Vueデータレスポンスの利用手順を詳しく解説
今回は、Vue データ レスポンスを使用する手順について詳しく説明します。Vue データ レスポンスを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
前書き
Vue のデータ応答は主に Object.defineProperty() に依存していますが、全体のプロセスはどのようなものですか?私たち独自のアイデアで Vue の道を歩むということは、実際には、Vue の原則をエンドポイントとして採用することを意味します。実装プロセスを逆にしましょう。 この記事のコードはすべてロープロファイル バージョンであり、多くの箇所は厳密ではありません。たとえば、if(typeof obj === 'object') は、obj がオブジェクトである可能性もありますが、obj がオブジェクトであるかどうかを判断します。array などのデータですが、この記事では簡単のため、array の場合は Array.isArray() を使用して判定オブジェクトを表現します。
データの変換
まずオブジェクトを変換する関数を書いてみましょう: なぜ最初にこの関数を書く必要があるのでしょうか? データの変換は最も基本的で重要な手順であるため、後続のすべての手順はこの手順に依存します。// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}プロセスディスカッション
検証の結果、この関数は実際に使用できることがわかりました。次に、応答プロセスについて説明します。
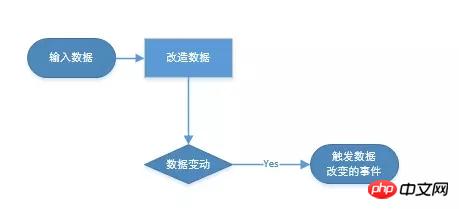
- データを入力
- データを変換 (defineReactive())
- データが変更された場合 => イベントをトリガー

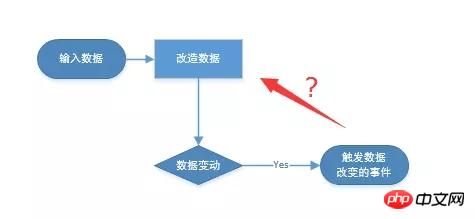
Dependency Collection
データ変更後にどのイベントがトリガーされるかをどのようにして知ることができるのでしょうか? Vue の場合: Use data => View; データはビューのレンダリングに使用されるため、Vue はデータ属性を変換して依存関係を収集するときに、依存関係を収集するのに最適なタイミングです。// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;- --- その他の側面では、依存イベントを収集すると理解できます。は考慮されず、この関数は addSub ()
- notify() と同等です --- このメソッドはより直観的であり、依存するすべての update() メソッドを実行します。後でビューを変更するだけです。
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}- Dep はクラスであり、Dep.target はクラスの属性であり、dep インスタンスの属性ではありません。
- Dep クラスはグローバルに利用できるため、Dep.target にグローバルにアクセスでき、その値を任意に変更できます。
- get メソッドの使用は非常に一般的であり、データ値を取得するために毎回 dep.depend() を呼び出すことは不可能です。
- dep.depend() は実際には dep.addSub(Dep.target) です。
- その場合、使用前に Dep.target をオブジェクトに設定し、サブスクリプションの完了後に Dep.target = null を設定するのが最善の方法です。
検証
コードの波が利用可能かどうかを検証する時が来ました//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;此时浏览器上的界面是这样的

然后在下打开了控制台开始调试,输入:
obj.html = 'I am fine thank you'
然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了

结尾
Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。
Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。
之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。
其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVueデータレスポンスの利用手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合




