Angular テンプレート駆動フォームの操作方法
今回は、Angular テンプレート駆動フォームの操作方法と、Angular テンプレート駆動フォームを操作する際の注意事項を紹介します。以下は実際のケースです。
フォームの重要性については詳しく説明しませんが、Angular はフォームの双方向のデータバインディング、検証、ステータス管理などをサポートしています。
ユーザー入力を取得する
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
上記の単純なフォームがある場合、その長所と短所に関係なく、フォームデータを取得する方法は何でしょうか? まず、2 つの単純で大雑把なメソッドを見てみましょう
1) イベント $event メソッド
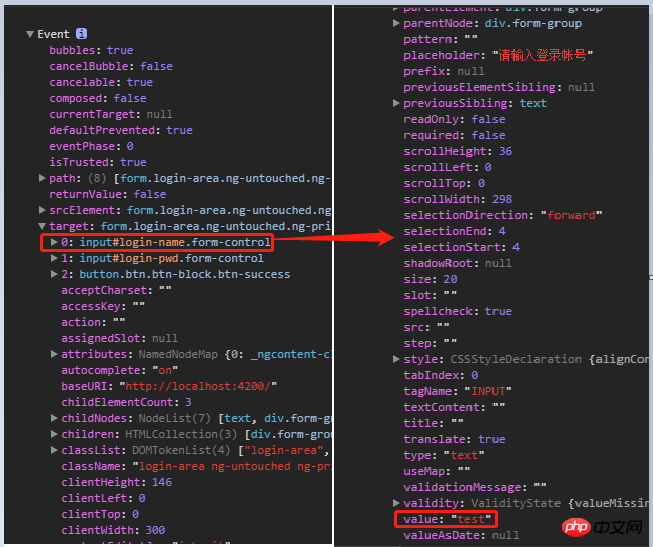
イベントをリッスンするときに、イベント ペイロード $event 全体を イベント処理 関数に渡します。この関数は、トリガーに関するさまざまな情報を伝えます。要素。ここでは、form 要素の submit イベントをリッスンし、フォーム情報全体を処理関数に渡し、それを出力します
<form class="login-area" (submit)="testInput($event)">
submit をトリガーした後、結果を確認します。言うまでもなく、ターゲットは form 要素であり、input サブ要素を見つけてそれぞれ値を取得します。

入力の値を取得するために、処理関数は要素の位置や属性などをまったく考慮せず、値のみを必要とします。したがって、この方法はお勧めできません
2) テンプレート参照変数
Angular ではテンプレート参照変数 (#var) を使用して、DOM 要素/Angular コンポーネント/命令を参照できます。通常、テンプレート参照変数は宣言された要素を表します。もちろん、ポインターを変更して Angular 命令 (後で使用する ngForm 命令や ngModel 命令など) を表すこともできます。
testInput ( _input: any) {
console.dir(_input);
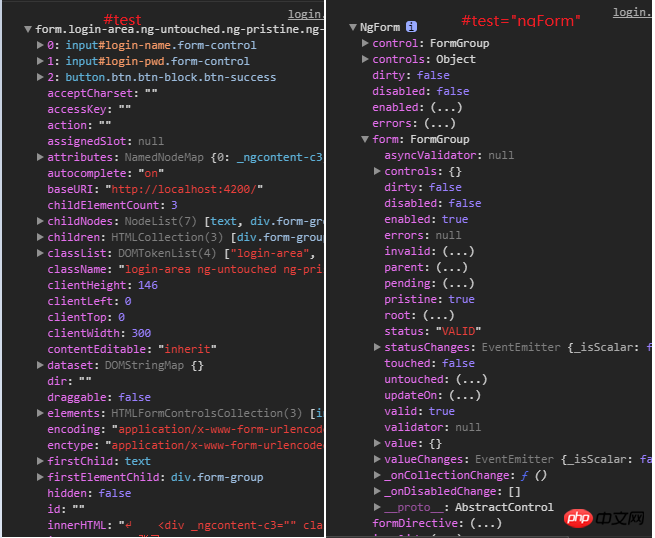
}下の図から違いがわかります。最初のものは DOM 要素である $event.target と同じで、2 つ目は各コントロールの値とステータスを追跡できる ngForm コマンドです。入力されたか? 検証に合格しましたか? など)、後で詳しく説明します

// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
変数の範囲はテンプレート全体であるため、同じテンプレート内に同じ名前のテンプレート参照変数は存在できません
これら 2 つ フォーム データを取得する最初の方法は、理解することだけです。Angular には、フォームを構築するための 2 つの優れた方法、テンプレート駆動型フォームとモデル駆動型フォームが用意されているためですテンプレート駆動フォーム
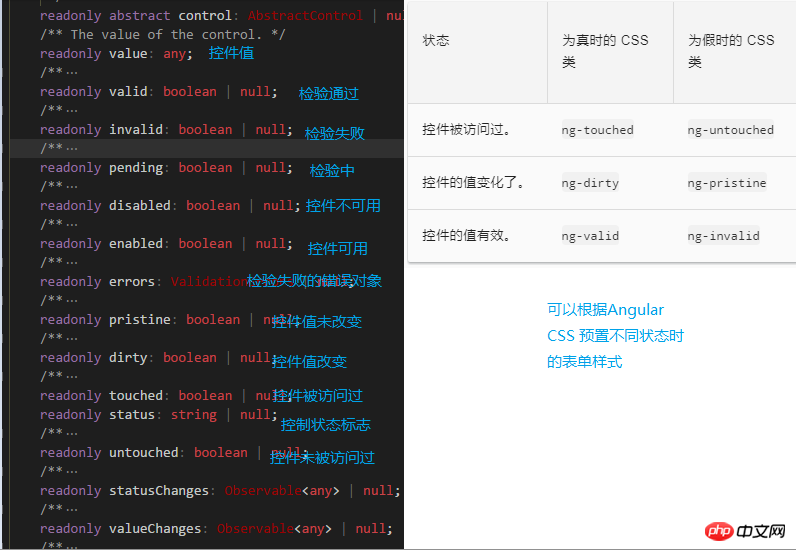
