
この記事では、ファイルの分割アップロードを実現するための Vue2.0 の機能を主に紹介します。非常に優れており、必要な友人は参考にしてください。
で大きなファイルの分割アップロードの問題に遭遇しました。以前使用した Vue プロジェクト webuploader を渡した後、Vue2.0 と webuploader を組み合わせて vue アップロード コンポーネントをカプセル化するだけで、より使いやすくなります。
アップロードするだけなのに、なぜわざわざ分割してアップロードする必要があるのでしょうか?
断片化と同時実行性を組み合わせることで、大きなファイルが複数のブロックに分割され、同時にアップロードされるため、大きなファイルのアップロード速度が大幅に向上します。
ネットワークの問題により送信エラーが発生した場合、ファイル全体ではなく、エラーのあるフラグメントのみを再送信する必要があります。さらに、断片化された送信により、アップロードの進行状況をよりリアルタイムで追跡できます。
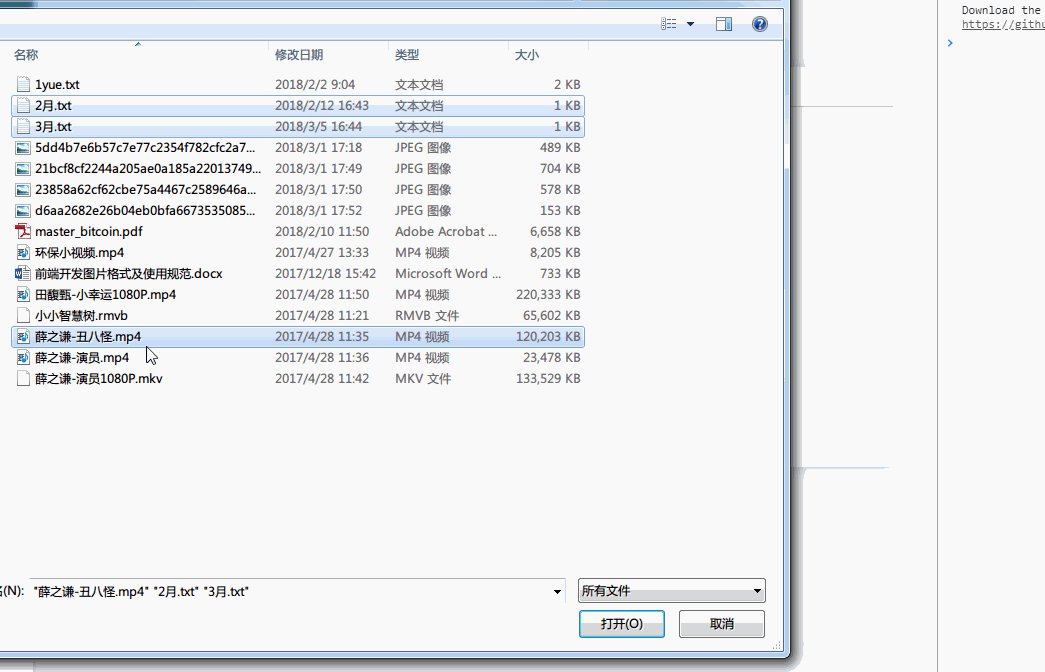
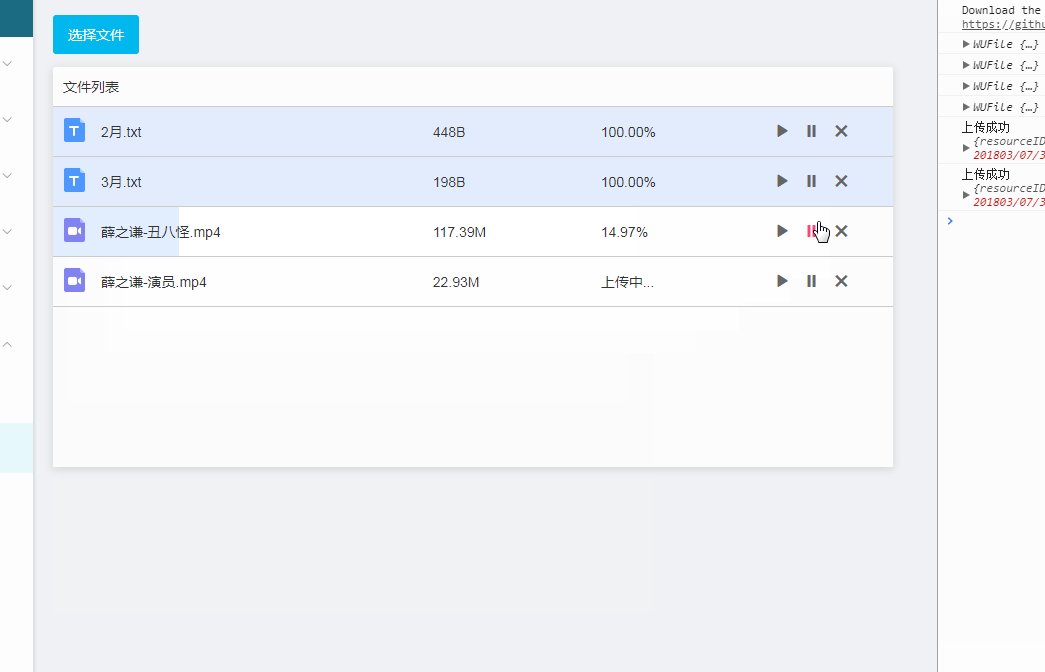
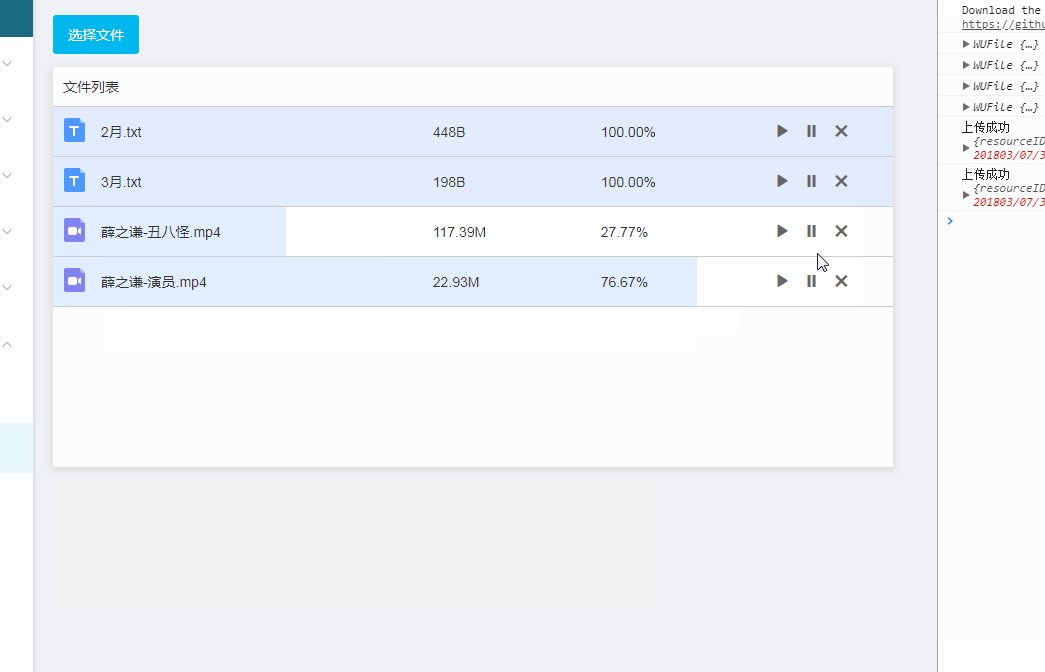
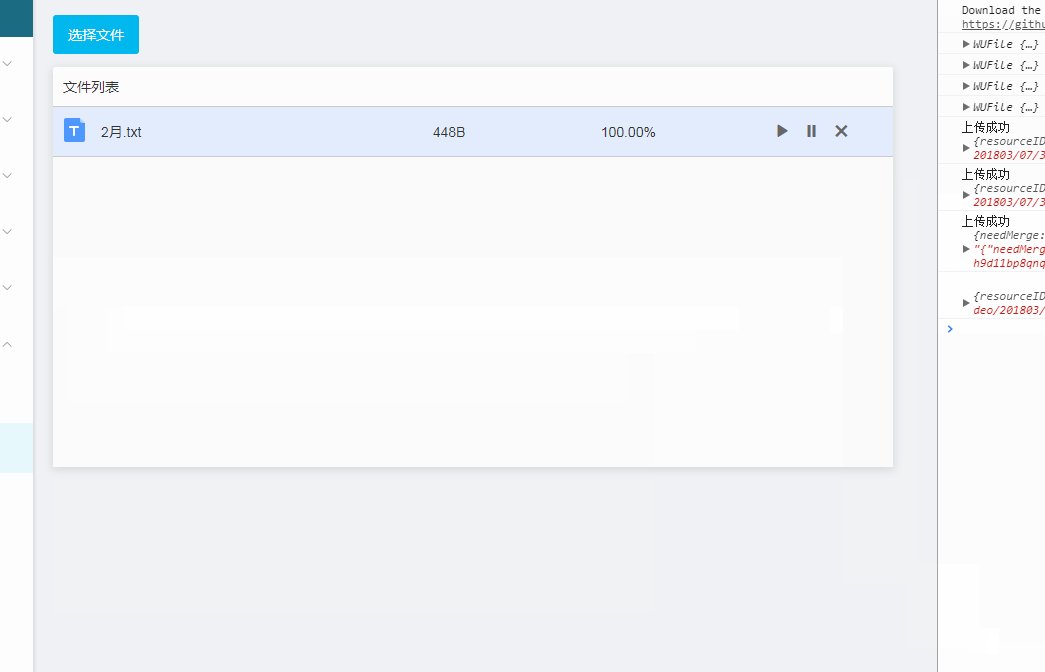
実装後のインターフェース:

主に、カプセル化されたアップロード コンポーネントと特定の UI ページの 2 つのファイルを以下に示します。これら 2 つのページのコードは、github: https://github.com/shady-xia/Blog/tree/master/vue-webuploader に置かれています。
webuploader をプロジェクトに導入します
1. まず、jquery をシステムに導入します (プラグインは jq に基づいています。どこに置くかわからない場合は、入れてください)。インデックス.htmlにあります。
2. 公式 Web サイトから Uploader.swf と webuploader.min.js をダウンロードします。これは、プロジェクトの静的ディレクトリの下に配置できます。インデックス.html .js。 Uploader.swf 和 webuploader.min.js ,可以放到项目静态目录 static 下面;在 index.html 中引入webuploader.min.js。
