
今回は、Vue を使用してツリー ビュー データを実装する方法と、Vue を使用してツリー ビュー データを実装する際の 注意点 について説明します。以下に実際のケースを示します。
シンプルなツリービューの実装を使用して、コンポーネントの再帰的な使用に慣れてくださいこれはシミュレートされたツリーマップデータです
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})そのようなコンポーネントを処理することの利点は何ですか。オブジェクト?
コンポーネント内のスイッチをカスタマイズできますデータの変数
をオープンに定義しました。コンポーネントは再帰的であるため、各コンポーネントが独自のオープンを持つことと同等です それではなぜですか最初の試みは、複数のオブジェクトを処理するコンポーネントは、子のすべてのオブジェクトを制御するスイッチと同等であるため、スイッチをオンにすると、同じレベルのすべてのオブジェクトが制御されます。展開される
それではなぜですか最初の試みは、複数のオブジェクトを処理するコンポーネントは、子のすべてのオブジェクトを制御するスイッチと同等であるため、スイッチをオンにすると、同じレベルのすべてのオブジェクトが制御されます。展開される
 は、計算された 属性
は、計算された 属性
 spanタグにカスタムイベントをバインド
spanタグにカスタムイベントをバインド
<span @click="isshow()">{{treelist.name}}</span>
 効果を実現
効果を実現
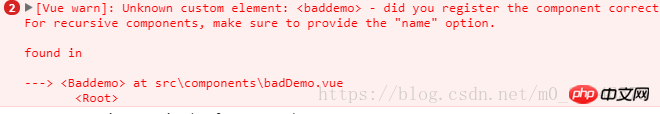
 最初に試した時の落とし穴は以下の通りです
最初に試した時の落とし穴は以下の通りです
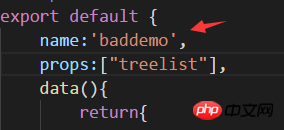
 長い間問題を探した後、それは書き忘れていたことが原因であることがわかりましたコンポーネント内の名前を使用するときは、名前を入力してラベル名と一致させる必要があります
長い間問題を探した後、それは書き忘れていたことが原因であることがわかりましたコンポーネント内の名前を使用するときは、名前を入力してラベル名と一致させる必要があります
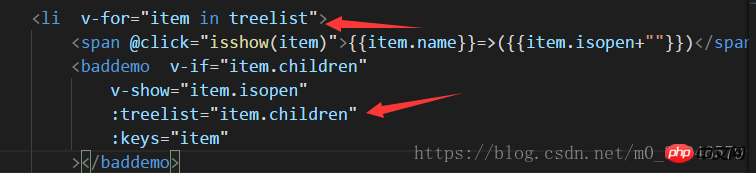
 最初の実装方法は、コンポーネントの再帰を使用し、現在のレベルの名前を表示してレンダリングすることでした。 v-if の場合、子のすべてのオブジェクトをそれ自体に渡し、子にデータがなくなるまで同じ操作を実行します。
最初の実装方法は、コンポーネントの再帰を使用し、現在のレベルの名前を表示してレンダリングすることでした。 v-if の場合、子のすべてのオブジェクトをそれ自体に渡し、子にデータがなくなるまで同じ操作を実行します。
 を使用すると、無限ループになり、実行が継続されるため、現在実行されているオブジェクトに次のレベルがあるかどうかを判断する必要があります
を使用すると、無限ループになり、実行が継続されるため、現在実行されているオブジェクトに次のレベルがあるかどうかを判断する必要があります
ここでデータが少し変更されているので、最初にデータが渡されました。今回は(index.htmlページ)です
次に、各レイヤーの開閉を処理するイベントを定義しました。ポップアップ ボックスを使用して、Isopen の値が変更されたかどうかを確認しました

最初に入力したときの結果を見てみましょう。このページでは、括弧内の未定義は Isopen の現在の値であり、この時点では定義されていないため、未定義です
 それから A をクリックしました
それから A をクリックしました
 この時点では isopen が反転しているため、この時点では isopen は true です
この時点では isopen が反転しているため、この時点では isopen は true です
 しかし、ページはまだ変化していません。拡張機能は言うまでもなく、unknown さえも変化していません
しかし、ページはまだ変化していません。拡張機能は言うまでもなく、unknown さえも変化していません
 この記事の事例を読んだ後、あなたは方法をマスターしたと思います。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの他の関連記事にご注目ください。
この記事の事例を読んだ後、あなたは方法をマスターしたと思います。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
ノードを操作し、非同期を使用して同時実行性を制御する方法Angularを操作してデータリクエストを実装する方法以上がVue を使用してツリー ビュー データを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。