ドメイン名の購入からpm2を使ったnode.jsプロジェクトのデプロイまでの全工程を詳しく解説
この記事では主にドメイン名の購入からpm2を使ったnode.jsプロジェクトのデプロイまでの全プロセスを詳しく紹介しますので、参考にしてください。
フロントエンドとして、書いたプロジェクトをサーバーにデプロイする方法に戸惑いましたが、それでも非常に興味があったので、試しにやってみることにしました。
1. ドメイン名とサーバーを購入します
プロジェクトをデプロイするには、ドメイン名を購入する必要があります。Tencent Cloud で利用できる無料のサーバーがあることがわかりました (7 日間のみ無料)。 , そこでTencent Cloudに行きました。ドメイン名を購入し、Tencent Cloudから無料のサーバーを取得しました。もちろん、この期間中は本名で認証されます。

ドメイン名を購入します

サーバーを取得します
Tencent CloudでCentOSサーバーを選択し、ドメイン名解決を実行し、サーバーをセットアップします(アカウントパスワードなど)

ドメイン名解決
2. Node.js環境をデプロイ
(1) サーバーにログインして更新します(初めてサーバーを使用する場合は最初に更新してください)
yum update -y
(2) インストールNode と pm2
wget コマンドを使用して、Node.js インストール パッケージをダウンロードします。インストール パッケージはコンパイルされたファイルなので、解凍後、node と npm はすでに bin フォルダーに存在するため、再コンパイルする必要はありません。
rreeeファイルを解凍します。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
ソフトリンクを作成して、node および npm コマンドをグローバルに有効にします。ソフト リンクを作成すると、任意のディレクトリで node および npm コマンドを直接使用できます:
tar xvf node-v8.9.3-linux-x64.tar.xz
node と npm のバージョンを表示します。
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
この時点で、Node.js 環境がインストールされました。ソフトウェアはデフォルトで /root/node-v8.9.3-linux-x64/ ディレクトリにインストールされます。ソフトウェアを他のディレクトリ (/opt/node/ など) にインストールする必要がある場合は、次の手順を実行してください:
node -v npm -v
pm2 をインストールする
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 コマンドをグローバルに有効にするためのソフト リンクを作成する
npm install pm2@latest -g
3. git を使用してプロジェクトがサーバーにデプロイされます
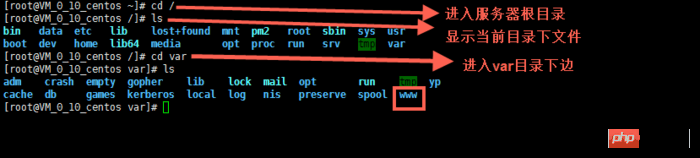
最初にサーバーのルートディレクトリに入り、ルートディレクトリフォルダーの内容を表示します。次に、var ディレクトリに入り、var ディレクトリの下に新しい www フォルダーを作成し、内容を表示しますvar フォルダーのファイルを作成し、www フォルダーに移動してコマンド
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
last picture

を実行してから、ウェアハウスにプロジェクトを git clone します
まず git をインストールし、次のコマンド
cd / ls cd var ls mkdir www cd www
を使用して入力しますあなたのプロジェクト

上の図で、Express プロジェクトではないファイルがあることがわかります。pm2 の設定ファイルは http://pm2.keymetrics.io/ です。 docs/usage/cluster-mode/
以下は私のプロジェクトの構成です (初心者でも専門家でも、質問があればアドバイスを提供します)
yum install git y
4 番目に、プロジェクトを開始します
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}プロジェクトを閉じます
pm2 start processes.json
次に、対応するプロジェクトを開始します
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
ブート時に pm2 が自動的に開始されるように設定します
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
プロジェクトの開始に pm2 を使用する理由は、サーバー接続を終了した後もノード プロジェクトを実行できるためです。
プロジェクトはデプロイされましたが、プロジェクト内のポートはポート 80 のみです。バックエンドマスターは、nginx をプロキシサーバーとして使用できると教えてくれました。そして取り付け方法をお伝えしました。
5. nginx をインストールし、nginx を構成します
nginx をインストールします
pm2 startup pm2 save
nginx を構成します
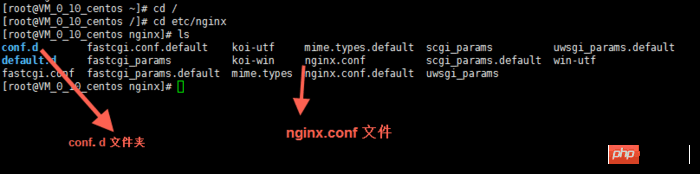
構成されたフォルダー ディレクトリを入力し、nginx.conf ファイルを編集するか、conf.d フォルダーの下に新しいサフィックス名を作成します。 conf ファイル
yum install nginx
これが写真です

