d3.js を使用してカスタムの複数 Y 軸折れ線グラフを実装する手順の詳細な説明
今回は、d3.js でカスタムの複数 Y 軸の折れ線グラフを実装する手順について詳しく説明します。 d3.js でカスタムの複数の Y 軸の折れ線グラフを実装するための 注意事項 について説明します。 . 以下は実際的なケースですので見てみましょう。
はじめに
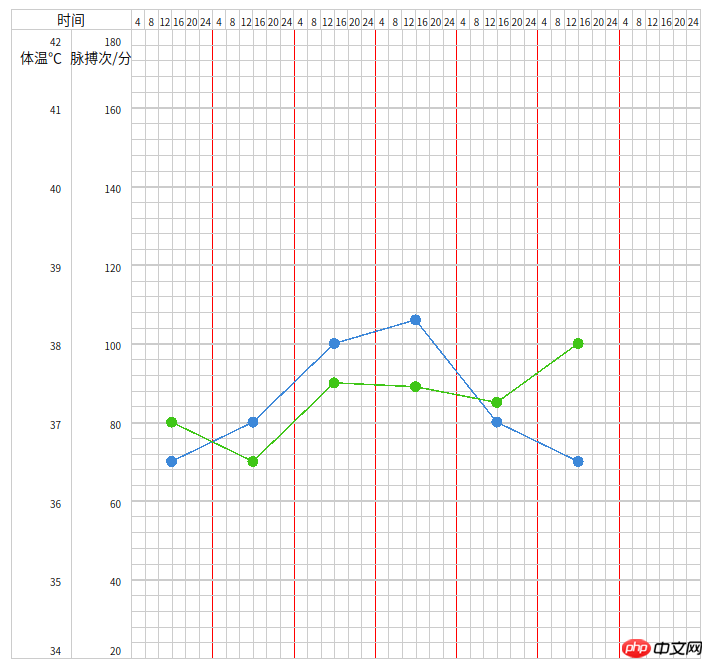
要件は、バイタルサインの体温シートを実装することです。X 軸はタイムラインであり、Y 軸には複数の物理的サイン項目があります。この効果は特に複雑ではありませんが、業界の特殊性により容易に利用できないため、d3.js を使用して複数の Y 軸の折れ線グラフを実装します。
基本
この図では、d3.js の最も基本的な使用法の一部のみを使用しており、データ量が比較的少ないため、凝った使用法は使用していません。スケール、軸、線と点を描き、最後にズーム効果を追加します。
効果
オンラインプレビュー

具体的な実装
1. SVGをコンテナとして初期化すると、すべての点、線、および面がこのコンテナに描画されます
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height) 2スケール scale を定義し、ドメイン domain で表示されるスケール範囲を定義し、値ドメイン range で実際のデータスケールを定義します scale ,定义域 domain 显示的刻度范围,值域 range 实际数据刻度
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
3.定义轴 axis , axis 需要和 scale 结合使用,作为参数传入 axis(scale) 。
其中, ticks 表示刻度数量,传入数值即可,注意一点, ticks 默认会取 2,5,10 这三个数中的一个,如果你传入一个其他的数,它会根据实际尺寸找一个接近的值(这里还涉及到倍数情况下,详细了解可查阅官方api);
如果刻度想要自定义需要利用 tickValues([NO1,NO2,NO3...]) 实现; tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
}); axis を定義します。 axis は scale と組み合わせて使用し、 axis(scale) に渡す必要があります。パラメータとして。 このうち、ticks はティックの数を表します。デフォルトでは、ティックは 3 つの数値 2、5、10 のいずれかを取ることに注意してください。別の数値を渡すと、実際のサイズに基づいて近い値が見つかります (これには倍数も含まれます。詳細については公式 API を参照してください)
// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});rrreee
5. 以上でキャンバスの基本的なフレームワーク
が完成しました。残りはデータのレンダリングです。 このテーブルでは、上部のタイムラインと左側の y 軸がカスタマイズされており、最初に軸を描画するためにコンテナー内に 2 つの領域が割り当てられ、コンテナーの幅と高さに比例して実装されます。 。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がd3.js を使用してカスタムの複数 Y 軸折れ線グラフを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 ExcelでX軸とY軸をカスタマイズするにはどうすればよいですか? (Excelの軸スケールをカスタマイズする方法)
Mar 14, 2024 pm 02:10 PM
ExcelでX軸とY軸をカスタマイズするにはどうすればよいですか? (Excelの軸スケールをカスタマイズする方法)
Mar 14, 2024 pm 02:10 PM
Excel の表では、データの変化傾向をより直観的に確認するために座標軸を挿入する必要がある場合があります。表に座標軸を挿入する方法がまだ分からない友達もいると思いますが、次に Excel で座標軸のスケールをカスタマイズする方法を紹介します。座標軸の挿入方法: 1. Excel インターフェイスでデータを選択します。 2. 挿入インターフェイスで、クリックして縦棒グラフまたは棒グラフを挿入します。 3. 展開されたインターフェースで、グラフィックのタイプを選択します。 4. テーブルを右クリックして表示されるインターフェイスで、[データの選択] をクリックします。 5. 拡張されたインターフェイスで、カスタマイズできます。




