vue コンポーネントを npm に公開するための詳細な手順
今回は、vue コンポーネントを npm に公開する手順について詳しく説明します。vue コンポーネントを npm に公開する際の 注意事項 について、実際のケースを見てみましょう。
なぜこのような考えを持ったのでしょうか? それは主に、vue プロジェクトのカスタマイズされたコンポーネントが複数のプロジェクトで使用されているためです。バグを変更する場合は、必ずプロジェクト ブランチで変更してからメインラインに同期する必要があります。これにより、変更後にブランチがメインラインに同期されなくなり、徐々にコンポーネントのバージョンが不一致になります。そのため、コンポーネントのアップグレードが非常に面倒になり、最終的には複数のコンポーネントの異なるバージョンを維持する必要が生じる可能性がありますが、これは私たちが望んでいることではありません。 そのため、各プロジェクトでコンポーネントをパッケージ化して npm に公開する予定です。最新バージョンと同期するには、package.json 内のコンポーネントのバージョンを変更するだけです。コンポーネントのリリースプロセス
1. 最初はパッケージ化についてあまり知りませんでしたが、単に元の .vue ファイルと関連する CSS および画像リソースを抽出し、それらをプロジェクトの下に配置しました。コンポーネントを npm に公開します 詳細な手順: (1) 新しいコンポーネント プロジェクトを作成し、npm init を通じて package.json ファイルを初期化します (2) 抽出したコンポーネントをプロジェクト パスに配置します。
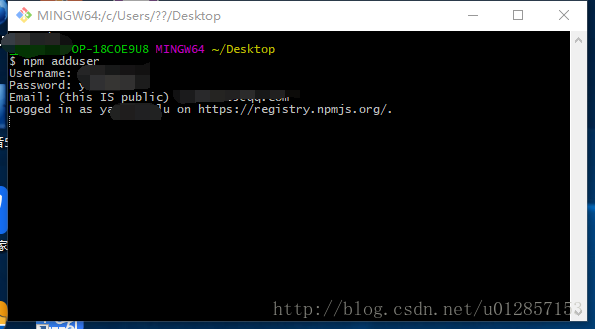
(3) package.jsonがあるディレクトリで、npm adduserを実行します。ここでは、npm アカウントを登録する必要があります
(4)。その後、登録時に入力したユーザー名、パスワード、メール アドレスの入力を求められます。図に示すように:

attribute があることがわかりました。写真に示すように:

設定ファイル webpack.prod.conf.js を削除し、ここで HtmlWebpackPlugin などを削除することです。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書: VeeValidate を使用して vue プロジェクトでフォーム検証を実行する方法
以上がvue コンポーネントを npm に公開するための詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書では、さまざまなサポートを提供し、より良い生活を見つけるのに役立つさまざまなコンテンツを閲覧することができます。共有したいことがあれば、ここに投稿して、みんなで見ることができます。時間をかけずに利益を得ることができます。費用対効果が非常に高いです。作品の公開方法がわからない場合は、チュートリアルを参照してください。このソフトウェアを毎日使用して、誰もが利用できるようにさまざまなコンテンツを公開できます。必要な場合はお見逃しなく! 1. 小紅書を開き、下のプラスアイコンをクリックします。 2. [ビデオ] [画像] [ライブ画像] オプションがあるので、公開したいコンテンツを選択し、クリックしてチェックを入れます。 3. コンテンツ編集ページで[次へ]を選択します。 4. 公開したいテキスト内容を入力し、[ペンを公開]をクリックします
 なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
ソーシャルメディアの急速な発展に伴い、ショートビデオプラットフォームは、多くのユーザーが自分自身を表現し、自分の生活を共有するための主要なチャネルとなっています。小紅書で自分の作品のビデオを公開するときに、多くのユーザーがさまざまな問題に遭遇する可能性があります。この記事では、小紅書作品の動画公開が失敗する原因と正しい公開方法について説明します。 1. 小紅書はなぜ作品の動画を公開できないのですか?小紅書プラットフォームでは、システムのメンテナンスやアップグレードが原因でシステム障害が発生することがあります。この場合、ユーザーは自分の作品の動画を公開できないという問題に遭遇する可能性があります。ユーザーは、公開を試みる前に、プラットフォームが通常に戻るまで辛抱強く待つ必要があります。ネットワーク接続が不安定または遅いと、ユーザーが自分の作品のビデオを小紅書に投稿できない場合があります。ユーザーはネットワーク環境を確認して、接続が安定していることを確認する必要があります。
 なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