(无需单独再引入 webuploader.css ,因为没有几行css,我们可以复制到vue组件中。) <script src="/static/lib/jquery-2.2.3.min.js"></script> <script src="/static/lib/webuploader/webuploader.min.js"></script>
需要注意的点:
1.在vue组件中,通过 import './webuploader'; 的方式引入webuploader,会报''caller', 'callee', and 'arguments' properties may not be accessed on strict mode ...'的错, 这是因为你的babel使用了严格模式,而caller这些在严格模式下禁止使用。所以 可以直接在index.html中引入webuploader.js ,或者手动去解决babel中'use strict'的问题。
基于webuploader封装Vue组件
封装好的组件upload.vue如下,接口可以根据具体的业务进行扩展。
注意:功能和ui分离,此组建封装好了基本的功能,没有提供ui,ui在具体的页面上去实现。
<template>
<p class="upload">
</p>
</template>
<script>
export default {
name: 'vue-upload',
props: {
accept: {
type: Object,
default: null,
},
// 上传地址
url: {
type: String,
default: '',
},
// 上传最大数量 默认为100
fileNumLimit: {
type: Number,
default: 100,
},
// 大小限制 默认2M
fileSingleSizeLimit: {
type: Number,
default: 2048000,
},
// 上传时传给后端的参数,一般为token,key等
formData: {
type: Object,
default: null
},
// 生成formData中文件的key,下面只是个例子,具体哪种形式和后端商议
keyGenerator: {
type: Function,
default(file) {
const currentTime = new Date().getTime();
const key = `${currentTime}.${file.name}`;
return key;
},
},
multiple: {
type: Boolean,
