vue-cli スキャフォールディングを使用して Vue プロジェクトの下でプロジェクト構造を初期化する方法の詳細な説明
この記事では主に、vue-cli スキャフォールディングを使用して Vue プロジェクトを初期化するプロジェクト構造の詳細な説明を紹介します。
vue-cli は、Vue が提供する公式コマンド ライン ツールで、大規模なシングルページ アプリケーションを迅速に構築するために使用できます。このツールは、すぐに使えるビルド ツール構成を提供し、最新のフロントエンド開発プロセスをもたらします。ホット リロード、保存時の静的チェック、運用準備が整ったビルド構成を備えたプロジェクトの作成と起動には、わずか数分しかかかりません。
vue-cli の使用には次の大きな利点があります:
vue-cli は成熟した Vue プロジェクト アーキテクチャ設計であり、Vue のバージョンが変更されると更新されます
vue-cli はローカルの Hot-cli のセットを提供しますロードテストサーバー
vue-cliはパッケージとオンラインソリューションを統合しており、webpackやBrowserify、その他のビルドツールを使用してインストールできます
次に、vue-cliをインストールします
# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
プロジェクトを作成します
次にvue-cliを使って新しいVueプロジェクトを作成します
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install
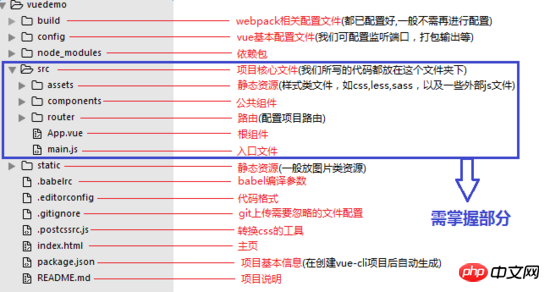
作成したvuedemoフォルダに含まれるファイルは以下の通りです:

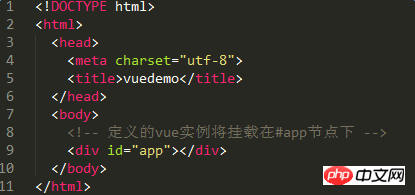
[index.html]
index.htmlは他のhtmlと同じですただし、通常は空のルート ノードのみが定義されます。main.js で定義されたインスタンスはルート ノードの下にマウントされ、すべてのマウント要素は vue コンポーネントによって置き換えられます。 Vue の場合はその必要はありません。インスタンスを <html> 或者 <body> に直接マウントすることをお勧めします。

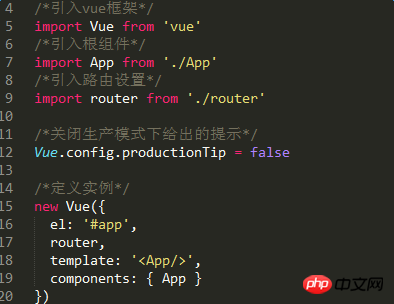
[main.js]
は、新しいVueインスタンスを作成し、このインスタンスをルートノードにマウントするために使用されます。また、Vueプラグインを導入するために使用することもできます。 -ins

'el' オプション: ページ上に既に存在する DOM 要素を Vue インスタンスのマウント ターゲットとして指定します。これは、index.html
'router' の ID 'app' を持つノードです。オプション: ルーター インスタンスを追加します。その各サブコンポーネントが $router (ルーター インスタンス) および $route (現在アクティブ化されているルーティング情報オブジェクト) にアクセスできるように、Vue ルート インスタンスに挿入されます。
'template' オプション: 識別子として文字列テンプレートを使用します。 Vue インスタンスの
'components' を使用します: ルート コンポーネント
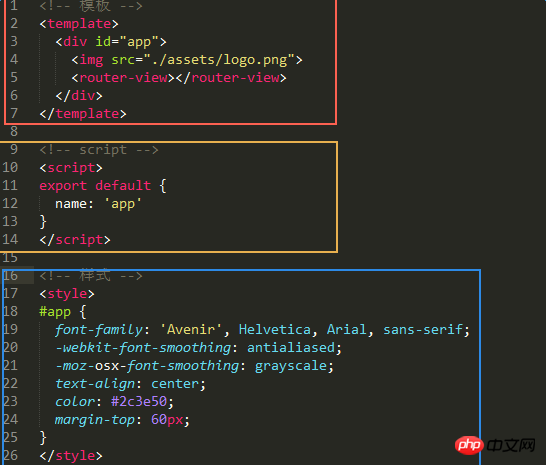
[App.vue]
プロジェクトのルート コンポーネント。コンポーネント ツリーを形成するために他のサブコンポーネントを含めることができます

< template> 子ノードは 1 つだけ含めることができます。つまり、最上位の p は 1 つだけです (図に示すように、「app」という ID を持つ p 要素には兄弟ノードがありません)
<script></script>通常は es6 で書かれています。デフォルトで全世界に影響を与えるスタイルをエクスポートするには、exportdefault を使用します。このコンポーネントの下でのみ機能するため、ラベルにスコープを追加する必要があります。
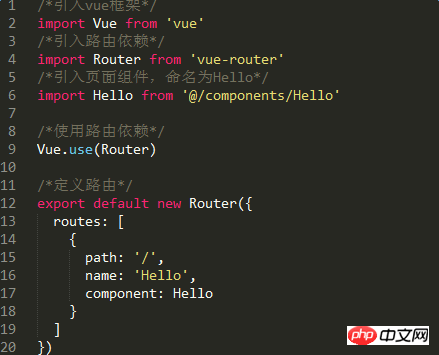
ルーティング設定ファイルは、コンポーネントをルートにマップするために使用されるため、どこでレンダリングすればよいか知っておいてください
 上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てば幸いです。
上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てば幸いです。
関連記事:
