単純な Ajax リクエストを実装する jQuery+koa2 の例
この記事では、jQuery+koa2 で簡単な Ajax リクエストを実装する例を主に紹介しますので、参考にしてください。
前書き
以前は、Ajax コードを書くときにフロントエンドの実装のみに焦点を当てていましたが、これが Ajax リクエストの理解が不十分であると感じたので、フロントエンドからの Ajax 実装のこの小さなデモを書きました。フロントエンドとバックエンドの対話についての理解を深めるために、単純な GET リクエストと POST リクエストをバックエンドに実装しました。 GET和POST请求,加深下对前后端交互的理解。
技术栈
koa2
jQuer
需求
某些逻辑可以直接在前端处理,这里发给后端处理是为了更好地理解Ajax请求。
POST
通过填写编号和姓名并发送POST请求来保存人员信息,当信息未填写或填写不正确时给出格式错误的提醒;当信息填写正确但编号已存在时给出编号已存在的提醒;当信息填写正确且编号不存在时显示保存成功。
GET
通过填写编号并发送GET请求来查询人员信息,当编号未填写或填写不正确时给出格式错误的提醒;当编号填写正确且编号已存在时返回人员信息;当信息填写正确但编号不存在时显示人员不存在的错误提醒。
文件列表
dist
index.html
index.js
server.js
router.js
前端实现
html页面
index.html,简单的html页面,通过点击按钮发送json格式的Ajax请求:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery发送Ajax请求
发送GET请求:
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});发送POST请求:
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});处理返回的json数据
通过ajaxComplete事件处理返回的数据,这个事件只能绑定到document对象上:
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
});后端实现
web服务器
通过koa2来实现一个简单的Web服务器。server.js:
const path = require('path'); const serve = require('koa-static'); const Koa = require('koa'); const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体 const router = require('./router.js'); const app = new Koa(); app.use(serve(path.join(__dirname, './dist'))); // 读取前端静态页面 app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据 app.use(router.routes()); app.listen(3000); console.log('listening on port 3000');
通过路由处理请求
处理GET请求,并以json字符串的形式返回数据。通过GET请求发送的查询参数会以对象字面量的形式保存在ctx.query属性中:
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
});处理POST请求,并以json字符串的形式返回数据。POST请求的数据保存在请求的请求体中,需要用koa-body中间件自动解析后才能通过ctx.request.body获取请求的数据:
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});完整的router.js:
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;测试
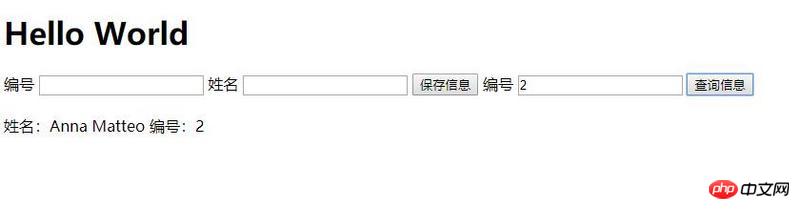
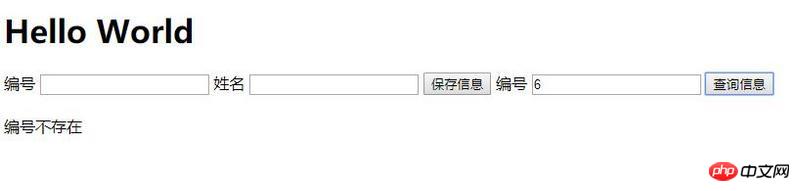
在控制台输入node server.js可以看到服务器在3000端口运行了,打开浏览器输入localhost:3000
テクノロジースタック
koa2
jQuer

要件
誰か一部のロジックはフロントエンドで直接処理でき、Ajax リクエストをよりよく理解するためにバックエンドに送信されてここで処理されます。
 POST
POST

番号を入力して GET リクエストを送信することで個人情報を照会します。番号が入力されていないか、正しく入力されていない場合は、形式エラーのリマインダーが表示されます。番号がすでに存在する場合は、人物情報が返されます。番号が正しく入力されても番号が存在しない場合は、人物が存在しないことを示すエラー メッセージが表示されます。
- dist
- index.html
-
index.js - ルーター.js
フロントエンド実装
html ページ
🎜🎜index.html、単純な HTML ページ、json を送信します。ボタンをクリックすると、コードでの <code>Ajax リクエスト> 形式: 🎜🎜rrreee🎜🎜🎜🎜jQuery が Ajax リクエストを送信します🎜🎜🎜 GET リクエストを送信します: 🎜
イベント処理によって返されるデータは、document オブジェクトにのみバインドできます: 🎜
🎜rrreee🎜🎜 🎜🎜バックエンド実装🎜🎜🎜🎜 Web サーバー🎜🎜🎜 は、koa2 を通じて単純な Web サーバーを実装します。 server.js: 🎜
🎜rrreee🎜🎜🎜🎜ルーティングを通じてリクエストを処理します 🎜🎜🎜GET リクエストを処理し、 で終了しますjson 文字列形式でデータを返します。 GET リクエストを通じて送信されたクエリ パラメータは、オブジェクト リテラルの形式で ctx.query 属性に保存されます: 🎜
🎜rrreee🎜🎜 🎜 POST リクエストを処理し、json 文字列の形式でデータを返します。 POST リクエストのデータは、リクエストのリクエスト本文に保存されます。リクエストされたデータを ctx.request を通じて取得する前に、<code>koa-body ミドルウェアによって自動的に解析される必要があります。 body: 🎜🎜rrreee🎜🎜🎜Complete router.js:🎜
🎜rrreee🎜🎜🎜🎜テスト🎜🎜 🎜 node server.js と入力します。サーバーがポート 3000 で実行されていることがわかります。ブラウザを開いて localhost:3000 と入力すると、単純なフロントエンドが表示されます。ページ: 🎜🎜🎜🎜🎜 データのクエリ: 🎜🎜🎜🎜🎜🎜🎜🎜 データを保存: 🎜🎜🎜🎜🎜 データを再度クエリ: 🎜🎜🎜🎜🎜 上記は、皆さんのために私がまとめたものです。するだろう今後も皆様のお役に立ちますように。 🎜🎜関連記事: 🎜🎜🎜実際のノード静的ファイルサーバーのサンプルコード🎜🎜🎜🎜🎜vue.jsまたは中国語のA-Zソートを実装するjsメソッド🎜🎜🎜🎜🎜vue.jsメソッドで配列の位置を移動し、ビューを更新同時に🎜 🎜🎜🎜🎜🎜🎜🎜🎜
以上が単純な Ajax リクエストを実装する jQuery+koa2 の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など