
今回は、WeChat ミニ プログラムで画像をアップロードするためのバックエンド コードをお届けします。WeChat ミニ プログラムで画像をアップロードするための 注意事項 について、実際のケースを見てみましょう。
もちろん、ミニ プログラムは写真をアップロードすることもでき、WeChat ミニ プログラムのドキュメントも非常に明確です。
写真をアップロード
最初に写真を選択
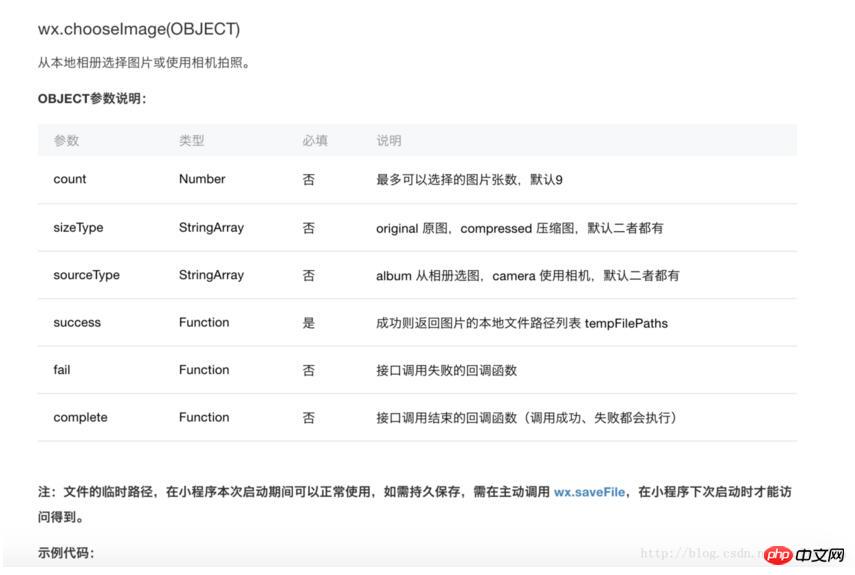
wx.chooseImage(OBJECT)によって実現

公式サンプルコード
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
}) 最大9枚の写真を選択するか、写真を撮ることで実現できます選択すると、イメージの作成が完了すると、イメージのパスが取得されます。これは、この起動時に有効です。
保存する必要がある場合は、wx.saveFile(OBJECT)
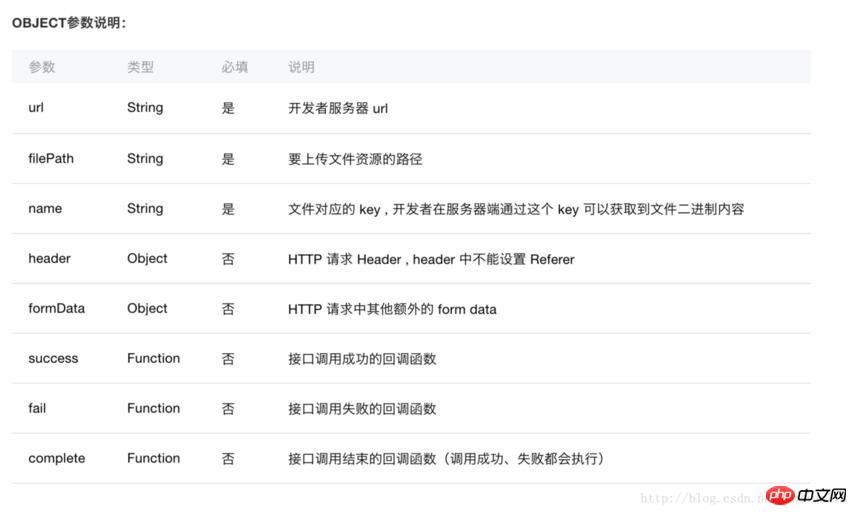
を使用して写真をアップロードする必要があります
wx.uploadFile(OBJECT)を介してローカルリソースファイルをサーバーにアップロードできます。
原則として、クライアントはコンテンツ タイプが multipart/form-data である HTTPS POST リクエストを開始します。

公式サンプルコード
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})サンプルコード
公式ドキュメントを読んだ後、画像をアップロードするコードを書くのはそれほど面倒ではありません。 以下は実際のシナリオのコードです
import constant from '../../common/constant';
Page({
data: {
src: "../../image/photo.png", //绑定image组件的src
//略...
},
onLoad: function (options) {
//略...
},
uploadPhoto() {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
upload(that, tempFilePaths);
}
})
}
})
function upload(page, path) {
wx.showToast({
icon: "loading",
title: "正在上传"
}),
wx.uploadFile({
url: constant.SERVER_URL + "/FileUploadServlet",
filePath: path[0],
name: 'file',
header: { "Content-Type": "multipart/form-data" },
formData: {
//和服务器约定的token, 一般也可以放在header中
'session_token': wx.getStorageSync('session_token')
},
success: function (res) {
console.log(res);
if (res.statusCode != 200) {
wx.showModal({
title: '提示',
content: '上传失败',
showCancel: false
})
return;
}
var data = res.data
page.setData({ //上传成功修改显示头像
src: path[0]
})
},
fail: function (e) {
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel: false
})
},
complete: function () {
wx.hideToast(); //隐藏Toast
}
})
}バックエンド。コード
バックエンド 最初はアップロードされた画像を受け取るためにいくつかのフレームワークを使用し始めましたが、その後、純粋なサーブレットを使用してコードを投稿しましたが、問題はありませんでした。将来的に困ること。
注: このコードは会社の内部フレームワークを使用していますので、使用する前に変更することをお勧めします
public class FileUploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private static Logger logger = LoggerFactory.getLogger(FileUploadServlet.class);
public FileUploadServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
JsonMessage<Object> message = new JsonMessage<Object>();
EOSResponse eosResponse = null;
String sessionToken = null;
FileItem file = null;
InputStream in = null;
ByteArrayOutputStream swapStream1 = null;
try {
request.setCharacterEncoding("UTF-8");
//1、创建一个DiskFileItemFactory工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
//2、创建一个文件上传解析器
ServletFileUpload upload = new ServletFileUpload(factory);
//解决上传文件名的中文乱码
upload.setHeaderEncoding("UTF-8");
// 1. 得到 FileItem 的集合 items
List<FileItem> items = upload.parseRequest(request);
logger.info("items:{}", items.size());
// 2. 遍历 items:
for (FileItem item : items) {
String name = item.getFieldName();
logger.info("fieldName:{}", name);
// 若是一个一般的表单域, 打印信息
if (item.isFormField()) {
String value = item.getString("utf-8");
if("session_token".equals(name)){
sessionToken = value;
}
}else {
if("file".equals(name)){
file = item;
}
}
}
//session校验
if(StringUtils.isEmpty(sessionToken)){
message.setStatus(StatusCodeConstant.SESSION_TOKEN_TIME_OUT);
message.setErrorMsg(StatusCodeConstant.SESSION_TOKEN_TIME_OUT_MSG);
}
String userId = RedisUtils.hget(sessionToken,"userId");
logger.info("userId:{}", userId);
if(StringUtils.isEmpty(userId)){
message.setStatus(StatusCodeConstant.SESSION_TOKEN_TIME_OUT);
message.setErrorMsg(StatusCodeConstant.SESSION_TOKEN_TIME_OUT_MSG);
}
//上传文件
if(file == null){
}else{
swapStream1 = new ByteArrayOutputStream();
in = file.getInputStream();
byte[] buff = new byte[1024];
int rc = 0;
while ((rc = in.read(buff)) > 0) {
swapStream1.write(buff, 0, rc);
}
Usr usr = new Usr();
usr.setObjectId(Integer.parseInt(userId));
final byte[] bytes = swapStream1.toByteArray();
eosResponse= ServerProxy.getSharedInstance().saveHeadPortrait(usr, new RequestOperation() {
@Override
public void addValueToRequest(EOSRequest request) {
request.addMedia("head_icon_media", new EOSMediaData(EOSMediaData.MEDIA_TYPE_IMAGE_JPEG, bytes));
}
});
// 请求成功的场合
if (eosResponse.getCode() == 0) {
message.setStatus(ConstantUnit.SUCCESS);
} else {
message.setStatus(String.valueOf(eosResponse.getCode()));
}
}
} catch (Exception e) {
e.printStackTrace();
} finally{
try {
if(swapStream1 != null){
swapStream1.close();
}
} catch (IOException e) {
e.printStackTrace();
}
try {
if(in != null){
in.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
PrintWriter out = response.getWriter();
out.write(JSONObject.toJSONString(message));
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで!
推奨書籍:
WeChat アプレットを使用して画像をアップロードする方法
以上がWeChat ミニ プログラムでバックエンド コードを含む画像をアップロードするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。