Vue が次の表に従って配列を変更するとページがレンダリングされない問題の解決策 vue2.0 axios クロスドメイン レンダリングの問題 オプション オーバーレイの問題の解決Lauiuiメソッドでの選択の以上がvue-cli スキャフォールディングを使用して Vue プロジェクトの下でプロジェクト構造を初期化する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Windows がこのハードウェアのデバイス ドライバーを初期化できない (コード 37) 修正
Apr 14, 2023 pm 01:22 PM
Windows がこのハードウェアのデバイス ドライバーを初期化できない (コード 37) 修正
Apr 14, 2023 pm 01:22 PM
Windows は、デバイスのドライバーに互換性がないこと、または破損していることを検出すると、それを初期化できません。デバイスが動作を停止し、ユーザーが調査すると、「Windows はこのハードウェアのデバイス ドライバーを初期化できません (コード 37)」というエラー メッセージが [デバイス ステータス] ペインに表示されます。この問題を解決するのは簡単で、簡単に実行できます。解決策 1 – コンピューターをスキャンする ハードウェアの変更がないかデバイスをスキャンできます。 Windows は最終的にドライバーの変更を確認し、検出します。 1. 「Windows キー」を右クリックし、「デバイス マネージャー」をクリックするだけです。 2. システムにデバイス マネージャーが表示されたら、メニュー バーの [アクション] をクリックします。 3. ここで、
 修正: Windows はこのハードウェアのデバイス ドライバーを初期化できません
Apr 13, 2023 pm 01:19 PM
修正: Windows はこのハードウェアのデバイス ドライバーを初期化できません
Apr 13, 2023 pm 01:19 PM
エラー コード 37 は、Windows がデバイス ドライバーの問題を検出し、ハードウェア デバイスを起動できないことを意味します。これは、ソフトウェア デバイス ドライバーがシステムに正しくインストールされていないか、使用しようとしているハードウェアが Windows と互換性がないことを意味します。ドライバーがデバイスのスムーズな機能に重要であることはすでにご存知のとおり、ハードウェア デバイスを使用する場合は、このエラーをすぐに解決する必要があります。この記事では、このエラーを回避するさまざまな方法を紹介します。 Windows エラー コード 37 の原因は何ですか? Windows がこのハードウェアのデバイス ドライバーを初期化できない場合。 (コード 37) メッセージが表示される場合、次のようないくつかの問題が原因で発生する可能性があります。 互換性の問題 – ハードウェアを追加した場合
 ダイナミック リンク ライブラリの初期化ルーチンが失敗した場合の対処方法
Dec 29, 2023 am 10:30 AM
ダイナミック リンク ライブラリの初期化ルーチンが失敗した場合の対処方法
Dec 29, 2023 am 10:30 AM
解決策: 1. アプリケーションを再インストールします; 2. DLL を修復または再インストールします; 3. システムの復元またはチェックポイントの回復; 4. システム ファイル チェッカー (SFC) を使用してスキャンします; 5. スタートアップ項目とサービスを確認します; 6. ツールを使用します; 7.公式ドキュメントやフォーラムを確認する; 8. セキュリティ ソフトウェアを検討する; 9. イベント ビューアを確認する; 10. 専門家の助けを求めるなど。
 win7でパソコンを初期化する方法
Jan 07, 2024 am 11:53 AM
win7でパソコンを初期化する方法
Jan 07, 2024 am 11:53 AM
win7 システムは非常に優れた高性能システムであり、win7 を継続的に使用していると、多くの友人が win7 でコンピュータを初期化する方法を尋ねてきます。今日は、エディターが win7 コンピューターの工場出荷時の設定を復元する方法を紹介します。 win7 でコンピュータを初期化する方法に関する関連情報: 画像とテキストによる詳細な手順 手順: 1. 「スタート メニュー」を開いて入ります。 2. 左側の下部をクリックして設定を入力します。 3. Win10 の更新と回復の設定インターフェイスで、選択します。 4. 以下の「すべてのコンテンツを削除して Windows を再インストールする」をクリックします。 5. 以下の「初期化」設定が表示されるので、クリックします。 6. 「コンピュータには複数のドライブがあります」設定オプションを入力します ここには 2 つのオプションがあり、状況に応じて選択できます。