Xiaohonshu は、ライフスタイル共有プラットフォームとして、日常生活を共有し、製品を成長させるために多くのユーザーを魅了してきました。公開したコンテンツが表示できないと多くのユーザーから報告されています。何が起こっているのでしょうか?この記事では、Xiaohongshu をリリースできない考えられる理由を分析し、解決策を提供します。 1. なぜ小紅書は釈放されないのでしょうか? Xiaohonshu は厳格なコミュニティ ガイドラインを実装しており、広告、スパム、下品なコンテンツなどの掲載を一切許容しません。ユーザーのコンテンツが規制に違反している場合、システムによってブロックされ、コンテンツは表示されません。小紅書では、ユーザーは高品質で価値のあるコンテンツを公開する必要があり、そのコンテンツはユニークで革新的である必要があります。コンテンツが一般的すぎて革新性に欠けている場合、審査に合格せず、プラットフォームに表示されない可能性があります。 3. アカウント異常
 小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
今日のソーシャル ネットワーク時代において、Xiaohongshu は若者が生活を共有し、情報を入手するための重要なプラットフォームとなっています。多くのユーザーは、Xiaohongshu にコンテンツを公開することで、より多くの注目とトラフィックを獲得したいと考えています。では、コンテンツを投稿するのに最適な時期はいつでしょうか?この記事では、Xiaohongshu の公開時間とトラフィックが最も多く推奨される公開場所の選択について詳しく説明します。 1. 小紅書を出版するのに最適な時期はいつですか?小紅書でコンテンツを公開するのに最適な時期は、通常、ユーザーのアクティビティが活発な時期です。小紅書ユーザーの特徴と行動習慣に応じて、より適切な期間がいくつかあります。午後 7 時から午後 9 時までの時間帯には、ほとんどのユーザーが仕事から帰宅し、リラクゼーションとエンターテイメントを求めて携帯電話でコンテンツの閲覧を開始します。したがって、この期間に投稿されたコンテンツはユーザーを引き付ける可能性が高くなります。
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 小紅書アプリで作品を公開するにはどうすればよいですか? 5 分でわかる小紅書アプリでの作品公開チュートリアル
Mar 12, 2024 pm 05:10 PM
小紅書アプリで作品を公開するにはどうすればよいですか? 5 分でわかる小紅書アプリでの作品公開チュートリアル
Mar 12, 2024 pm 05:10 PM
小紅書アプリではどのように作品を公開するのですか?このソフトウェアには多数のクリエイティブな作品と強力な出会い系サークルがあることを多くの友人が知っています。このソフトウェアを初めて使用するユーザーは、自分の作品を公開して、より多くの人にあなたの裏側を見てもらう方法がわからないかもしれません。それでも作品を公開する方法がわからない場合は、このサイトの編集者が推奨する小紅書アプリで作品を公開するための 5 分間のチュートリアルをすぐに参照してください。 5分でわかる小紅書アプリでの作品公開チュートリアル 1.[三]をクリック 図のように、左上の赤矢印の[三]をクリックします。 2. [クリエーションセンター]をクリックします 図のように、赤い矢印の先の[クリエーションセンター]をクリックします。 3. 図に示すように [公開に進む] をクリックします。
 小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
短編ビデオ プラットフォームの台頭により、Xiaohongshu は多くの人々が自分の生活を共有し、自分自身を表現し、トラフィックを獲得するためのプラットフォームになりました。このプラットフォームでは、ビデオ作品の公開が非常に人気のある交流方法です。では、小紅書ビデオ作品を公開するにはどうすればよいでしょうか? 1.小紅書ビデオ作品を公開するにはどうすればよいですか?まず、共有できるビデオ コンテンツがあることを確認します。携帯電話やその他のカメラ機器を使用して撮影することもできますが、画質と音声の明瞭さには注意する必要があります。 2.ビデオを編集する:作品をより魅力的にするために、ビデオを編集できます。 Douyin、Kuaishou などのプロ仕様のビデオ編集ソフトウェアを使用して、フィルター、音楽、字幕、その他の要素を追加できます。 3. 表紙を選択する: 表紙はユーザーのクリックを誘致するための鍵です。ユーザーのクリックを誘致するために、表紙には鮮明で興味深い写真を選択してください。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています




