@angular/cli V6.0を使ったPWAアプリケーション開発の実践事例を詳しく解説(コード付き)
今回は @angular/cli V6.0 を使用して PWA アプリケーションを開発する実践例を詳しく説明します (コード付き) @angular/cli V6.0 を使用して PWA を開発する場合の 注意事項 について説明します。以下に実際のケースを見てみましょう。
PWAとは
PWA (Progressive Web App) は、TLS、WebApp マニフェスト、Service Worker を利用して、アプリケーションをインストールしてオフラインで使用できるようにします。 言い換えれば、PWA は携帯電話のネイティブ アプリに似ていますが、HTML5、JavaScript、CSS3 などの Web テクノロジーを使用して構築されています。 正しく構築されていれば、PWA はネイティブ アプリと区別できません。
PWAの主な特徴は以下の3点です:
信頼性 - 不安定なネットワーク環境でも瞬時に読み込み、表示可能
エクスペリエンス - レスポンスが速く、ユーザー操作に応じたアニメーションがスムーズ
-
Stickness - デバイス上のネイティブ アプリケーションと同様に、ユーザーがデスクトップに追加できる没入型のユーザー エクスペリエンスを備えています
PWA 自体は進歩性を重視しており、セキュリティ、パフォーマンス、エクスペリエンスのすべての要件を一度に満たす必要はありません。開発者は、PWA チェックリストを通じて既存の機能を確認できます。
Angular は V6.0 を正式にリリースしており、対応する @angular/cli V6.0 を使用して PWA アプリケーションを直接開発できるようになりました。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
ステップ 1: @angular/cli V6.0 をインストールします
マシンに古いバージョンがある場合は、最初にアンインストールしてください。
ターミナルを開いて実行します:
npm install -g @angular/cli
インストールが成功したら、ng -v を使用してバージョン番号を確認します:

ステップ 2: 空のプロジェクトを新規作成します
実行:
ng new test-ng-pwa
作成に成功しましたその後、プロジェクトを見て実行します:
ng serve --open
ブラウザにこのインターフェースが表示されるということは、すべてがOKであることを意味します:

ステップ 3: PWA サポートを追加します
プロジェクトを停止してから開きますターミナルでの実行:
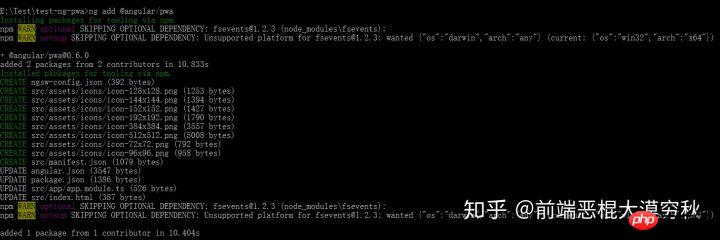
ng add @angular/pwa
効果は次のとおりです:

@angular/cli の組み込みサーバーは --prod がコンパイルされるときにサービスワーカーをサポートしないため、サードパーティのライト-公式ドキュメントはここにあります: https://npmjs.com/package/lite-server、次を実行してください:
npm install lite-server --save-dev npm install lite-server --global
インストール後、次を実行してください:
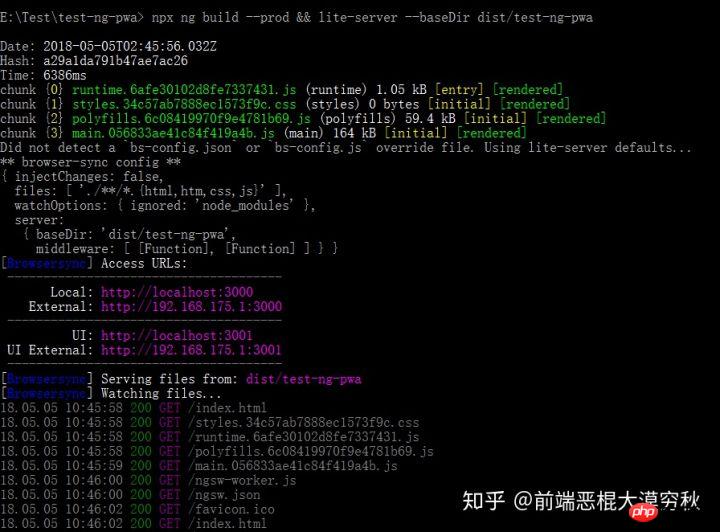
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
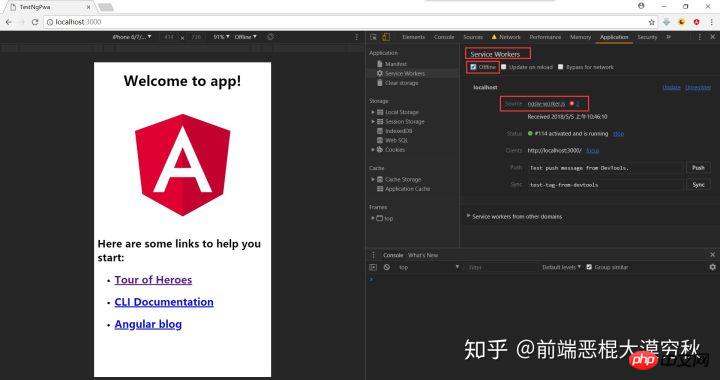
次に、ブラウザを開いてポートにアクセスします。 3000、サービスが表示されます。ワーカーは正常に開始されました:


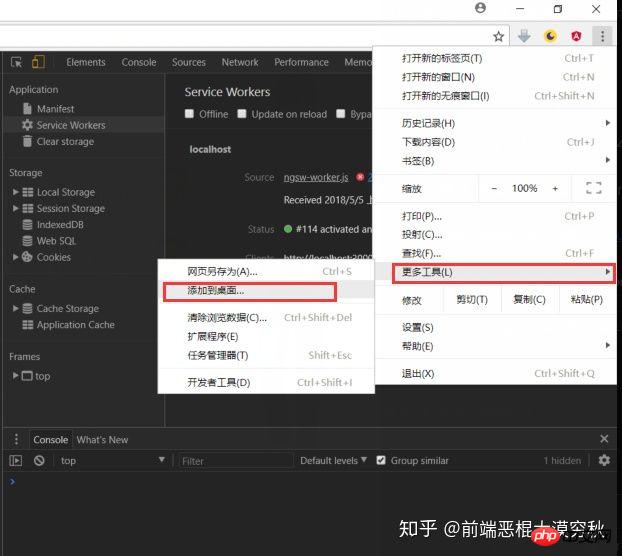
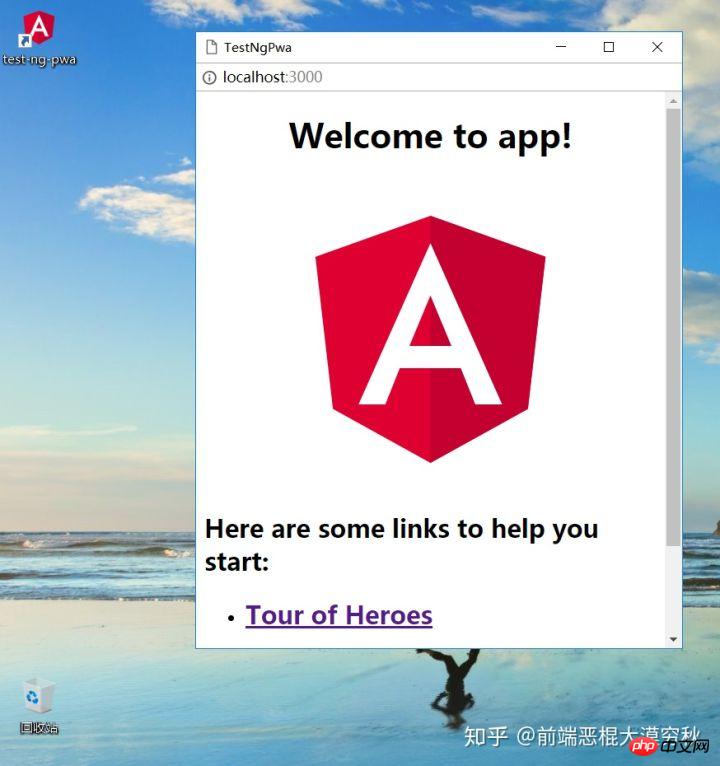
これで、アプリケーションをデスクトップに追加できます:

これは Windows での効果です:

この記事でその事例を読んでください。あなたはこの方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: フォーラムのフロントエンドとバックエンドを構築するための
以上が@angular/cli V6.0を使ったPWAアプリケーション開発の実践事例を詳しく解説(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
ホーム画面から重要なものを削除してしまい、元に戻そうとしていますか?さまざまな方法でアプリのアイコンを画面に戻すことができます。 iPhoneでホーム画面から削除を元に戻す方法 前述したように、iPhoneでこの変更を復元する方法はいくつかあります。方法 1 – App ライブラリのアプリ アイコンを置き換える App ライブラリから直接ホーム画面にアプリ アイコンを配置できます。ステップ 1 – 横にスワイプして、アプリ ライブラリ内のすべてのアプリを見つけます。ステップ 2 – 前に削除したアプリのアイコンを見つけます。ステップ 3 – アプリのアイコンをメインライブラリからホーム画面上の正しい場所にドラッグするだけです。これが応用図です
 PHP における矢印記号の役割と実際の応用
Mar 22, 2024 am 11:30 AM
PHP における矢印記号の役割と実際の応用
Mar 22, 2024 am 11:30 AM
PHP における矢印記号の役割と実際の応用 PHP では、通常、オブジェクトのプロパティとメソッドにアクセスするために矢印記号 (->) が使用されます。オブジェクトとは、PHP におけるオブジェクト指向プログラミング (OOP) の基本概念の 1 つで、実際の開発においては、矢印記号がオブジェクトを操作する上で重要な役割を果たします。この記事では、矢印記号の役割と実際の応用例を紹介し、読者の理解を深めるために具体的なコード例を示します。 1. オブジェクトのプロパティにアクセスするための矢印シンボルの役割 矢印シンボルは、オブジェクトのプロパティにアクセスするために使用できます。ペアをインスタンス化するとき
 初心者から熟練者まで: Linux tee コマンドのさまざまなアプリケーション シナリオを探索する
Mar 20, 2024 am 10:00 AM
初心者から熟練者まで: Linux tee コマンドのさまざまなアプリケーション シナリオを探索する
Mar 20, 2024 am 10:00 AM
Linuxtee コマンドは、既存の出力に影響を与えることなく、出力をファイルに書き込んだり、別のコマンドに出力を送信したりできる、非常に便利なコマンド ライン ツールです。この記事では、入門から習熟まで、Linuxtee コマンドのさまざまな応用シナリオを詳しく見ていきます。 1. 基本的な使い方 まずは、teeコマンドの基本的な使い方を見てみましょう。 tee コマンドの構文は次のとおりです。 tee[OPTION]...[FILE]...このコマンドは、標準入力からデータを読み取り、データを保存します。
 Go 言語の利点と応用シナリオを探る
Mar 27, 2024 pm 03:48 PM
Go 言語の利点と応用シナリオを探る
Mar 27, 2024 pm 03:48 PM
Go 言語は、Google によって開発され、2007 年に初めてリリースされたオープンソース プログラミング言語です。シンプルで習得しやすく、効率的で同時実行性の高い言語となるように設計されており、ますます多くの開発者に好まれています。この記事では、Go 言語の利点を探り、Go 言語に適したいくつかのアプリケーション シナリオを紹介し、具体的なコード例を示します。利点: 強力な同時実行性: Go 言語には、同時プログラミングを簡単に実装できる軽量スレッドのゴルーチンのサポートが組み込まれています。 Goroutin は go キーワードを使用して開始できます
 クラウドコンピューティング分野におけるLinuxの幅広い応用
Mar 20, 2024 pm 04:51 PM
クラウドコンピューティング分野におけるLinuxの幅広い応用
Mar 20, 2024 pm 04:51 PM
クラウド コンピューティングの分野における Linux の幅広い応用 クラウド コンピューティング テクノロジの継続的な開発と普及に伴い、オープン ソース オペレーティング システムとしての Linux はクラウド コンピューティングの分野で重要な役割を果たしています。 Linux システムは、その安定性、セキュリティ、柔軟性により、さまざまなクラウド コンピューティング プラットフォームやサービスで広く使用されており、クラウド コンピューティング テクノロジーの開発に強固な基盤を提供しています。この記事では、クラウド コンピューティング分野における Linux の幅広いアプリケーションを紹介し、具体的なコード例を示します。 1. クラウドコンピューティングプラットフォームにおけるLinuxのアプリケーション仮想化技術 仮想化技術
 MySQL タイムスタンプを理解する: 機能、特徴、およびアプリケーション シナリオ
Mar 15, 2024 pm 04:36 PM
MySQL タイムスタンプを理解する: 機能、特徴、およびアプリケーション シナリオ
Mar 15, 2024 pm 04:36 PM
MySQL タイムスタンプは、日付、時刻、または日付と時刻を格納できる非常に重要なデータ型です。実際の開発プロセスでは、タイムスタンプを合理的に使用すると、データベース操作の効率が向上し、時間関連のクエリと計算が容易になります。この記事では、MySQL タイムスタンプの機能、特徴、および適用シナリオについて説明し、具体的なコード例を示して説明します。 1. MySQL タイムスタンプの機能と特徴 MySQL には 2 種類のタイムスタンプがあり、1 つは TIMESTAMP です。
 実行中のアプリを終了する方法に関する Apple のチュートリアル
Mar 22, 2024 pm 10:00 PM
実行中のアプリを終了する方法に関する Apple のチュートリアル
Mar 22, 2024 pm 10:00 PM
1. まず、小さな白い点をクリックします。 2. デバイスをクリックします。 3. 「詳細」をクリックします。 4. 「アプリケーションスイッチャー」をクリックします。 5. アプリケーションのバックグラウンドを閉じます。
 Golang におけるマクロの概念と応用について話し合います。
Mar 05, 2024 pm 10:00 PM
Golang におけるマクロの概念と応用について話し合います。
Mar 05, 2024 pm 10:00 PM
Golang のマクロ (マクロ) は、プログラマがコード構造を簡素化し、コードの保守性を向上させるのに役立つ高度なプログラミング テクノロジです。マクロは、コンパイル中にマクロ コード スニペットを実際のコード スニペットに置き換える、ソース コード レベルのテキスト置換メカニズムです。この記事では、Golang のマクロの概念と応用を検討し、具体的なコード例を示します。 1. マクロの概念 Golang では、マクロはネイティブにサポートされている機能ではありません。これは、Golang の本来の設計意図が言語をシンプルかつ明確に保つことであるためです。




