
数日前、友人が vue プロジェクトを開発していたとき、IOS でのスライド クリックに問題があるとの報告がありました。そのため、コードを書き直しました。以下に、vue の模倣 QQ を共有します。 - コンポーネントの削除機能をホームプラットフォームにスワイプして、必要な友達が参照できるようにします
数日前にVueプロジェクトを開発していたとき、他の人が書いたコードに小さなバグがあったため、誰かがそれを報告しました。 IOS のスライド クリックに関する問題が発生したため、以前のコードの実装を確認したところ、面倒で冗長だったので、より良い方法があれば、参考のために自分で書き直しました。時間内にお気軽にご連絡ください~
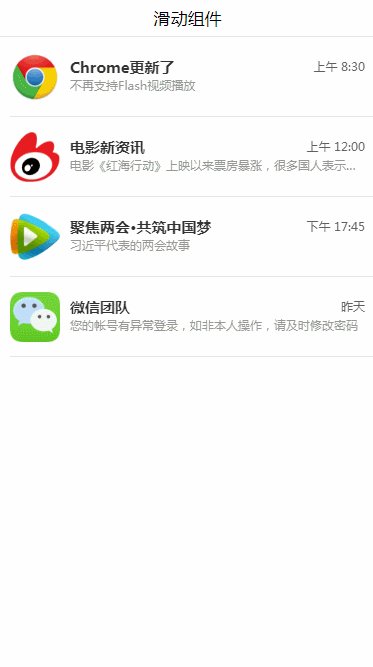
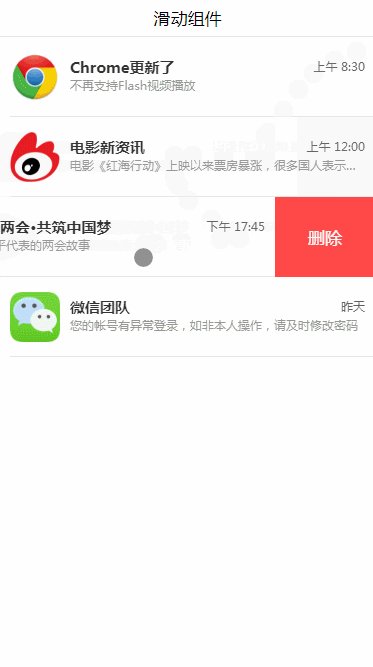
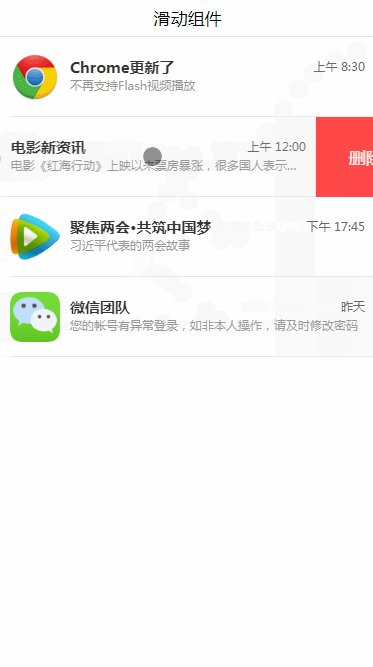
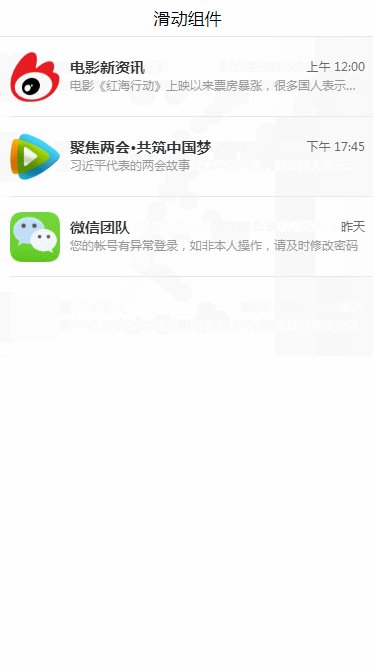
まずはレンダリングを見てみましょう、結局のところ、写真がなければ真実はありません~
レンダリング

実装アイデア
具体的な実装アイデアレイアウトに関しては、rem + flex レイアウトを使用しています。コードを参照すると、位置決めによって削除ボタンを各行の最後に配置していることに注意してください。 、そしてそれはただ隠されています
左と右のスワイプは、touchstartイベントとtouchendイベントを経て、最後に、水平方向のxのオフセットが特定のしきい値より大きい場合です。一定の閾値未満の場合は、右スライドとみなされます。
左スライドと右スライドは両方とも親 li 要素の移動オフセットを介して変化します。ここでの実装方法は、事前にスタイルを宣言し、現在の親liのtype値を変更することでスタイルを切り替えることです
特定のスライダーをクリックしたとき、まず現在のすべてのスライダーがスライドアウト状態であるかどうかを判断します。 1 つあります。そうでない場合は、クリックして有効にしてください。実際の状況に応じて、特定のビジネスを入力できます。スライドすると、ブロックが描画された後、ボタンをクリックして現在の配列インデックス値を取得し、対応する配列値を削除します
HTMLコード
<p class="container">
<p class="page-title">滑动组件</p>
<ul>
<li class="list-item " v-for="(item,index) in list " data-type="0">
<p class="list-box" @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="skip">
<img class="list-img" :src="item.imgUrl" alt="">
<p class="list-content">
<p class="title">{{item.title}}</p>
<p class="tips">{{item.tips}}</p>
<p class="time">{{item.time}}</p>
</p>
</p>
<p class="delete" @click="deleteItem" :data-index="index">删除</p>
</li>
</ul>
</p>CSSスタイルコード
.page-title{
text-align: center;
font-size: 17px;
padding: 10px 15px;
position: relative;
}
.page-title:after{
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-item{
position: relative;
height: 1.6rem;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.list-item[data-type="0"]{
transform: translate3d(0,0,0);
}
.list-item[data-type="1"]{
transform: translate3d(-2rem,0,0);
}
.list-item:after{
content: " ";
position: absolute;
left: 0.2rem;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-box{
padding: 0.2rem;
background: #fff;
display: flex;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
justify-content: flex-end;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 0;
}
.list-item .list-img{
display: block;
width: 1rem;
height: 1rem;
}
.list-item .list-content{
padding: 0.1rem 0 0.1rem 0.2rem;
position: relative;
flex: 1;
flex-direction: column;
align-items: flex-start;
