
今回は、vue 自動フォームの使い方 (コード付き) をご紹介します。vue 自動フォームを使用する際の 注意点 について、実際の事例を見てみましょう。
背景
B 側システムには多くのフォームがあり、フォームにはより多くのフィールドが含まれる可能性があります
より多くのフィールドを持つフォームには、大きな HTML コードが含まれます
大きな HTML には、パラメーター バインディングが混在しています。 イベント処理 やその他のロジックはメンテナンスにつながりません
テクノロジー スタック Vue、Element (デフォルトのフォーム レイアウト) は、ミッドエンドおよびバックエンド プロジェクトの迅速な開発に適しています
目標
を迅速に生成する vue プラグインjson 構成によるフォーム。
設計目標
HTMLの繰り返しフラグメントを減らす
フォームフィールドコンポーネントは拡張可能です
イベントとリンクはイベントバスを通じて分離されます
検証は拡張可能です
フォームのレイアウトはカスタマイズ可能です
ビジュアル設定
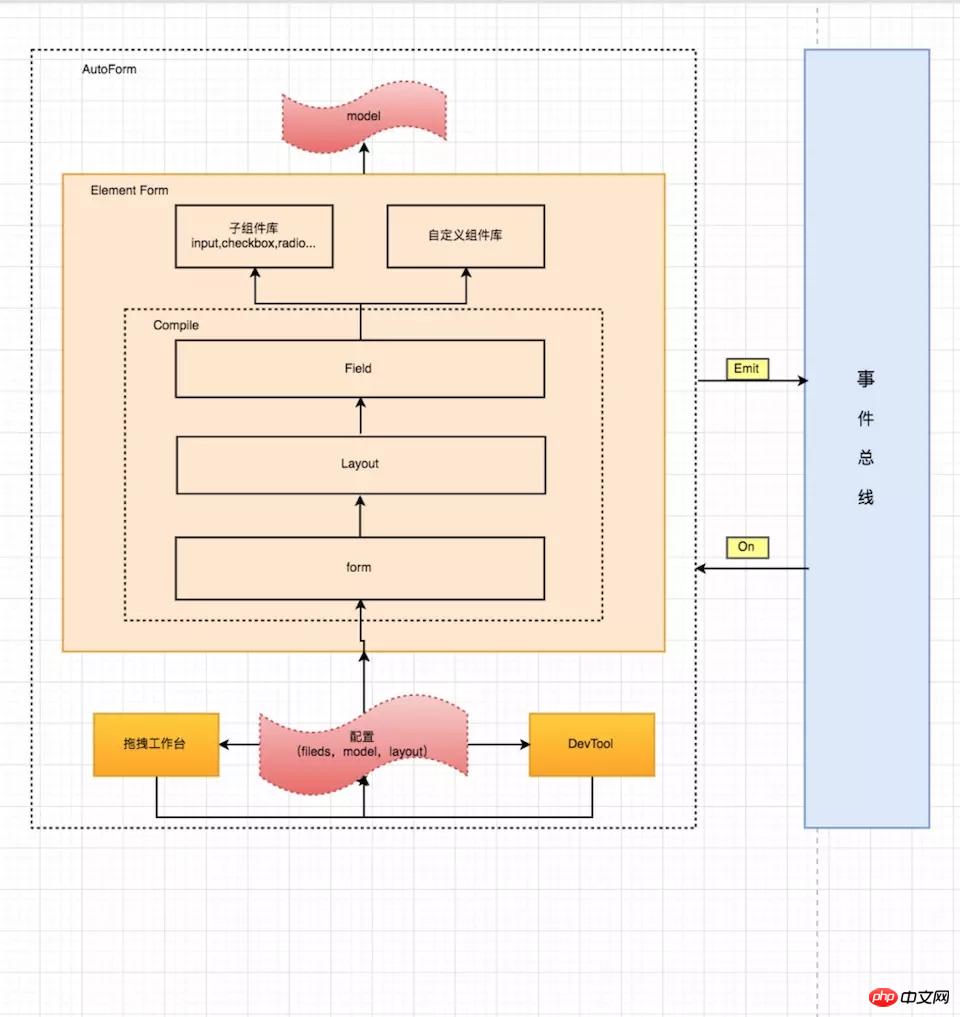
スキーム設計について

使い方
インストール
npm install charlie-autoform charlie-autoform_component_lib
プラグインの紹介
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>
またはコンポーネントディレクトリの追加Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>
現在複数のシステムで使用中
定性: 保守コストの削減、懸念事項の分離定量: フォーム開発効率の向上 50 %この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vueを使用して個人情報を表示し、パスワードを変更する方法HTML文書にJSを埋め込む方法のまとめ以上がvue を使用してフォームを自動化する (コードを使用)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。