 win7のネットワーク設定をリセットする方法
Dec 26, 2023 pm 06:51 PM
win7のネットワーク設定をリセットする方法
Dec 26, 2023 pm 06:51 PM
win7 システムは非常に優れた高性能システムです。最近、多くの win7 システムの友人が win7 のネットワーク設定を初期化する方法を探しています。今日は、エディターが win7 コンピュータのネットワーク初期化の詳細を紹介します。見てみましょう。チュートリアルを見てください。 win7 でネットワーク設定を初期化する方法に関する詳細なチュートリアル: グラフィカルな手順: 1. [スタート] メニューをクリックし、[コントロール パネル] を見つけて開き、[ネットワークと共有センター] をクリックします。 2. 次に、「アダプターデバイスの変更」を見つけてクリックします。 3. 次に、開いたウィンドウで「ローカル エリア接続」を右クリックし、「プロパティ」をクリックします。 4. 開いたら、「インターネット プロトコル バージョン (TCP/IPv4)」を見つけてダブルクリックします。
 PCでグラフィックスシステムを初期化できないエラーを修正
Mar 08, 2024 am 09:55 AM
PCでグラフィックスシステムを初期化できないエラーを修正
Mar 08, 2024 am 09:55 AM
多くのゲーマーは、ゲームがグラフィックス システムの初期化に失敗するというイライラする問題に遭遇したことがあります。この記事では、この問題の背後にある一般的な理由を詳しく掘り下げ、すぐにボードに戻ってレベルをクリアできるシンプルかつ効果的な解決策を見つけます。したがって、Rollercoaster Tycoon、Assassin’s Creed、Tony Hawk’s Pro Skater などで「グラフィック システムを初期化できません」というエラー メッセージが表示される場合は、この記事で説明されている解決策に従ってください。初期化エラー グラフィックス システムを初期化できません。グラフィックカードはサポートされていません。グラフィックス システムを初期化できないエラー メッセージを修正する Rollercoaster Tycoon、Assassin's Creed、Tony Hawk's Pro Skater などのゲームでのグラフィックス システムを初期化できないエラー メッセージを解決するには、次の回避策を試すことができます。互換モード
 C++プログラム初期化辞書
Sep 09, 2023 pm 07:01 PM
C++プログラム初期化辞書
Sep 09, 2023 pm 07:01 PM
C++ は、同じ名前の辞書という点で Python とは異なりますが、同様の機能を備えた同じデータ構造を持っています。 C++ はマッピングをサポートしており、STL クラス std::map で使用できます。マップ オブジェクトには各エントリに値のペアが含まれており、1 つはキー値、もう 1 つはマップ値です。キー値は、マップ内のエントリを検索し、一意に識別するために使用されます。マップされた値は必ずしも一意である必要はありませんが、キーの値はマップ内で常に一意である必要があります。マッピングの使い方を見てみましょう。まず、C++ でマップされたデータ構造を定義する方法を見てみましょう。構文 #includemap<data_type1,data_type2>myMap; これを行う方法を確認するための例を見てみましょう-例 #incl
 修正: 新しい SSD が Windows 11、10 に表示されない
Apr 14, 2023 pm 02:52 PM
修正: 新しい SSD が Windows 11、10 に表示されない
Apr 14, 2023 pm 02:52 PM
SSD はテクノロジーの世界に革命をもたらしました。これらのデータ ストレージ ソリューションは、超高速で比類のない読み取り/書き込み速度を備えているため、すべてのユーザーがシステム オペレーティング システムをインストールしたいと考えています。しかし、新しい SSD が Windows デバイスに表示されない場合はどうすればよいでしょうか?これは、システムに接続された新品の SSD で発生する可能性のある一般的な問題です。心配しないで。適切な解決策を見つけました。以下の手順に従うだけで、SSD がすぐにファイル エクスプローラーに戻ります。解決策 - 1. SSD 接続を確認します。 USB ハブを使用している場合は、SSD をシステムに直接接続します。 SSD のコネクタに物理的な欠陥がないか確認してください。