default: false,
},
// 上传按钮ID
uploadButton: {
type: String,
default: '',
},
},
data() {
return {
uploader: null
};
},
mounted() {
this.initWebUpload();
},
methods: {
initWebUpload() {
this.uploader = WebUploader.create({
auto: true, // 选完文件后,是否自动上传
swf: '/static/lib/webuploader/Uploader.swf', // swf文件路径
server: this.url, // 文件接收服务端
pick: {
id: this.uploadButton, // 选择文件的按钮
multiple: this.multiple, // 是否多文件上传 默认false
label: '',
},
accept: this.getAccept(this.accept), // 允许选择文件格式。
threads: 3,
fileNumLimit: this.fileNumLimit, // 限制上传个数
//fileSingleSizeLimit: this.fileSingleSizeLimit, // 限制单个上传图片的大小
formData: this.formData, // 上传所需参数
chunked: true, //分片上传
chunkSize: 2048000, //分片大小
duplicate: true, // 重复上传
});
// 当有文件被添加进队列的时候,添加到页面预览
this.uploader.on('fileQueued', (file) => {
this.$emit('fileChange', file);
});
this.uploader.on('uploadStart', (file) => {
// 在这里可以准备好formData的数据
//this.uploader.options.formData.key = this.keyGenerator(file);
});
// 文件上传过程中创建进度条实时显示。
this.uploader.on('uploadProgress', (file, percentage) => {
this.$emit('progress', file, percentage);
});
this.uploader.on('uploadSuccess', (file, response) => {
