性と使いやすさから多くの開発者に好まれている人気のフロントエンド フレームワークです。 Vue アプリケーションの開発を改善するために、Vue チームは、Vue アプリケーションの開発を容易にする強力なツール Vue-cli を開発しました。この記事ではVue-cliの使い方を詳しく紹介します。 1. Vue-cli のインストール Vue-cli を使用する前に、まず Vue-cli をインストールする必要があります。まず、Node.js がインストールされていることを確認する必要があります。次に、npm を使用して Vue-c をインストールします。
 Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールとプロジェクト構成の使用手順 フロントエンド テクノロジの継続的な開発に伴い、フロントエンド フレームワークは開発者からますます注目を集めています。 Vue.js はフロントエンド フレームワークのリーダーとして、さまざまな Web アプリケーションの開発に広く使用されています。 Vue-cli は、Vue.js によって公式に提供されているコマンド ライン ベースのスキャフォールディングであり、開発者が Vue.js プロジェクト構造を迅速に初期化するのに役立ち、ビジネス開発にさらに集中できるようになります。この記事ではVue-cliのインストールと導入方法を紹介します。




