Vue を使用したルーティング権限管理の問題 (詳細なチュートリアル)
この記事では主にVueのルーティング権限管理に関するサンプルコードを紹介しますので、参考にしてください。
前書き
私は仕事で Vue のルーティング許可管理について調査しました。ここ数日でいくつかの関連記事を目にしましたが、昨日のインタビューでも再び言及されていたので、いくつか整理したところです。私の意見が皆さんのお役に立てば幸いです。
実装
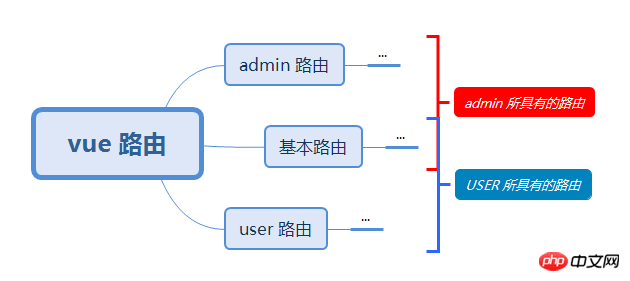
一般に、実装の考え方は非常に簡単です。 まず、上の図:

に従って、ルーティング設定をユーザールーティングと基本ルーティングに分割するだけです。ユーザー タイプごとにユーザー ルートが異なる場合があります。詳細は実際のビジネスによって異なります。
ユーザールート: 現在のユーザーに固有のルート
基本ルート: すべてのユーザーがアクセスできるルート
制御を実装するには 2 つの方法があります:
vue-router addRoutes メソッドを通じてルートを挿入する 制御
各フックの前に vue-router を介したルーティング ジャンプを制限します。
addRoutes メソッド:
サーバーにリクエストして現在のユーザー ルーティング設定を取得し、それを vue-router でサポートされる基本形式にエンコードします (特定のエンコードはフロントエンドとバックエンド ネゴシエーション) データ形式)、this.$router.addRoutes メソッドを呼び出してエンコードされたユーザー ルートを既存の vue-router インスタンスに挿入し、ユーザー ルーティングを実装します。
beforeEachメソッド
は、サーバーにリクエストすることで現在のユーザールーティング設定を取得し、router.beforeEachフックを登録することでルートの各ジャンプを管理し、ターゲットルートが基本ルートに存在しないかどうかをチェックします。現在のユーザーのユーザー ルーティングを実行し、ジャンプをキャンセルしてエラー ページにリダイレクトします。
上記のどちらの方法でも、権限が不十分であることをユーザーに認識させるために、vue-router でエラー ページを構成する必要があります。
両方のメソッドの原則は実際には同じですが、addRoutes メソッドはルーティング設定を挿入することで vue-router に「現在、これらのルートのみがあり、他のルーティング アドレスは認識されません」と伝えるのに対し、beforeEach はより多くの依存関係を持っています。 vue-router がどのページにアクセスできるか、どのページにアクセスできないかを手動で識別できるよう、私たちに任せてください。端的に言えば自動と手動の違いです。そう言えば、自動なのでaddRoutesが一番便利で早いし、業務コードも簡素化できるのではないかと誰もが思うと思いますが、筆者も最初はそう思っていました。多くの人が 1 つの点を見落としています。それは、

addRoutes メソッドは新しいルートを挿入するのに役立つだけで、他のルートを削除するのには役立ちません。
このとき、ユーザーが自分のコンピューターで管理者アカウントにログインし、管理者のルートがルーティングに挿入され、その後ユーザーがログアウトし、ページが更新されずにログが記録される状況を想像してください。このとき、一般ユーザーのルートがルーティングに挿入されます。ユーザーが意識していなくても、ルーティングには 2 種類のユーザー ルートが存在します。 URLを変更して管理者ページにもアクセスしてください!