this.$emit('success', file, response);
});
this.uploader.on('uploadError', (file, reason) => {
console.error(reason);
this.$emit('uploadError', file, reason);
});
this.uploader.on('error', (type) => {
let errorMessage = '';
if (type === 'F_EXCEED_SIZE') {
errorMessage = `文件大小不能超过${this.fileSingleSizeLimit / (1024 * 1000)}M`;
} else if (type === 'Q_EXCEED_NUM_LIMIT') {
errorMessage = '文件上传已达到最大上限数';
} else {
errorMessage = `上传出错!请检查后重新上传!错误代码${type}`;
}
console.error(errorMessage);
this.$emit('error', errorMessage);
});
this.uploader.on('uploadComplete', (file, response) => {
this.$emit('complete', file, response);
});
},
upload(file) {
this.uploader.upload(file);
},
stop(file) {
this.uploader.stop(file);
},
// 取消并中断文件上传
cancelFile(file) {
this.uploader.cancelFile(file);
},
// 在队列中移除文件
removeFile(file, bool) {
this.uploader.removeFile(file, bool);
},
getAccept(accept) {
switch (accept) {
case 'text':
return {
title: 'Texts',
exteensions: 'doc,docx,xls,xlsx,ppt,pptx,pdf,txt',
mimeTypes: '.doc,docx,.xls,.xlsx,.ppt,.pptx,.pdf,.txt'
};
break;
case 'video':
return {
title: 'Videos',
