
ここで、Vue での v-for のデータ グループ化の例を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
Vue.js を使用すると、簡単に表示できるように 1 次元配列をグループ化する必要がある場合があります。グループ化についてはどうすればよいでしょうか。ここでは、vue の計算機能を使用して、データを動的に計算してグループ化する必要があります。
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
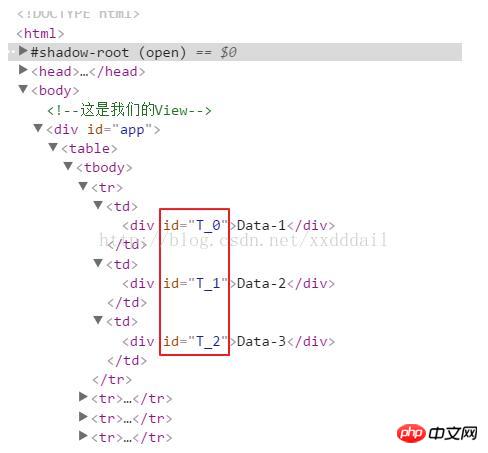
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>computed で 3 つの要素をグループに動的にグループ化し、データがバインドされるネストされた v-for ループを使用します。結果は次のようになります (3 列と 4 行)。 )

ここでは、パッケージ データの各 p の ID に対しても特別な処理が行われます。各 ID には文字列の接頭辞 T が付けられ、その後にデータのインデックスが付けられます。 *3+j 元のデータリストに対応するように計算して求めます。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
Angular 4.x+Ionic3の落とし穴 - Ionic3.xのpop逆値転送の詳細説明
vueでのcssプリロードをベースにしたsassの設定方法の詳細説明
In WeChat アプレット 指ズーム画像を実装するサンプル コード
以上がVue での v-for のデータグループ化の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。