この問題には解決策もあります:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router新しい Router を作成し、新しい Router.matcher を現在のページの管理 Router に割り当てて、ルーティング設定を更新します。
作者はあなたが体験できるように小さなデモを作成しました。
上記の問題に関しては、vue-router の github 問題で次のような議論が行われています:
ルートのリセット/削除のオプションを追加 #1436
機能リクエスト: ルートを動的に置き換える #1234
上記は何ですか皆さんのためにまとめました。はい、今後皆さんのお役に立てれば幸いです。
関連記事:
layuiテーブルのチェックボックスの選択例、すべて選択のスタイルと機能
Bootstrapは、折りたたみ可能なグループ化されたサイドナビゲーションメニューを実装します
以上がVue を使用したルーティング権限管理の問題 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ルート権限は、Android システムの管理者権限です。 root 権限を取得するには、通常、一連の面倒な手順が必要ですが、これは一般ユーザーにとってはあまり使いやすいものではないかもしれません。この記事では、ワンクリックで root 権限を有効にすることで、ユーザーがシステム権限を簡単に取得できるシンプルかつ効果的な方法を紹介します。 root 権限の重要性とリスクを理解し、root 権限を使用すると、ユーザーは携帯電話システムを完全に制御できるようになります。セキュリティ管理を強化し、テーマをカスタマイズし、ユーザーはプリインストールされたアプリケーションを削除できます。ただし、たとえば、システム ファイルを誤って削除してシステム クラッシュを引き起こしたり、root 権限を過剰に使用したり、マルウェアを誤ってインストールしたりすることも危険です。 root権限を使用する前に
 Windows 11 ガイドの探索: 古いハード ドライブ上のユーザー フォルダーにアクセスする方法
Sep 27, 2023 am 10:17 AM
Windows 11 ガイドの探索: 古いハード ドライブ上のユーザー フォルダーにアクセスする方法
Sep 27, 2023 am 10:17 AM
特定のフォルダーは権限の関係で常にアクセスできるわけではありません。今日のガイドでは、Windows 11 で古いハード ドライブ上のユーザー フォルダーにアクセスする方法を説明します。このプロセスは簡単ですが、ドライブのサイズによっては、しばらく時間がかかり、場合によっては数時間もかかる場合があるため、特に忍耐強く、このガイドの指示に厳密に従ってください。古いハードドライブ上のユーザーフォルダーにアクセスできないのはなぜですか?ユーザー フォルダーは別のコンピューターによって所有されているため、変更できません。このフォルダーには所有権以外の権限がありません。古いハードドライブ上のユーザーファイルを開くにはどうすればよいですか? 1. フォルダーの所有権を取得し、アクセス許可を変更します。 古いユーザー ディレクトリを見つけて右クリックし、[プロパティ] を選択します。 「An」に移動します
 iOS 17: 写真にアクセスできるアプリを制御する方法
Sep 13, 2023 pm 09:09 PM
iOS 17: 写真にアクセスできるアプリを制御する方法
Sep 13, 2023 pm 09:09 PM
iOS17 では、Apple はアプリが写真に表示できるものをより詳細に制御できるようになりました。アプリごとにアプリへのアクセスを管理する方法については、この記事を読んでください。 iOS では、Apple のアプリ内フォト ピッカーを使用して、特定の写真をアプリと共有できますが、写真ライブラリの残りの部分は非公開のままです。アプリは写真ライブラリ全体へのアクセスを要求する必要があり、アプリに次のアクセスを許可するかどうかを選択できます: 制限付きアクセス – アプリは選択できる画像のみを表示できます。これは、アプリ内でいつでも行うか、[設定] に移動することで実行できます。 > ;プライバシーとセキュリティ>写真をクリックして、選択した画像を表示します。フルアクセス - アプリで写真を表示できます
 Linuxでファイルを削除するにはどのような権限が必要ですか
Jul 11, 2023 pm 01:26 PM