ここでは vim エディターが使用されています。使用方法はインターネットで検索できます
使用方法をいくつか挙げるだけで、キーボードを押すだけです
cd / cd etc/nginx vim nginx.conf
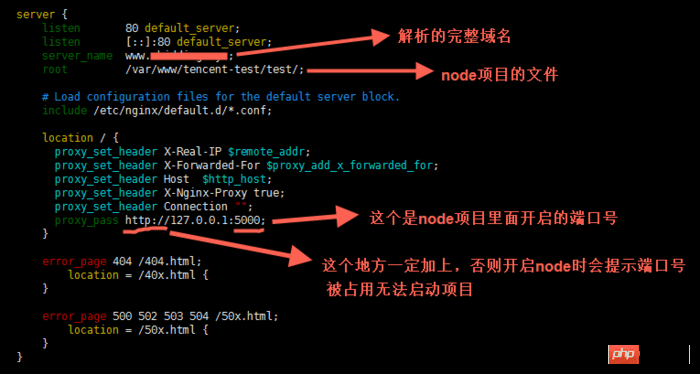
以下は私の nginx です。設定 (初心者、質問がある場合は、専門家がアドバイスを提供します)

nginx を起動します
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
nginx が実行されるようにします。
nginx の設定を変更するたびに、次のコマンドを使用して nginx を再起動する必要があります
service nginx start
上記は私が皆さんのためにまとめたものです。将来。
関連記事:
Vue2.0とwebuploaderを組み合わせてスライスでファイルアップロード機能を実装する方法(詳細なチュートリアル) vue+vuex+axios テクノロジーを使用して、ログインおよび登録ページのパーミッションインターセプトを実装します (詳細なチュートリアル)
以上がドメイン名の購入からpm2を使ったnode.jsプロジェクトのデプロイまでの全工程を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 pm 12:07 PM
Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 pm 12:07 PM
Tomcat がデプロイ後に war パッケージに正常にアクセスできない問題を解決するには、特定のコード サンプルが必要です。広く使用されている Java Web サーバーとして、Tomcat を使用すると、開発者は独自に開発した Web アプリケーションをデプロイ用の war ファイルにパッケージ化できます。ただし、構成が正しくないことやその他の理由により、war パッケージをデプロイした後に正常にアクセスできないという問題が発生する場合があります。この記事では、このジレンマに対処する具体的なコード例をいくつか紹介します。 1. Tomcat サービスを確認する
 Yolov10: 詳細な説明、展開、アプリケーションがすべて 1 か所にまとめられています。
Jun 07, 2024 pm 12:05 PM
Yolov10: 詳細な説明、展開、アプリケーションがすべて 1 か所にまとめられています。
Jun 07, 2024 pm 12:05 PM
1. はじめに ここ数年、YOLO は、計算コストと検出パフォーマンスの効果的なバランスにより、リアルタイム物体検出の分野で主流のパラダイムとなっています。研究者たちは、YOLO のアーキテクチャ設計、最適化目標、データ拡張戦略などを調査し、大きな進歩を遂げました。同時に、後処理に非最大抑制 (NMS) に依存すると、YOLO のエンドツーエンドの展開が妨げられ、推論レイテンシに悪影響を及ぼします。 YOLO では、さまざまなコンポーネントの設計に包括的かつ徹底的な検査が欠けており、その結果、大幅な計算冗長性が生じ、モデルの機能が制限されます。効率は最適ではありませんが、パフォーマンス向上の可能性は比較的大きくなります。この作業の目標は、後処理とモデル アーキテクチャの両方から YOLO のパフォーマンス効率の境界をさらに改善することです。この目的を達成するために
 Flask アプリケーションのための Gunicorn 導入ガイド
Jan 17, 2024 am 08:13 AM
Flask アプリケーションのための Gunicorn 導入ガイド
Jan 17, 2024 am 08:13 AM
Gunicorn を使用して Flask アプリケーションをデプロイするにはどうすればよいですか? Flask は、さまざまなタイプの Web アプリケーションの開発に広く使用されている軽量の Python Web フレームワークです。 Gunicorn (GreenUnicorn) は、WSGI (WebServerGatewayInterface) アプリケーションの実行に使用される Python ベースの HTTP サーバーです。この記事では、Gunicorn を使用して Flask アプリケーションをデプロイする方法を紹介します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Tomcat に Web プロジェクトをデプロイするためのベスト プラクティスと一般的な問題の解決策
