
この記事では主にnodeのプロセスとchild_processモジュールの勉強メモを紹介しますので、参考にしてください。
一週間プロセスに苦労した後、ようやくこの難解な文書を理解しました。私は自分の理解を皆さんと共有する準備ができています。また、皆さんがいくつかの意見を指摘してくれることを願っています
プロセスの概念。 Node.js の各アプリケーションは、プロセス クラスのインスタンス オブジェクトです。
プロセス内のいくつかの重要な属性
stdin標準入力読み取り可能ストリーム
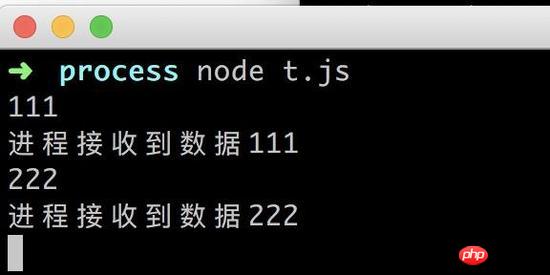
process.stdin.on('data', (chunk) => {
process.stdout.write('进程接收到数据' + chunk)
})実行結果
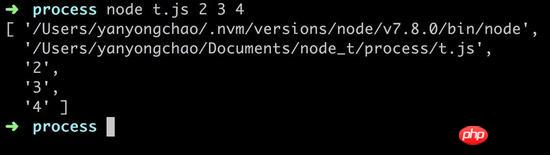
console.log(process.env)

console.log(process.env.NODE_ENV) //develop
プロセスメソッド
Process.memoryUsage()ビューメモリ使用情報
say() //方法不存在
process.on('uncaughtException',function(err){
console.log('捕获到一个未被处理的错误:',err);
});child_process の背景
Node.js では、すべての操作を実行するスレッドが 1 つだけあり、ある操作に大量の CPU リソースが必要な場合、後続の操作は待機する必要があります。
Node.jsではchild_processモジュールが提供されており、これを介して複数の子プロセスを起動したり、複数の子プロセス間でメモリ空間を共有したり、子プロセス間の相互通信による情報交換を行うことができます。 child_process モジュールは、ノードに子プロセスを自由に作成する機能を提供します。公式ノードのドキュメントでは、child_proces モジュールの 4 つのメソッドが提供されており、これらは実際に子プロセスを作成するためにオペレーティング システムにマップされています。ただし、開発者にとって、これらのメソッドの API は少し異なります
child_process.exec(command[, options][, callback]) は、
子プロセスを開始してシェル コマンドを実行し、コールバックを通じてスクリプト シェルの実行結果を取得できます。パラメータchild_process.execfile(file[, args][, options][, callback])
exec型とは異なり、シェルコマンドではなく実行ファイルを実行します
child_process.spawn(command[, args] [, options]) は、実行結果を取得せずにシェルコマンドのみを実行します。
を使用できます。フォークから出てくる子プロセスはノードプロセスでなければなりません
spawn
構文: child_process.spawn(command, [args], [options])
command 指定する必要があるパラメータは、コマンドを指定します。実行する必要があります
const { spawn } = require('child_process')
const path = require('path')
let child1 = spawn('node', ['test1.js', 'yanyongchao'], {
stdio: ['pipe', 'pipe', 'pipe'], // 三个元素数组 下面会详解
cwd: __dirname, 子进程工作目录
env: process.env, 环境变量
detached: true // 如果为true,当父进程不存在时也可以独立存在
})stdioは、標準入力、標準出力、エラー出力を設定するために使用される配列です。個人的な理解
pipe: 親プロセスと子プロセスの間にパイプラインを確立するメインプロセスコード
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['childs_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: ['pipe', 'pipe', process.stderr]
})
p.stdout.on('data', (data) => {
console.log(data.toString())
})
// 这里用stdout原因: 子进程的数据流与常规理解的数据流方向相反,
// stdin:写入流,stdout、stderr:读取流。子プロセスコード
process.stdout.write('asd')
stdioにストリームを置く場合、process.stdout、process.stdin
メインプロセスコード
const { spawn } = require('child_process')
const path = require('path')
// 如果放的是一个流,则意味着父进程和子进程共享一个流
const p = spawn('node', ['child_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: [process.stdin, process.stdout, process.stderr]
})サブプロセスコード
process.stdout.write('asd') //控制台会输出asd
メインプロセスコード
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['child_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: ['ipc', 'pipe', 'pipe']
})
p.on('message', (msg) => {
console.log(msg)
})
p.send('hello chhild_process')サブプロセスコードprocess.on('message', (msg) => {
process.send('子进程' + msg)
})
// child.send(message,[sendHandle]);//在父进程中向子进程发送消息
// process.send(message,[sendHandle]);//在子进程中向主进程发送消息
const { spawn } = require('child_process')
const fs = require('fs')
const path = require('path')
let out = fs.openSync(path.join(__dirname, 'childs/msg.txt'), 'w', 0o666)
let p = spawn('node', ['test4.js'], {
detached: true, //保证父进程结束,子进程仍然可以运行
stdio: 'ignore',
cwd: path.join(__dirname, 'childs')
})
p.unref()
p.on('close', function() {
console.log('子进程关闭')
})
p.on('exit', function() {
console.log('子进程退出')
})
p.on('error', function(err) {
console.log('子进程1开启失败' + err)
})
新しいノードを 1 つ生成します。 js プロセスを呼び出し、IPC 通信チャネルを確立して指定されたモジュールを呼び出します。これにより、親プロセスと子プロセスが相互に情報を送信できるようになります
const { fork } = require('child_process')
const path = require('path')
let child = fork(path.join(__dirname, 'childs/fork1.js'))
child.on('message', (data) => {
console.log('父进程接收到消息' + data)
})
child.send('hello fork')
child.on('error', (err) => {
console.error(err)
})子プロセスコード
process.on('message', (m, setHandle) => {
console.log('子进程接收到消息' + m)
process.send(m) //sendHandle是一个 net.Socket 或 net.Server 对象
})// exec同步执行一个shell命令
let { exec } = require('child_process')
let path = require('path')
// 用于使用shell执行命令, 同步方法
let p1 = exec('node exec.js a b c', {cwd: path.join(__dirname, 'childs')}, function(err, stdout, stderr) {
console.log(stdout)
})上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 以上がノードの process モジュールと child_process モジュールを学習する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。let { execFile } = require('child_process')
let path = require('path')
let p1 = execFile('node', ['exec.js', 'a', 'b', 'c'], {
cwd: path.join(__dirname, 'childs')
}, function(err, stdout, stderr) {
console.log(stdout)
})