Vue2.0 の v-for 反復構文の変更点の詳細な紹介 (詳細なチュートリアル)
ここで、Vue2.0 での v-for 反復構文 (キー、インデックス) の変更に関する記事を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
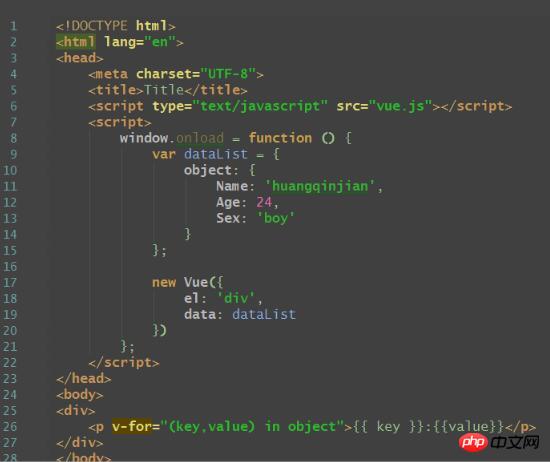
今日、Vue2.0 についてコードを書いているときに、$key の値が正常にレンダリングできないことに気付きました。問題は次のとおりです。表示されない:

後で確認しました。ドキュメントからしかわかっていませんが、これは Vue2.0 で v-for 反復構文が変更されたためです:

新しい配列構文
value in arr (value, index) in arr
value in obj (value, key) in obj (value, key, index) in obj
 上記皆さんのお役に立てれば幸いです。未来のみんなへ。
上記皆さんのお役に立てれば幸いです。未来のみんなへ。
関連記事: 
AngularJSに従って現在のルーティングページをリロードする方法は何ですか?
JavaScriptを介してWeChatランダムスイッチングコードを実装する方法(詳細なチュートリアル)
ES6を使用してWeakMapを通じてメモリリーク問題を解決する(詳細なチュートリアル)
以上がVue2.0 の v-for 反復構文の変更点の詳細な紹介 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Vue3 の v-for 関数の詳細な説明: リスト データ レンダリングの完璧なソリューション
Jun 18, 2023 am 09:57 AM
Vue3 の v-for 関数の詳細な説明: リスト データ レンダリングの完璧なソリューション
Jun 18, 2023 am 09:57 AM
デジタルテクノロジーの継続的な進歩に伴い、フロントエンド開発はますます人気のある職業になっています。 Vue3 は、そのシンプルさ、使いやすさ、効率性、安定性により、ますます多くの開発者の最初の選択肢となっています。このうち v-for 関数は、Vue3 のリストデータの描画に使用されるコア関数の 1 つです。この記事では、実際の開発の問題を解決するために Vue3 の v-for 関数をよりよく使用できるように、Vue3 の v-for 関数について詳しく説明します。 1. 基本構文 v-for 関数の基本構文は次のとおりです。 <divv-
 Vue で v-for を使用するためのベスト プラクティスとパフォーマンスの最適化方法
Jul 17, 2023 am 08:53 AM
Vue で v-for を使用するためのベスト プラクティスとパフォーマンスの最適化方法
Jul 17, 2023 am 08:53 AM
Vue で v-for を使用するためのベスト プラクティスとパフォーマンスの最適化方法 はじめに: Vue 開発では、v-for 命令を使用するのが非常に一般的です。これにより、配列またはオブジェクトのデータを簡単にトラバースしてテンプレートにレンダリングできます。ただし、v-for を不適切に使用すると、大規模なデータを処理するときにパフォーマンスの問題が発生する可能性があります。この記事では、v-for ディレクティブを使用する際のベスト プラクティスを紹介し、パフォーマンスを最適化する方法をいくつか紹介します。ベスト プラクティス: Vue で v-for 命令を使用して、一意の Key 値を使用してデータの各項目をレンダリングする場合、次のことを行う必要があります。
 v-for を使用して Vue で動的ソートを実装するためのヒント
Jun 25, 2023 am 09:18 AM
v-for を使用して Vue で動的ソートを実装するためのヒント
Jun 25, 2023 am 09:18 AM
Vue は、動的な Web ページや複雑なアプリケーションを簡単に構築できる最新の JavaScript フレームワークです。 Vue では、v-for を使用してループ構造を簡単に作成し、データを反復的にレンダリングできます。一部の特定のシナリオでは、v-for を使用して動的並べ替えを実装することもできます。この記事では、v-for を使用して Vue で動的並べ替え手法を実装する方法と、いくつかのアプリケーション シナリオと例を紹介します。 1. v-for を使用して簡単にします
 AI テクノロジーが反復を加速: 周宏毅の視点から見た大規模モデル戦略
Jun 15, 2023 pm 02:25 PM
AI テクノロジーが反復を加速: 周宏毅の視点から見た大規模モデル戦略
Jun 15, 2023 pm 02:25 PM