exteensions: 'mp4',
mimeTypes: '.mp4'
};
break;
case 'image':
return {
title: 'Images',
exteensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: '.gif,.jpg,.jpeg,.bmp,.png'
};
break;
default: return accept
}
},
},
};
</script>
<style lang="scss">
// 直接把官方的css粘过来就行了
</style>使用封装好的上传组件
新建页面,使用例子如下:
ui需要自己去实现。 大概的代码可以点这里 。
<vue-upload
ref="uploader"
url="xxxxxx"
uploadButton="#filePicker"
multiple
@fileChange="fileChange"
@progress="onProgress"
@success="onSuccess"
></vue-upload>分片的原理及流程
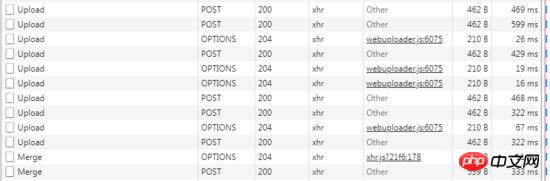
当我们上传一个大文件时,会被插件分片,ajax请求如下:

1.多个upload请求均为分片的请求,把大文件分成多个小份一次一次向服务器传递
2.分片完成后,即upload完成后,需要向服务器传递一个merge请求,让服务器将多个分片文件合成一个文件
分片
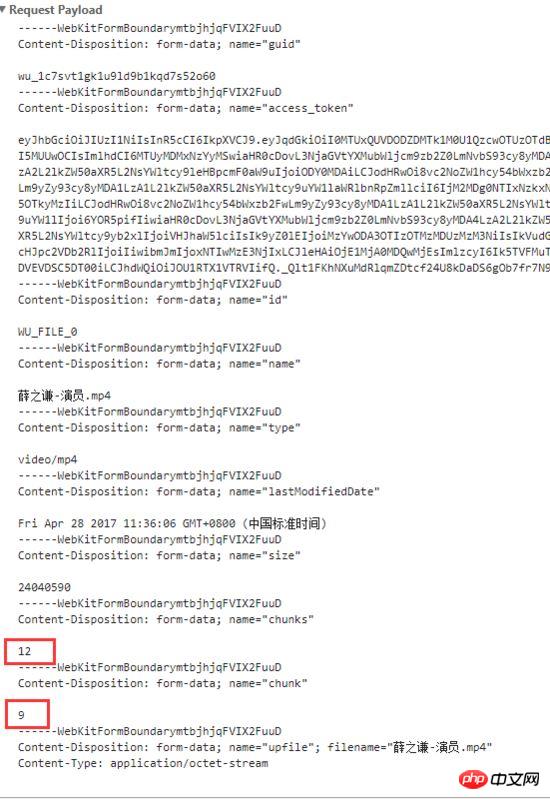
可以看到发起了多次 upload 的请求,我们来看看 upload 发送的具体参数:

第一个配置( content-disposition )中的 guid 和第二个配置中的 access_token ,是我们通过webuploader配置里的 formData ,即传递给服务器的参数
后面几个配置是文件内容,id、name、type、size等
其中 chunks 为总分片数, chunk 为当前第几个分片。图片中分别为12和9。当你看到chunk是11的upload请求时,代表这是最后一个upload请求了。
合并
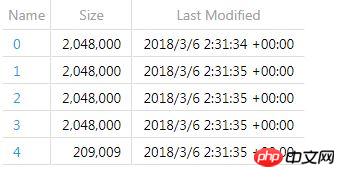
分片后,文件还未整合,数据大概是下面这个样子:

做完了分片后,其实工作还没完,我们还要再发送个ajax请求给服务器,告诉他把我们上传的几个分片合并成一个完整的文件。
我怎么知道分片上传完了,我在何时做合并?