Dec 29, 2023 am 08:21 AM
Tomcat に Web プロジェクトをデプロイするためのベスト プラクティスと一般的な問題の解決策
Dec 29, 2023 am 08:21 AM
Tomcat を使用して Web プロジェクトをデプロイするためのベスト プラクティスと一般的な問題の解決策 はじめに: Tomcat は、軽量の Java アプリケーション サーバーとして、Web アプリケーション開発で広く使用されています。この記事では、Web プロジェクトの Tomcat 展開のベスト プラクティスと一般的な問題解決方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. プロジェクトのディレクトリ構造の計画 Web プロジェクトをデプロイする前に、プロジェクトのディレクトリ構造を計画する必要があります。大まかに言うと、次のように整理できます
 Gunicorn と Flask の無敵の組み合わせを展開します
Jan 17, 2024 am 10:24 AM
Gunicorn と Flask の無敵の組み合わせを展開します
Jan 17, 2024 am 10:24 AM
Gunicorn と Flask: 完璧なデプロイメントの組み合わせ、特定のコード例が必要 概要: 開発者にとって、特に Python Web アプリケーションの場合、適切なデプロイメント方法を選択することが非常に重要です。 Python Web フレームワークの中で、Flask は非常に人気のある選択肢であり、Gunicorn は Python アプリケーションをデプロイするためのサーバーです。この記事では、Gunicorn と Flask の組み合わせを紹介し、読者に役立ついくつかの具体的なコード例を提供します。
 PHP Jenkins 101: CI/CD を始める唯一の方法
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: CI/CD を始める唯一の方法
Mar 09, 2024 am 10:28 AM
はじめに 継続的インテグレーション (CI) と継続的デプロイメント (CD) は、チームが高品質のソフトウェアをより迅速かつ確実に提供するのに役立つ、最新のソフトウェア開発における重要な手法です。 Jenkins は、ビルド、テスト、デプロイメントのプロセスを自動化する人気のオープンソース CI/CD ツールです。この記事では、PHP を使用して Jenkins で CI/CD パイプラインを設定する方法について説明します。 Jenkins のセットアップ Jenkins のインストール: Jenkins の公式 Web サイトから Jenkins をダウンロードしてインストールします。プロジェクトの作成: Jenkins ダッシュボードから新しいプロジェクトを作成し、php プロジェクトに一致する名前を付けます。ソース管理の構成: PHP プロジェクトの git リポジトリを Jenkin として構成します
 Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 am 11:43 AM
Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 am 11:43 AM
war パッケージの展開後に Tomcat にアクセスできない問題を解決するには、特定のコード例が必要です はじめに: Web 開発では、Tomcat は最も広く使用されている Java Web サーバーの 1 つです。ただし、war パッケージを Tomcat に展開した後、アクセスできない問題が発生することがあります。この記事では、アクセス不能につながる可能性のあるいくつかの状況を紹介し、対応する解決策とコード例を示します。 1. war パッケージが正しくデプロイされていることを確認する 最初のステップは、war パッケージが Tomcat の Web アプリに正しくデプロイされていることを確認することです。




