
以下に、Vue.js+Layer テーブルのデータ バインディングと実装の更新の例を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
1: まず、Vue.js を使用してデータをバインドし、イベントを更新します
v-on を使用してイベントをバインドし、データの行をイベントに直接渡し、更新メソッドで直接取り出します更新する必要があるデータ
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});効果は次のとおりです:

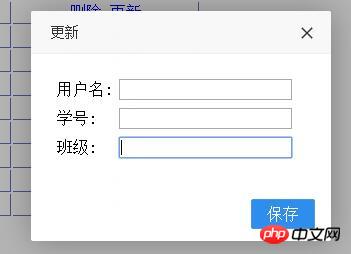
2: 更新イベントをクリックしてレイヤー更新ボックスをポップアップ表示します
書き込みhtmlfirst
rreeeeレイヤーをポップアップする効果は次のとおりです。
従来の方法は、値を 1 つずつ取り出してテキスト ボックスに割り当てることでしたが、vue.js を使用してすべてを一度にバインドできるようになりました テキストのデータを提供するために vue をインスタンス化しますポップアップボックスのボックス@* 给layer弹出层提供数据 *@
<p id="updatecontent" style="display:none">
<table style="margin-top:20px;margin-left:23px;">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
学号:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班级:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</p>
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
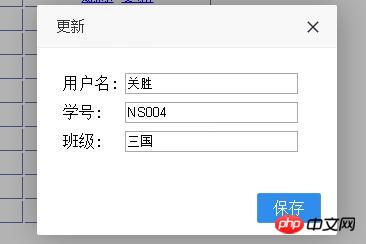
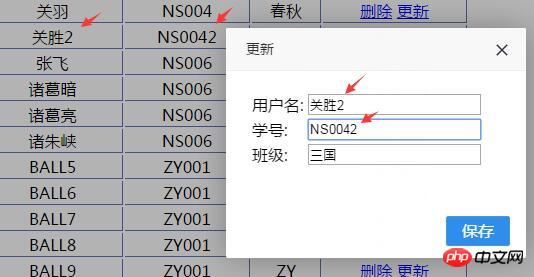
}こうすることで、クリックすると更新が必要なデータを取得できます
そして双方向バインディングのため、テキストボックスが送信されるとそれが変更されると、テーブルの内容も変更されます自動的に4: [保存] をクリックして更新します
従来の方法では、更新された値を取得します。つまり、ID を持つテキスト ボックスの値を取得し、それを JSON オブジェクトにアセンブルします。それをバックグラウンドに渡して更新します。
vue.js を使用すると、
自分でオブジェクトを組み立てることを回避できます。これは双方向バインディングであるため、モデルの値が変更されるとテキスト ボックスの値も自動的に変更されます
モデルの値を直接転送するだけです更新のためにバックグラウンドに戻ります
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
}); バックグラウンドで直接更新するにはefを使用するだけです
バックグラウンドで直接更新するにはefを使用するだけです
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}
テキストボックスを変更する必要がない場合は、テーブルを自動的に変更したい場合は、オブジェクトを複製してバインドできます
ユーザーが「閉じる」をクリックすると復元されるためです更新されていないデータ
jquery を使用してオブジェクトのクローンを作成し、バインドします
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
この場合、データベースは更新されていますが、ページは更新されていません
Web ページを直接更新できます。もちろん、update Model を使用してページを更新し、vue.js データを直接置き換えてページを更新することもできます
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}上記は、すべての人のためにまとめたものです。すべての人に役立つことを願っています将来。
関連記事:
Angular メソッドレベルのキャッシュアノテーション (デコレータ)vue 複数エントリファイルの構築 vue の複数ページ構築の例
複数の Vue ルート共有の問題を解決するページに問題が 1 つあります以上がVue.js+Layer テーブルのデータバインディングと更新の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。