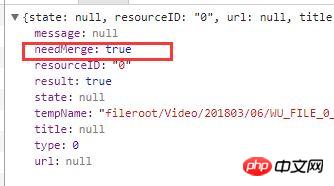
webuploader插件有一个事件是 uploadSuccess rrreee
 1. vue コンポーネントで、
1. vue コンポーネントで、 import './webuploader' を通じて webuploader を導入すると、'' がレポートされます。 caller'、'callee'、および 'arguments' プロパティは strict モードではアクセスできない可能性があります...」は間違っています。これは、バベルが strict モードを使用しており、caller が strict モードで使用されることが禁止されているためです。したがって、webuploader.js を index.html に直接導入することも、babel の「use strict」問題を手動で解決することもできます。
 🎜🎜1. 複数のアップロード リクエストはすべて断片化されたリクエストです。大きなファイルは複数の小さな部分に分割されます。 🎜🎜2. 断片化が完了した後、つまりアップロードが完了した後、サーバーが複数の断片化されたファイルを 1 つのファイルに結合できるようにするために、マージ リクエストをサーバーに渡す必要があります。
🎜🎜1. 複数のアップロード リクエストはすべて断片化されたリクエストです。大きなファイルは複数の小さな部分に分割されます。 🎜🎜2. 断片化が完了した後、つまりアップロードが完了した後、サーバーが複数の断片化されたファイルを 1 つのファイルに結合できるようにするために、マージ リクエストをサーバーに渡す必要があります。  🎜🎜最初の構成の guid (
🎜🎜最初の構成の guid ( content-disposition ) と 2 番目の構成の access_token は、formData です。 Webuploader 設定内で、これはサーバーに渡されるパラメータです🎜🎜次のいくつかの各設定は、ファイルのコンテンツ、ID、名前、タイプ、サイズなどです。🎜🎜 ここで、chunks はシャードの合計数、chunk はシャードの合計数です。現在のシャード。写真ではそれぞれ12と9です。チャンク 11 のアップロード リクエストが表示された場合は、これが最後のアップロード リクエストであることを意味します。 🎜🎜🎜🎜マージ後🎜🎜🎜🎜、ファイルはまだ統合されておらず、データはおそらく次のようになります: 🎜🎜 🎜🎜シャーディングが完了した後、実際には作業はまだ終わっていません。別の ajax リクエストをサーバーに送信し、サーバーに、作成したいくつかのシャードをマージするように指示する必要があります。完全なドキュメントにアップロードされます。 🎜🎜マルチパートのアップロードが完了したことはどのようにして確認できますか?また、いつ結合する必要がありますか? 🎜🎜
