WeChatアプレットで認証コードとパスワード入力ボックス機能を開発する方法
今回はWeChatミニプログラムで認証コードパスワード入力ボックス機能を開発する方法を紹介します WeChatミニプログラムで認証コードパスワード入力ボックス機能を開発する際の
注意事項とは何ですか?以下は実際的なケースです。一緒に見てみましょう。
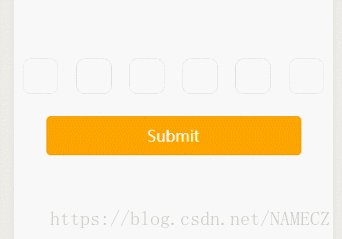
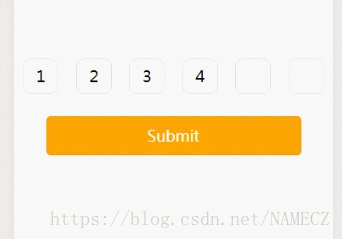
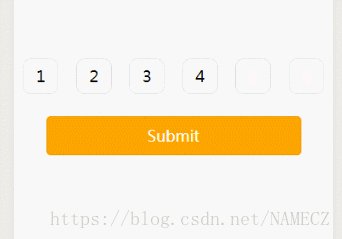
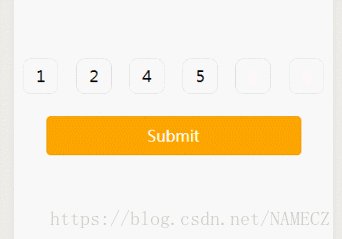
小さなプログラムを作っていた時、とても簡単だと思って6桁の認証コードを入力するボックスを作りましたが、書いている途中で色々な抵抗に遭遇し、ネット上で入手できる情報が非常に少なかったので、考えた結果、最終的に、私が最も満足のいく計画を完成させたので、皆さんの参考になれば幸いです。 1. レンダリングは次のとおりです:


2. コード部分
wxml:
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" formType="submit">Submit</button>
</view>
</form>js: reee
wx ss:Page({
/**
* 页面的初始数据
*/
data: {
Length:6, //输入框个数
isFocus:true, //聚焦
Value:"", //输入的内容
ispassword:true, //是否密文显示 true为密文, false为明文。
},
Focus(e){
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
that.setData({
Value:inputValue,
})
},
Tap(){
var that = this;
that.setData({
isFocus:true,
})
},
formSubmit(e){
console.log(e.detail.value.password);
},
})
1. 入力ボックスを配置し、そのテキストと位置を非表示にし、同時に支払い入力ボックス (テーブル) のスタイルを設定します。
2. 入力ボックスをクリックすると、入力ボックスを に設定します。フォーカスされた状態、キーボードを起動し、空白部分をクリックし、フォーカスを失うと、フォーカスを失うスタイルに設定されます。入力ボックスの幅と高さが 0 であるため、入力ボックスとカーソルは表示も非表示もされません。
3. 入力ボックスの最大単語数を制限し、入力ボックスの値の長さを入力ボックスのコンテンツ (テーブル) のレンダリング条件として使用します。送信ボタンをクリックしたときの入力ボックスの
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
バックエンドコードを使用してWeChatアプレットに画像のアップロードを実装する
以上がWeChatアプレットで認証コードとパスワード入力ボックス機能を開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Windows 11 で続行するために管理者のユーザー名とパスワードの入力を求められる問題を解決するにはどうすればよいですか?
Apr 11, 2024 am 09:10 AM
Windows 11 で続行するために管理者のユーザー名とパスワードの入力を求められる問題を解決するにはどうすればよいですか?