その名前が示すように、 HTML テンプレートとフォーム プロフェッショナルの指示を使用してフォームを構築します。テンプレート駆動フォームを使用するには、最初に FormsModule をアプリケーション モジュールにインポートすることを忘れないでください。次の点について説明します: 1. テンプレート駆動フォームは、双方向データ バインディングに [(ngModel)] 構文を使用します。フォーム データをモデルにバインドするのは非常に簡単です。フォームで [ngModel] を使用する場合は、name 属性を定義する必要があることに注意してください。Angular がフォームを処理するときに、単一のフォーム コントロールの値とステータス、およびフォーム コントロールの name 属性を追跡するための FormControl が作成されるためです。はキー値であるため、name 属性を指定する必要があります。 (これは、フォーム データを取得する 2 つの科学的な方法を指摘していると見なされます: [ngModel] 構文バインディングと formControl の API を介した取得) 2. ngForm コマンドを使用して、フォーム全体 (有効な属性) の有効性を監視します。 Angular は ngForm 命令を自動的に作成してフォームに追加します。これを直接使用できます3. ngModel 命令を使用して単一のフォーム コントロールのステータスを監視し、特定の Angular CSS を使用してコントロール スタイルを更新することもできます。これらのクラス さまざまな状態でフォーム コントロールの表示を制御するには 4.
4.
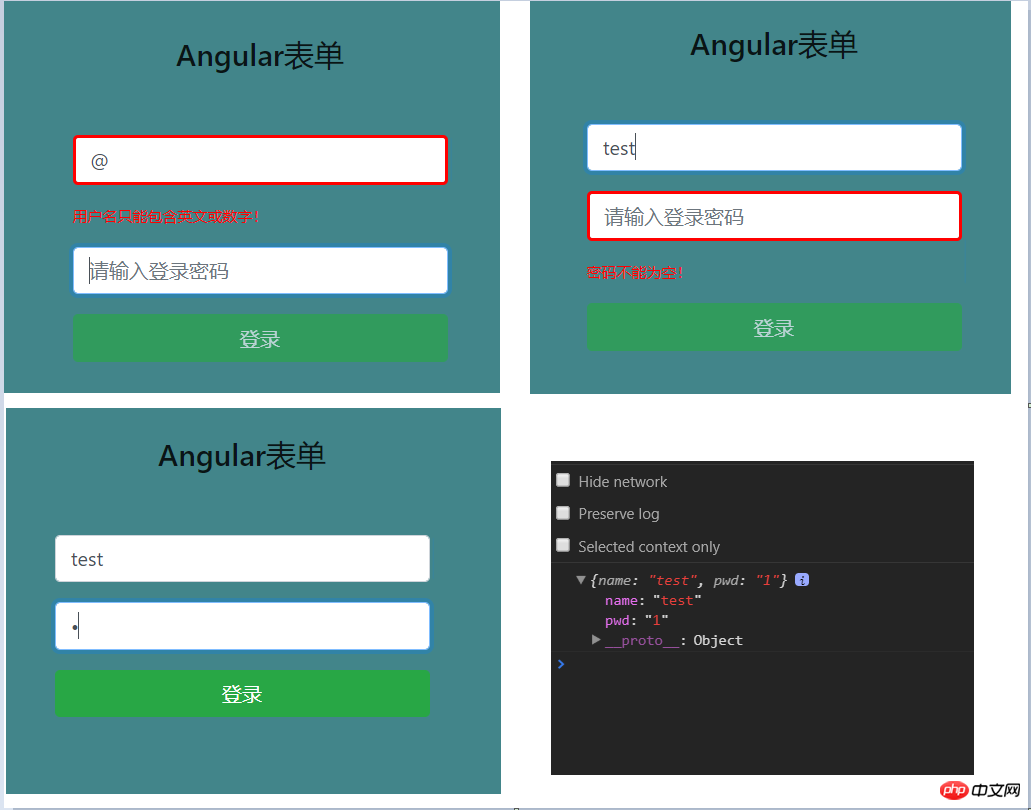
検証エラーが発生した場合は、HTML のネイティブ フォーム検証属性 (必須、パターン、最大、最小など) を使用できます。 、3 で説明します。errors 属性には、対応するエラー項目があります。 还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。 通过以下栗子来展示模版驱动表单简单使用 通过Angular css 自动添加的class来控制表单样式 查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>input.ng-invalid.ng-touched{
border: 2px solid red;
}
以上がAngular テンプレート駆動フォームの操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Logitech ghub ドライバーは win7 に対応していないのでしょうか? -Logicool ghub ドライバーはなぜ C ドライブにしかインストールできないのですか?
Mar 18, 2024 pm 05:37 PM
Logitech ghub ドライバーは win7 に対応していないのでしょうか? -Logicool ghub ドライバーはなぜ C ドライブにしかインストールできないのですか?
Mar 18, 2024 pm 05:37 PM
Logitech ghub ドライバーは win7 に対応していないのでしょうか?互換性がありません。 Windows 7 は更新を停止し、Microsoft の主要オペレーティング システムではなくなったため、Logicool ghub などの多くの新しいソフトウェアは Windows 7 をサポートしなくなりました。 Logitech ドライバーのメイン インターフェイス: 1. メイン ソフトウェア インターフェイスは左側にあり、照明、ボタン、感度設定の 3 つのボタンがあります。 2. 照明インターフェイスの設定では、一般的な特殊効果は比較的従来のものであり、オーディオビジュアル効果がハイライトであり、音の周波数に応じて色を変えることができ、高域、中域、低音域に応じて設定できます。 、さまざまな色と効果があります。 3. ボタン設定では、ユーザーは特別な要件に従ってここでボタンを編集できます。 4. 感度設定では、多くのユーザーが独自の設定を行っており、DPI 速度の切り替えポイントを自分で追加できますが、
