JSのキー値を使用してJSON配列を走査する方法
今回は、JS が JSON 配列を走査するためにキー値を使用する方法を説明します。JS が JSON 配列を走査するためにキー値を使用する際の 注意事項 は何ですか。実際のケースを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js键值对遍历json数组</title>
</head>
<body>
<script type="text/javascript">
var data = [];
var data = [];
data['上海'] = [{
city:'闵行',
value:'minhang'
},{
city:'浦东',
value:'pudong'
}];
data['四川'] = [{
city:'温江',
value:'wenjiang'
},{
city:'成都',
value:'chengdu'
}];
// 遍历数组
for(var province in data){
for(var i=0;i<data[province].length;i++){
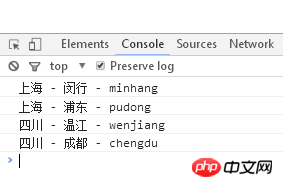
console.log(province + ' - ' + data[province][i].city + ' - ' + data[province][i].value);
}
}
</script>
</body>
</html>
webpack3.0を使用してwebpack-dev-serverを構成する方法
以上がJSのキー値を使用してJSON配列を走査する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Java フォルダーをループしてすべてのファイル名を取得する方法
Mar 29, 2024 pm 01:24 PM
Java フォルダーをループしてすべてのファイル名を取得する方法
Mar 29, 2024 pm 01:24 PM
Java は、強力なファイル処理機能を備えた人気のあるプログラミング言語です。 Java では、フォルダーを走査してすべてのファイル名を取得するのが一般的な操作であり、これは特定のディレクトリー内のファイルを迅速に見つけて処理するのに役立ちます。この記事では、Java でフォルダーを走査してすべてのファイル名を取得するメソッドを実装する方法と、具体的なコード例を紹介します。 1. 再帰的メソッドを使用してフォルダーを走査する 再帰的メソッドを使用してフォルダーを走査することができます。再帰的メソッドはそれ自体を呼び出す方法であり、フォルダーを効果的に走査できます。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列は、 json_encode() 関数を使用して JSON 文字列に変換できます (例: $json=json_encode($array);)。逆に、 json_decode() 関数を使用して JSON から配列に変換できます ($array= json_decode($json);) 。その他のヒントには、深い変換の回避、カスタム オプションの指定、サードパーティ ライブラリの使用などがあります。
 PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) は、Web アプリケーション間のデータ交換に一般的に使用される軽量のデータ交換形式です。 JSON データを処理するとき、Unicode でエンコードされた中国語の文字 (「u4e2du6587」など) が頻繁に発生するため、それらを読み取り可能な中国語の文字に変換する必要があります。 PHP では、いくつかの簡単なメソッドを通じてこの変換を実現できます。次に、JSONUnico を変換する方法を詳しく説明します。
 方法: Json ファイルの内容をフォーマットする
Feb 18, 2024 am 11:41 AM
方法: Json ファイルの内容をフォーマットする
Feb 18, 2024 am 11:41 AM
Json ファイルのフォーマット方法 Json (JavaScriptObjectNotation) は、Web アプリケーションやモバイル アプリケーションでのデータ送信と保存に広く使用されている軽量のデータ交換形式です。 Json ファイルには構造化された方法でデータが保存されるため、データの解析と使用が非常に便利になります。ただし、Json ファイル形式が乱れていたり、読みにくい場合があります。この場合、Json ファイルのフォーマット方法を使用して Jso を最適化できます。