Linuxでファイルを削除するにはどのような権限が必要ですか
Jul 11, 2023 pm 01:26 PM
Linux でファイルを削除するには、ファイルが配置されているフォルダーのすべてのアクセス許可 (読み取り、書き込み、実行) が必要です。このファイルを見つけるプロセスではフォルダーに入る必要があるため、rm /xxx/fle と同様の方法を使用した場合でも、そのフォルダーはシステム内にも入ることになるため、フォルダーに対する実行権限と読み取り権限が必要です。フォルダーの内容を読み取り、最後にファイルを削除する必要があります。ファイルは上位フォルダーの一部であるため、フォルダーに対する書き込み権限が必要です。
 QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQ スペースで許可アクセスを設定するにはどうすればよいですか? QQ スペースで許可アクセスを設定できますが、ほとんどの友達は QQ スペースで許可アクセスを設定する方法を知りません。次は、QQ スペースで許可アクセスを設定する方法の図です。ユーザー向けのエディタです。テキストチュートリアルです。興味のある方はぜひ見に来てください。 QQ 使い方チュートリアル QQ スペース アクセス権限の設定方法 1. まず QQ アプリケーションを開き、メインページの左上隅にある [アバター] をクリックします; 2. 次に、左側の個人情報領域を展開し、[設定] 機能をクリックします左下隅にある; 3. 設定ページに移動します スワイプして [プライバシー] オプションを見つけます; 4. 次にプライバシー インターフェイスで、[アクセス許可設定] サービスを選択します; 5. 次に、最新のページに挑戦し、[スペース ダイナミクス] を選択します]; 6. QQスペースに再度セットアップします
 PHPでロール権限管理システムを実装するにはどうすればよいですか?
Jun 29, 2023 pm 07:57 PM
PHPでロール権限管理システムを実装するにはどうすればよいですか?
Jun 29, 2023 pm 07:57 PM
PHP は、さまざまな Web アプリケーションの作成および開発に広く使用されているプログラミング言語です。多くの Web アプリケーションでは、ロール権限管理システムは、さまざまなユーザーが適切なアクセス権を持っていることを保証する重要な機能です。この記事では、PHP を使用してシンプルで実用的なロール権限管理システムを実装する方法を紹介します。ロール権限管理システムの基本概念は、ユーザーをさまざまなロールに分割し、対応する権限を各ロールに割り当てることです。このようにして、ユーザーは実行権限のある操作のみを実行できるようになり、システムの安全性が確保されます。
 CentOS で Web サーバーを構築する前に注意する必要がある権限とアクセス制御戦略
Aug 05, 2023 am 11:13 AM
CentOS で Web サーバーを構築する前に注意する必要がある権限とアクセス制御戦略
Aug 05, 2023 am 11:13 AM
CentOS で Web サーバーを構築する前に注意すべき権限とアクセス制御戦略 Web サーバーを構築するプロセスでは、権限とアクセス制御戦略が非常に重要です。権限とアクセス制御ポリシーを正しく設定すると、サーバーのセキュリティを保護し、権限のないユーザーによる機密データへのアクセスやサーバーの不適切な操作を防ぐことができます。この記事では、CentOS システムで Web サーバーを構築するときに注意する必要がある権限とアクセス制御戦略を紹介し、対応するコード例を示します。ユーザーとグループの管理 まず、専用の
 Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 権限設定ガイドをお読みください。 Discuz フォーラム管理では、権限設定は重要な部分です。その中でも、読み取り権限の設定は、フォーラム内でさまざまなユーザーが表示できるコンテンツの範囲を決定するため、特に重要です。この記事では、Discuz フォーラムの読み取り許可設定と、さまざまなニーズに合わせて柔軟に設定する方法を詳しく紹介します。 1. 読み取り権限の基本概念 Discuz フォーラムでは、読み取り権限には主に次の概念が含まれており、理解する必要があります。 デフォルトの読み取り権限: 新規ユーザー登録後のデフォルト