 Logitech ドライバーをデフォルト構成に復元する手順
Feb 28, 2024 am 11:04 AM
Logitech ドライバーをデフォルト構成に復元する手順
Feb 28, 2024 am 11:04 AM
Logitech ドライバーが正常に使用できない場合、工場出荷時の設定に戻すことでのみ解決できますが、工場出荷時の設定に戻す方法を知らない友人も多くいます。以下に工場出荷時の設定に戻すための詳細な手順を示します。お役に立てれば幸いです。 Logitech ドライバーをデフォルト設定に戻す手順: 1. まず Logitech 専用ドライバー ソフトウェア GHub をダウンロードし、ダウンロードが完了したら開きます 2. 次に、マウスを開いて設定し、設定 (歯車) をクリックします。 3. 下部にある [デフォルト設定に戻す] をクリックし、直接クリックしてソフトウェアを再度開き、工場出荷時の設定を復元します。 Logitech ドライバーをデバイスに接続する方法 1. マウスの裏蓋を開け、ワイヤレス マウス ソケットを取り出します 2. コンピューターの横にあるマウス ソケットを選択します 3. マウスの対応するパラメーター情報を設定します 4. Bluetooth でデバイスをペアリングし、Bluetooth を長押しします。
 Razer マウスドライバーのダウンロード方法
Mar 11, 2024 pm 03:40 PM
Razer マウスドライバーのダウンロード方法
Mar 11, 2024 pm 03:40 PM
Razer マウス ドライバーをダウンロードする手順: 1. ブラウザを開いて、Razer 公式 Web サイトにアクセスします。 2. 公式 Web サイトのページで、「テクニカル サポート」または同様のオプションを見つけてクリックします。 3. テクニカル サポート ページで、「」を選択します。マウス」または特定のサブカテゴリ; 4. マウス ドライバーのダウンロード ページでは、さまざまなマウス モデルとそれに対応するドライバーが表示されます; 5. 選択したドライバーのダウンロード リンクをクリックします; 6. ダウンロードが完了したら、ダウンロードされたドライバーが正しいかどうかを確認します。ファイルは完成しました。破損または欠落がないことを確認してください。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 デジタル署名なしで win11 ドライバーをインストールする方法_デジタル署名なしで win11 ドライバーをインストールする方法のチュートリアル
Mar 20, 2024 pm 04:46 PM
デジタル署名なしで win11 ドライバーをインストールする方法_デジタル署名なしで win11 ドライバーをインストールする方法のチュートリアル
Mar 20, 2024 pm 04:46 PM
win11 コンピュータのドライバをインストールするときに、一部のユーザーが問題に遭遇しました。コンピュータは、このファイルのデジタル署名を検証できないというメッセージを表示し、ドライバをインストールできません。この問題を解決するにはどうすればよいですか? 詳細については、次の概要を参照してください。 1. [Win + [Ctrl+Shift+Enter] キーを押します。管理者権限で Windows Powershell ウィンドウを開きます。 3. ユーザー アカウント制御ウィンドウで、このアプリケーションによるデバイスの変更を許可しますか? [はい] をクリックします。 4.管理者: Windows Powers
 win11ドライバーにデジタル署名がない問題を解決するにはどうすればよいですか? win11ドライバーにデジタル署名がない問題を解決するチュートリアル
