
今回は、webpack3.0 を使用して webpack-dev-server を構成する方法と、webpack3.0 を使用して webpack-dev-server を構成する際の 注意事項 を説明します。以下は実際的なケースです。一見。
最近 webpack を勉強しています (vue-cli を使ったことがある友人は見たはずです) webpack が単独で小さなサーバーを構築できると聞いたので、試してみるのが待ちきれません。しかし、実際に運用してみると、webpack でサーバーを構築する際にはまだ落とし穴が多いことが分かりました。それは、私がドキュメントに詳しくなく、webpack-dev-server の動作モードを理解していないためです。一方、多くのブログを読んだ後、記事を読んだ後、多くの構成が実際には実行できないことがわかりました (バージョンが原因である可能性もあれば、私自身の構成が原因である可能性もあります)。そこで、webpack3.0 を使用して dev-server を実行し、それを皆さんにデモンストレーションするつもりです。ちなみに、皆さんの回り道を省くために、いくつかの構成と原理を皆さんにわかりやすく説明します。 ここでは、全員が webpack と、使用する必要があるローダーとプラグインをインストールしていることを前提としています。webpack-dev-server は独立した npm パッケージであるため、npm の下にインストールする必要があります。 webpack.config.js:npm install webpack-dev-server --save-dev
devServer で一般的に使用される設定オブジェクト
propertiesは次のとおりです: 1. contentBase: "./" // ローカル サーバーがページを構築するディレクトリ。現在のディレクトリ内のページ これだけです。
2.historyApiFallback: true //HTML5 History API
を使用すると、index.html ページを参照できます。3. inline : true // dev-server の自動更新をサポートするために使用される構成。Webpack には、自動更新をサポートする 2 つのモードがあります。1 つは iframe モード、もう 1 つは inline モードです。devServer での構成は必要ありません。特定の URL 形式を使用してアクセスするだけですが、通常は devServer で inline を true に設定した後も、有効にするために inline を設定する必要があります。これについては後で説明します。 ;
4. hot: true // webpack のホット モジュール置換機能を有効にします。これは、現時点では true に設定されています。 5. port: ポート番号 (デフォルトは 8080) // これについてはこれ以上説明する必要はありません 実際、これは便宜上、webpack-dev-server の起動をセットアップします。 Packjson :
const path = require("path");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
....... //注意是数组
],
devServer:{
//我们在这里对webpack-dev-server进行配置
}
}devServer で inline: true を設定し、ここでも設定することを忘れないでください。
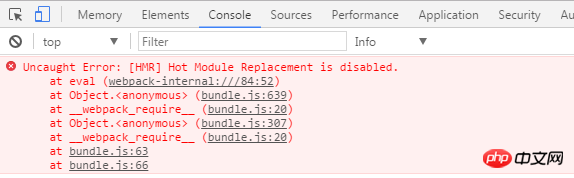
この時点で、サーバーをパッケージ化して実行すると、index.html ページが表示されていることがわかります。src にはパッケージ化された js ファイルが表示されますが、コンソールを開くと、次のエラー:
コンソールに次のメッセージが表示されます: ホット モジュール交換が無効になっています おかしいですか?以前にdevServerでhotをtrueに設定しませんでしたか?実際、理由はわかりませんが、ホット モジュールを使用するには、webpack.HotModuleReplacementPlugin というプラグインを使用する必要があります。そのため、webpack.config.js には以下を追加する必要があります:"scripts": {
......
......
"start":"webpack-dev-server --inline"
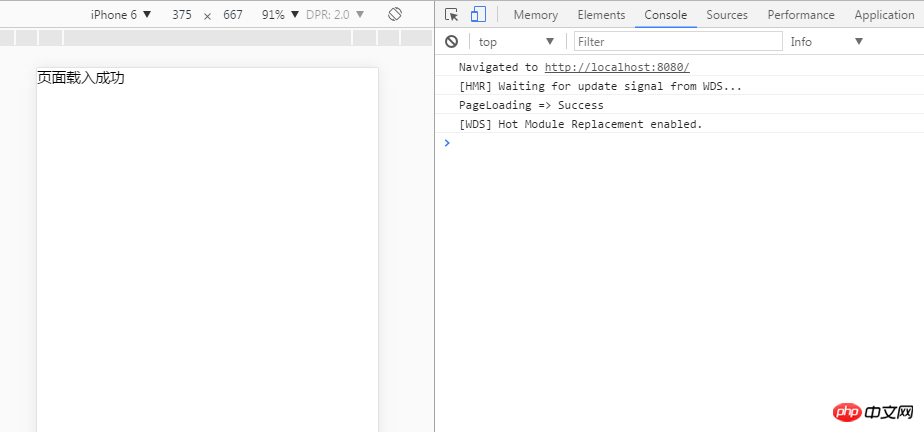
}, この時点で、bash で npm run start を実行すると、サーバーがセットアップされていることがわかります。
さらに、webpack-dev-server によって使用される Bundle.js ファイルは、webpack.config.js の出力パッケージ化によって生成される Bundle.js ではなく、webpack-dev-server を使用することに注意してください。このファイルは、出力や他のパスには存在しませんが、実際には、webpack-dev-server によって使用される Bundle.js が表示されません。 この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この時点で、bash で npm run start を実行すると、サーバーがセットアップされていることがわかります。
さらに、webpack-dev-server によって使用される Bundle.js ファイルは、webpack.config.js の出力パッケージ化によって生成される Bundle.js ではなく、webpack-dev-server を使用することに注意してください。このファイルは、出力や他のパスには存在しませんが、実際には、webpack-dev-server によって使用される Bundle.js が表示されません。 この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。  推奨読書:
推奨読書:
以上がwebpack3.0 を使用して webpack-dev-server を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。