🎜🎜シャーディングが完了した後、実際には作業はまだ終わっていません。別の ajax リクエストをサーバーに送信し、サーバーに、作成したいくつかのシャードをマージするように指示する必要があります。完全なドキュメントにアップロードされます。 🎜🎜マルチパートのアップロードが完了したことはどのようにして確認できますか?また、いつ結合する必要がありますか? 🎜🎜 webuploader プラグインには UploadSuccess というイベントがあり、すべてのフラグメントがアップロードされたときにファイルと応答という 2 つのパラメーターが含まれます。トリガーされた場合、 🎜 🎜 サーバーから返されたフィールドを使用して、マージするかどうかを決定できます。 🎜🎜たとえば、needMerge がバックグラウンドで返され、それが true であることが確認されたら、マージ リクエストを送信できます。 🎜🎜🎜🎜既知の問題
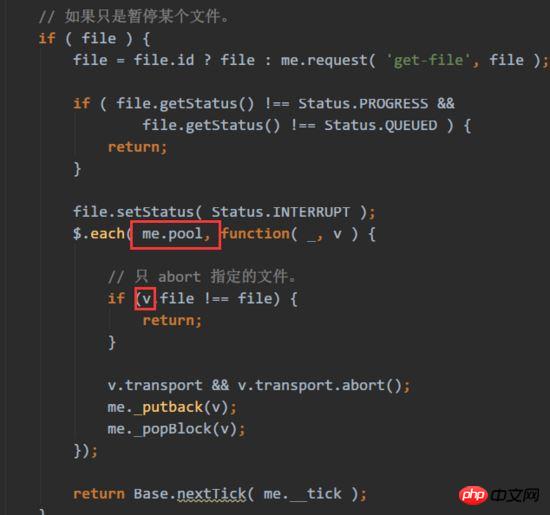
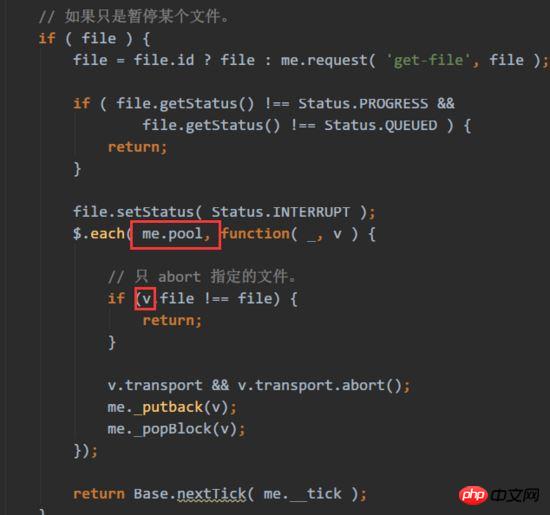
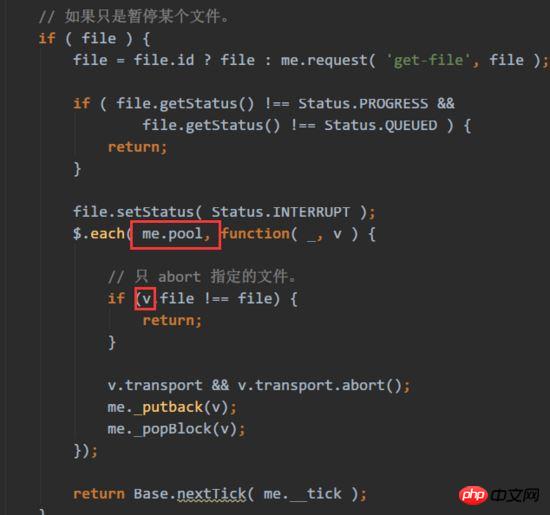
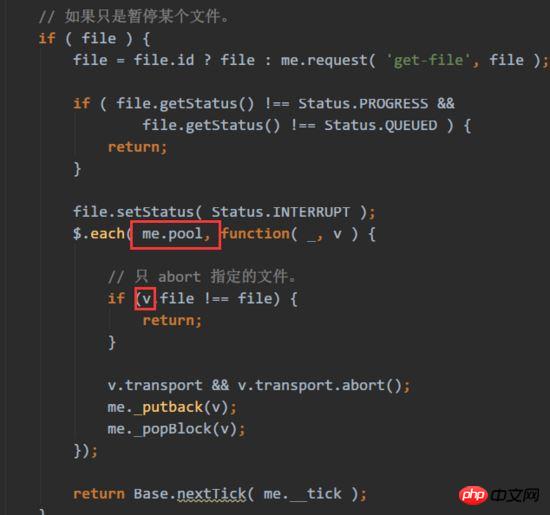
単一ファイルのアップロードを一時停止して続行すると、このプラグインのバグが発見されました:
1. threads>1 ,使用单文件上传功能,即stop方法传入file时,会报错 Uncaught TypeError: Cannot read property 'file' of undefined
を設定する際のエラーのソース コードは次のとおりです。一時停止時に、次のファイルの転送の継続を許可すると、一時停止されたファイル ストリームが現在のプールからポップされます。ここでループが作成され、最後のループでは v は未定義になります。

2. スレッドを 1 に設定すると、通常は一時停止できますが、一時停止後のアップロードは失敗します。
原理は前のものと同じです。ファイルのアップロードが開始されると、現在のすべてのファイル ストリームがプールにポップされます。この時点では、以前に一時停止されたものはありません。ファイルストリーム。
すべてのファイルを全体として一時停止および再開する場合、機能は正常です。
上記は私があなたのためにまとめたものです。
関連記事:
Consoleを使ったデバッグのための10の高度なテクニックのまとめ
vuejsとv-showのv-ifとv-showの違いについて機能しません 質問
以上がVue2.0 と webuploader を組み合わせてスライスでファイル アップロード機能を実装する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。