Apr 11, 2024 am 09:10 AM
Win11 を使用している場合、管理者のユーザー名とパスワードの入力を要求される場合があるため、この記事ではその対処方法について説明します。方法 1: 1. [Windows ロゴ] をクリックし、[Shift+Restart] を押してセーフ モードに入るか、[スタート] メニューをクリックして [設定] を選択するという方法でセーフ モードに入ります。 「更新とセキュリティ」を選択し、「回復」で「今すぐ再起動する」を選択し、再起動してオプションを入力した後、 - トラブルシューティング - 詳細オプション - 起動設定 -&mdash を選択します。
 携帯電話を使用してルーターのWiFiパスワードを設定する方法(携帯電話をツールとして使用)
Apr 24, 2024 pm 06:04 PM
携帯電話を使用してルーターのWiFiパスワードを設定する方法(携帯電話をツールとして使用)
Apr 24, 2024 pm 06:04 PM
ワイヤレス ネットワークは、今日のデジタル世界で人々の生活に不可欠な部分となっています。ただし、個人のワイヤレス ネットワークのセキュリティを保護することが特に重要です。強力なパスワードを設定することは、WiFi ネットワークが他人にハッキングされないようにするための鍵となります。ネットワークのセキュリティを確保するために、この記事では、携帯電話を使用してルーターの WiFi パスワードを変更する方法を詳しく紹介します。 1. ルーター管理ページを開く - モバイルブラウザでルーター管理ページを開き、ルーターのデフォルトの IP アドレスを入力します。 2. 管理者のユーザー名とパスワードを入力します - アクセスするには、ログイン ページに正しい管理者のユーザー名とパスワードを入力します。 3. ワイヤレス設定ページに移動します。ルーター管理ページでワイヤレス設定ページを見つけてクリックし、そのページに入ります。 4.現在のWiを見つける
 Microsoft アカウントのパスキーを使用する方法
Feb 19, 2024 am 11:03 AM
Microsoft アカウントのパスキーを使用する方法
Feb 19, 2024 am 11:03 AM
パスキーは、より高度で安全なログイン方法であり、Microsoft アカウントで使用できます。この記事では、Microsoft アカウントで Passkey を使用する方法を説明し、その利点やパスワードとの違いを紹介します。詳細に入る前に、パスワードを頻繁に忘れたり、すぐにログインする必要がある場合には、通常は Passkey の方が適していることを強調しておきます。パスキーとは何ですか?パスワードとどう違うのですか?パスワードは、従来のパスワード ログインに代わる高度で安全な認証方法です。各アプリケーションには一意のキーがあり、セキュリティが確保され、フィッシングなどの脅威が防止されます。ユーザーは電子メールとパスワードで自分の身元を確認するか、顔認識、指紋、セキュリティ キーを使用して確認できます。
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 パスワードが間違っています。BitLocker の警告に注意してください
Mar 26, 2024 am 09:41 AM
パスワードが間違っています。BitLocker の警告に注意してください
Mar 26, 2024 am 09:41 AM
この記事では、間違ったパスワードの問題を解決する方法、特に BitLocker の警告に対処する際の注意の必要性について説明します。この警告は、ドライブのロックを解除するために BitLocker に間違ったパスワードを複数回入力するとトリガーされます。通常、この警告は、不正なログイン試行を制限するポリシーがシステムにあるために発生します (通常、ログイン試行は 3 回まで許可されます)。この場合、ユーザーは適切な警告メッセージを受け取ります。完全な警告メッセージは次のとおりです: 入力されたパスワードが間違っています。間違ったパスワードを入力し続けると、アカウントがロックされることに注意してください。これは、データのセキュリティを保護するためです。アカウントのロックを解除する必要がある場合は、BitLocker 回復キーを使用する必要があります。パスワードが間違っています。コンピュータにログインするときに表示される BitLocker 警告に注意してください
 携帯電話のWi-Fiパスワード変更チュートリアル(簡単操作)
Apr 26, 2024 pm 06:25 PM
携帯電話のWi-Fiパスワード変更チュートリアル(簡単操作)
Apr 26, 2024 pm 06:25 PM
インターネットの急速な発展に伴い、ワイヤレス ネットワークは私たちの生活に欠かせないものになりました。ただし、個人情報とネットワークのセキュリティを保護するために、Wi-Fi パスワードを定期的に変更することが非常に重要です。ホーム ネットワークのセキュリティをより適切に保護するために、この記事では、携帯電話を使用して WiFi パスワードを変更する方法に関する詳細なチュートリアルを紹介します。 1. WiFi パスワードの重要性を理解する WiFi パスワードは、インターネット時代において、個人情報とネットワーク セキュリティを保護するための第一の防御線です。その重要性を理解することで、パスワードを定期的に変更する必要がある理由をよりよく理解できます。 2. 電話機が Wi-Fi に接続されていることを確認します。まず、Wi-Fi パスワードを変更する前に、パスワードを変更する Wi-Fi ネットワークに電話機が接続されていることを確認します。 3. 電話機の設定メニューを開き、電話機の設定メニューに入ります。
 エクセルにパスワードを設定する方法
Mar 21, 2024 am 09:00 AM
エクセルにパスワードを設定する方法
Mar 21, 2024 am 09:00 AM
数日前、いとこが私のところに来て、「一生懸命エクセルで大量のデータを作成したのに、同僚によって修正されてしまった。当時は状況を知らなかった。」と愚痴を言いに来ました。彼の上司に、彼は叱られました。学校を出て社会に出ると、あなたの背中を刺す人が増えます。私はいとこに一言慰めの言葉を添えた上で、「今後またそのような目に遭うのが怖いのであれば、Excel フォームにパスワードを設定して、本人以外は開けないようにしましょう」とアドバイスしました。あなた。ネチズンの皆さん、自分の Excel スプレッドシートが他人にこっそり変更されるのが怖いなら、パスワードも設定すべきです。 Excelのパスワードフォームにパスワードを設定するにはどうすればよいですか?一緒に調べてみましょう! 1.