Feb 19, 2024 pm 11:20 PM
win11ドライバーにデジタル署名がない問題を解決するにはどうすればよいですか? win11ドライバーにデジタル署名がない問題を解決するチュートリアル
Feb 19, 2024 pm 11:20 PM
win11 システムをインストールしたり、プログラムを実行したりするときに、正常に使用するためにデジタル署名が必要になる場合がありますが、多くのユーザーは、win11 ドライバーにデジタル署名がないという問題を解決する方法を尋ねています。ユーザーは、管理者権限で Windows Powershell ウィンドウを開いて操作を実行できます。このサイトでは、win11 ドライバーにデジタル署名がない問題の解決策をユーザーに丁寧に紹介します。 win11 ドライバーにデジタル署名がない問題の解決策: 1. [Win+X] キーの組み合わせを押すか、タスクバーの [Windows ロゴ] を [右クリック] し、[ファイル名を指定して実行] を選択します。開くメニュー項目。 2. 実行ウィンドウに「[powershel」と入力します。
 修正: システムドライバーがメーカーの仕様にロックされている
Sep 23, 2023 pm 07:25 PM
修正: システムドライバーがメーカーの仕様にロックされている
Sep 23, 2023 pm 07:25 PM
グラフィックス ドライバーは、PC 上で最も重要なドライバーの 1 つであり、パフォーマンスとゲーム エクスペリエンスに直接影響します。ただし、インストーラーを通じてドライバーを更新するときに、多くの人が「お使いのシステムにはメーカーの仕様にロックされたドライバーがあります」というエラーが発生します。この問題は、製造元から特別にプッシュされない限り、製造元が更新を制限しているために発生します。これにより安定性が確保されますが、多くの人にとって問題になる可能性があります。それでは、今すぐ問題を解決する方法を見てみましょう。 Windows 11 でメーカーの仕様にロックされたドライバーを使用してシステムを修正するにはどうすればよいですか?もう少し複雑な解決策に進む前に、次の簡単な解決策を試してください。 コンピューターとオペレーティング システムがドライバーのシステム要件を満たしていることを確認してください。コンピュータをセーフ モードで起動してから、
 SteelSeries ドライバーは C ドライブにのみインストールできますか?
Jan 02, 2024 am 08:07 AM
SteelSeries ドライバーは C ドライブにのみインストールできますか?
Jan 02, 2024 am 08:07 AM
一部の SteelSeries ユーザーは、ドライバーを購入した後に、デフォルトのインストール パスが C ドライブにあることに気づきました。しかし、実際にインストールパスを変更できることを知らない人も多いかもしれません。では、変更する方法を見てみましょう。 SteelSeries ドライバーは C ドライブにのみインストールできますか? SteelSeries ドライバーは C ドライブにインストールされることに限定されません。 SteelSeries ドライバー ファイルは通常、Windows オペレーティング システムの C ドライブ下の特定のフォルダーにインストールされます。デフォルトでは、コンピュータ システムは独自のドライバを C ドライブにインストールすることに注意してください。ユーザーは、ダウンロードしたサードパーティ製コンピュータ ソフトウェアを他のディスクに保存できます。ユーザーは、インストール中にインストール パスを目的の場所に変更するだけで置き換えることができます。