justify-content: center;
overflow: hidden;
}
.list-item .title{
display: block;
color: #333;
overflow: hidden;
font-size: 15px;
font-weight: bold;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .tips{
display: block;
overflow: hidden;
font-size: 12px;
color: #999;
line-height: 20px;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .time{
display: block;
font-size: 12px;
position: absolute;
right: 0;
top: 0.1rem;
color: #666;
}
.list-item .delete{
width: 2rem;
height: 1.6rem;
background: #ff4949;
font-size: 17px;
color: #fff;
text-align: center;
line-height: 1.6rem;
position: absolute;
top:0;
right: -2rem;
}これはコアスタイルコードです、そしていくつかのスタイルApp.vueでは、ルートノードhtmlのフォントサイズを計算するスクリプトをindex.html~
jsコードexport default{
name: 'index',
data () {
return {
list : [
{
title : 'Chrome更新了' ,
imgUrl : './static/images/Chrome.png' ,
tips : '不再支持Flash视频播放' ,
time : '上午 8:30'
},
{
title : '电影新资讯' ,
imgUrl : './static/images/Sina.png' ,
tips : '电影《红海行动》上映以来票房暴涨,很多国人表示对国产电影有了新的改观' ,
time : '上午 12:00'
},
{
title : '聚焦两会·共筑中国梦' ,
imgUrl : './static/images/video.png' ,
tips : '习近平代表的两会故事' ,
time : '下午 17:45'
},
{
title : '微信团队' ,
imgUrl : './static/images/Wechat.png' ,
tips : '您的帐号有异常登录,如非本人操作,请及时修改密码' ,
time : '昨天'
}
],
startX : 0 ,
endX : 0 ,
}
},
methods : {
//跳转
skip(){
if( this.checkSlide() ){
this.restSlide();
}else{
alert('You click the slide!')
}
},
//滑动开始
touchStart(e){
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e){
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑
if( parentElement.dataset.type == 0 && this.startX - this.endX > 30 ){
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if( parentElement.dataset.type == 1 && this.startX - this.endX < -30 ){
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide(){
let listItems = document.querySelectorAll('.list-item');
for( let i = 0 ; i < listItems.length ; i++){
if( listItems[i].dataset.type == 1 ) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide(){
let listItems = document.querySelectorAll('.list-item');
// 复位
for( let i = 0 ; i < listItems.length ; i++){
listItems[i].dataset.type = 0;
}
},
//删除
deleteItem(e){
// 当前索引
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除
this.list.splice(index,1);
}
}
}vueを使って簡単な本を模倣したカルーセルチャートのサンプルコードを書く
vue-cliで作成したプロジェクトのローダー問題を解決する導入に関する簡単な議論Vue-cli 単一ファイルコンポーネントless、sass、css スタイリングのさまざまな方法
以上がVue は QQ の左スライドを模倣してコンポーネント関数を削除しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。