
この記事では主にjsのdocument.writeとdocument.writelnの違いを紹介しますので、必要な方は参考にしてください
どちらもクライアントに出力するJavaScriptのメソッドです。比較すると書き方の違いが分かります。 ln は line の省略形です。つまり、writeln メソッドは行単位で出力します。これは、?winte? 出力の後に改行文字を追加するのと同じです
注: document.write メソッドは 2 つの方法で使用できます。 : Web ページの読み込みプロセス中にリアルタイム スクリプトを使用する Web コンテンツを作成し、遅延スクリプトを使用してこのウィンドウまたは新しいウィンドウのコンテンツを作成します。このメソッドには、ウィンドウまたはフレームに書き込まれる HTML コンテンツである文字列パラメーターが必要です。文字列パラメータには変数または文字列値を指定できます。多くの場合、記述されたコンテンツには HTML タグが含まれます。この後、ブラウザの出力ストリームはすべて自動的に閉じます。現在の Web ページ上で新しい出力ストリームが開き、現在の Web ページの出力コンテンツ (ソース ドキュメント内の変数と値を含む) がクリアされます。スクリプトによって生成された HTML コンテンツを含む Web ページを作成するには、HTML コンテンツを接続して変数に割り当てる必要があります。ここでは、 document.write() を使用して書き込み操作を完了します。ドキュメントをクリアして新しいドキュメントを開く必要はありません。データ ストリームの場合は、 document.write() 呼び出しで問題ありません。
document.write() メソッドに関しては、スクリプトがウィンドウへのコンテンツの書き込みを終了した後、その関連性を説明する必要があります。このウィンドウまたは別のウィンドウである場合は、スクリプトの最後の document.write() メソッドの後に、画像と document.close() メソッドが存在することを確認する必要があります。さらに、後で呼び出される document.write() は Web ページにコンテンツを追加するだけで、既存のコンテンツをクリアして新しい値を書き込むことはありません。
具体的な手順:1.空白のウィンドウ。
window.open()
2. write メソッドを使用して、空のウィンドウにコードを書き込みます。
document.write("Line1")
document.write("Line1")
3. writeln メソッドを使用して、空白のウィンドウにコードを書き込みます。
document.writeln("Line1")
document.writeln("Line2")
4.完全なコード例:
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script>注: 2 つのメソッドの違いは、ソース コードを確認した場合にのみわかります。
特別なヒント: 上記のコードを Web ページに追加し、ポップアップ ウィンドウのソース コードを表示します。
Line1Line1Line1
ページの効果とソース コードは図に示すとおりです。
 特記事項
特記事項
一般に、ページ上の 2 つのメソッドの出力効果に違いはありません (pre 要素または xmp 要素に出力される場合を除く)。
2. document.write()は、指定された場所にHTMLを書き込みますページが初期化されるとき、それは選択ボックス内に正しく書き込まれます
それが呼び出されるとき、それはコントロールの外に書き込まれます。 document.write() を変更できるかどうかはわかりません。innerHTML または externalHTML を使用して HTML を動的に作成します。また、作成された HTML を表示用に処理する方法はありますか?
は次のとおりです:
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>形式の保持については、テストしてください:
<script>
document.write("<pre class="brush:php;toolbar:false">我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
Write は行を折り返すことができませんが、Writeln は行を折り返すことができます。
Writelnの行折り返し効果の確認方法Webページ上ではWritelnの行折り返し効果はブラウザ上ではスペースとして表示されます。
効果は HTML ファイルや JSP ソース ファイルでは見ることができません。読者は事前にフォーマットされたタグをタグに追加して効果を確認できます
スクリプト ハウス エディターの追加: f12 を使用して Chrome で表示できます
<script>
document.write("<pre class="brush:php;toolbar:false">write");
document.writeln("writln");
document.write("write");
上記のような読者は、open メソッドを使用してウィンドウを再度開いて
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>を表示し、ポップアップ ウィンドウで Web ページのソース ファイルを表示して効果を確認することもできます。著者がテストしたところ、Chrome 56.0.2924.3 のポップアップ ウィンドウにはソース ファイルの表示列がありません。この時点で、「要素」列に「ソース ファイルの表示」列が表示されます。 IE11とFirefox50.0の欄。
スクリプトハウスの補足:
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
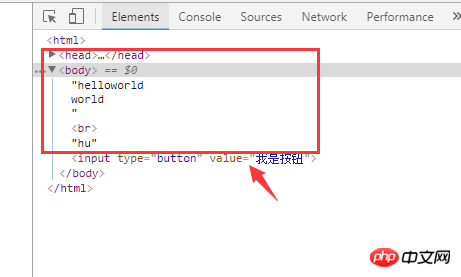
</html>chromeのF12から表示

注: document.writeln (document.writeと同様) はXHTMLドキュメントでは機能しません
write そしてwriteln は XHTML ファイルでは機能しません。HTML は比較的緩い構文を備えた XHTML であるため、HTML に改行が存在しません。クリックしてご覧ください。
html、xhtml、xmlの定義: 1. HTML は、Web ページを作成するための最も初期の言語である Hyper Text Markup Language ですが、初期のものであるため、大文字と小文字が混在し、コーディングに不規則性があり、仕様があまり良くありません。 html (Extensible Hyper Text Markup Language) のバージョンは html を標準化しており、コーディングはより厳密で純粋です。これは、html から xml への移行言語でもあります。 3. xml インスタント拡張マークアップ言語 (Extensible Markup Language)。 , コーディングの自由度が高く、タグの作成も自由なクロスプラットフォーム言語です。 4 、xhtml は属性の最小化をサポートしていません。属性の最小化とは何ですか? 。 2. パフォーマンスと構造が複雑で、開発やメンテナンスに役立ちません したがって、この問題を解決するには HTML の開発が必要です。 W3C で策定された XHTML は、HTML から XML への橋渡しです。そして、XML は Web 開発のトレンドです。 上記は私があなたのためにまとめたものです。 Vueのルート変更ページのデータが更新されない問題を解決
4. Webページのコーディングは、html>>xhtml>>xmlのプロセスから発展します。
html、xhtml、xml の違い: 1. html と比較して、xhtml ドキュメントは次の 2 つの点で優れた完全なレイアウトを持っています: a. 要素には終了タグが必要です。 2 、HTML 要素と属性については、xml は大文字と小文字が厳密に区別されるため、小文字にする必要があります。
誤: 最小化された属性(最小化された属性)
5. xhtml では、name 属性は使用されません。将来のバージョンでは削除されます。
Web ページのコーディングが html>>xhtml>>xml から発展した理由をもう一度教えてください。
初期のウェブページはHTML言語で書かれていると言われていますが、それには3つの重大な欠点があります:
関連記事:
以上がjsのdocument.writeとdocument.writelnの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。