今年以来、360 グループの創設者である周宏毅氏は、すべての演説で 1 つのテーマと切り離せないようになりました。それは人工知能の大型モデルです。彼はかつて自分自身を「GPT の伝道者」と呼び、ChatGPT によって達成された画期的な成果を大いに賞賛し、その結果としての AI テクノロジーの反復について断固として楽観的でした。自己表現が得意な著名起業家である周宏儀氏のスピーチは機知に富んだ発言が多いため、彼の「説教」も多くの話題を生み、実際に大型AIモデルの火に油を注ぐことになった。しかし、周宏儀氏にとっては、オピニオンリーダーであるだけでは十分ではなく、外部の世界は彼が経営する会社 360 がこの AI の新たな波にどう対応するかにさらに関心を持っています。実際、360 社内では、周宏毅氏はすでに全従業員を対象とした変革を開始しており、4 月には社内書簡を発行し、360 社の全従業員と全従業員に要請しました。
![「[Vue warn]: v-for='item in items': item」エラーの解決方法](https://img.php.cn/upload/article/000/000/164/169241709258603.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 「[Vue warn]: v-for='item in items': item」エラーの解決方法
Aug 19, 2023 am 11:51 AM
「[Vue warn]: v-for='item in items': item」エラーの解決方法
Aug 19, 2023 am 11:51 AM
「[Vuewarn]:v-for="iteminiitems":item」エラーを解決する方法 Vue の開発プロセスでは、リストのレンダリングに v-for ディレクティブを使用することが非常に一般的な要件です。ただし、場合によっては、「[Vuewarn]:v-for="iteminiitems":item」というエラーが発生することがあります。この記事では、このエラーの原因と解決策を紹介し、いくつかのコード例を示します。まずは理解しましょう
 vue では v-if と v-for のどちらが優先されますか?
Jul 20, 2022 pm 06:02 PM
vue では v-if と v-for のどちらが優先されますか?
Jul 20, 2022 pm 06:02 PM
vue2 では、v-for は v-if よりも高い優先順位を持ち、vue3 では、v-if は v-for よりも高い優先順位を持ちます。 Vue では、同じ要素に対して v-if と v-for を同時に使用しないでください。パフォーマンスの無駄が発生します (各レンダリングが最初にループし、次に条件判断が実行されます)。この状況を回避したい場合は、テンプレートを使用してください。外側の層にネストすることができます (ページのレンダリングでは DOM ノードは生成されません)。この層で v-if 判定が実行され、内部で v-for ループが実行されます。
 Vue3 の v-for 関数: リスト データ レンダリングの完璧なソリューション
Jun 19, 2023 am 08:04 AM
Vue3 の v-for 関数: リスト データ レンダリングの完璧なソリューション
Jun 19, 2023 am 08:04 AM
Vue3 では、v-for がリスト データをレンダリングする最良の方法であると考えられています。 v-for は、開発者が配列またはオブジェクトを反復処理し、項目ごとに HTML コードを生成できるようにする Vue のディレクティブです。 v-for ディレクティブは、開発者が利用できる最も強力なテンプレート ディレクティブの 1 つです。 Vue3 では、v-for 命令がさらに最適化され、より使いやすく、より柔軟になりました。 Vue3 の v-for ディレクティブの最大の変更点は、要素のバインドです。 Vue2 では、v-for ディレクティブを使用します。
 Vue エラー: v-for 命令を正しく使用できません。解決方法は?
Aug 17, 2023 pm 10:45 PM
Vue エラー: v-for 命令を正しく使用できません。解決方法は?
Aug 17, 2023 pm 10:45 PM
Vue エラー: v-for 命令を正しく使用できません。解決方法は? Vue を使用した開発プロセスでは、ループ内で配列またはオブジェクトをレンダリングするために v-for 命令がよく使用されます。ただし、v-for 命令を正しく使用できないという問題が発生する場合があり、「エラー:プロパティ'xxx'ofundefine を読み取ることができません」などの同様のエラー メッセージがコンソールに表示されます。この問題は通常、次の場合に発生します。状況: 以下に表示: インポート




