
ここで、vue の HTML で v-for インデックスを使用する方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
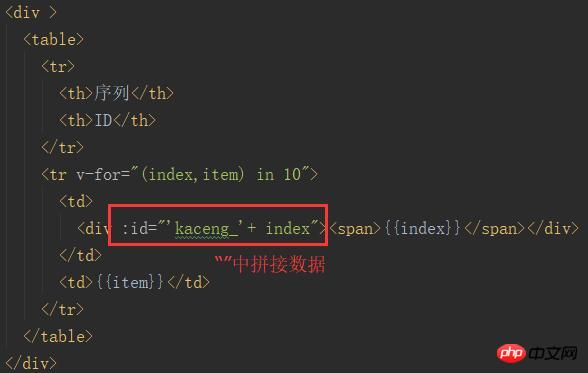
は次のとおりです:

以上は、皆さんのためにまとめたものです。
関連記事:
vueを使用してテーブル内の各行のIDを取得する方法を実装する(詳細なチュートリアル)
vue + vuexを使用してtodolistを実装する(詳細なチュートリアル)
vueの使用とインストール要素コンポーネントのチュートリアル(詳細なチュートリアル)
以上がプロジェクトでは、vue の HTML で v-for のインデックスを使用する方法に遭遇しました (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。