
今回は Angular HttpClient の使用方法について詳しく説明します。 Angular HttpClient を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
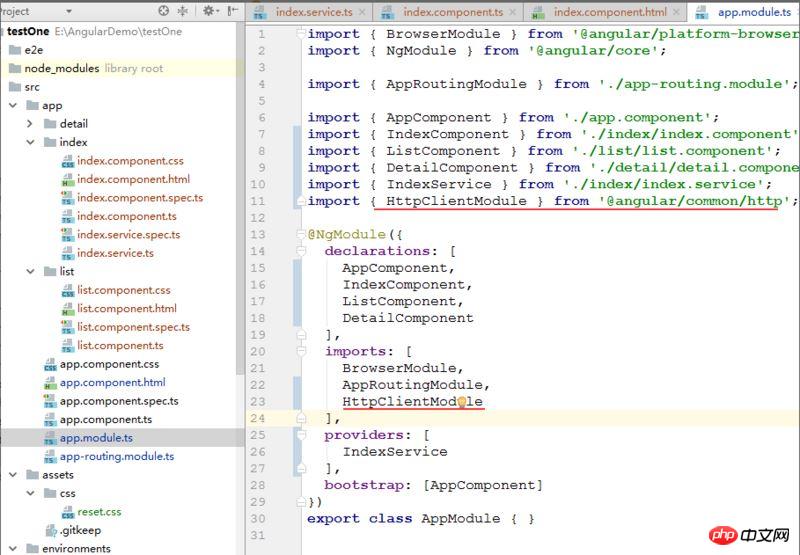
@angular/common/http の HttpClient クラスは、Angular アプリケーションが HTTP クライアント機能を実装するための簡素化された API を提供します まず、app.module で ts をインポートします。 HttpClientモジュール。次のように:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
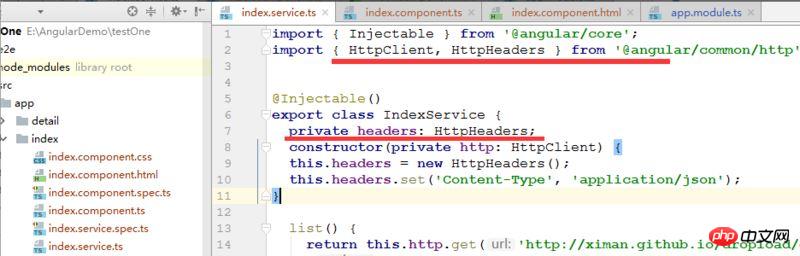
2. 次のように、 を参照するために を必要とする HttpClient を service.ts に導入します。
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
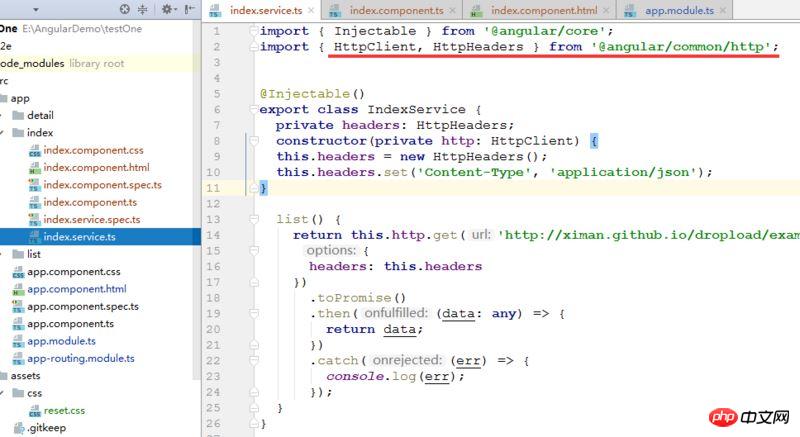
3. データをリクエストします。 りー

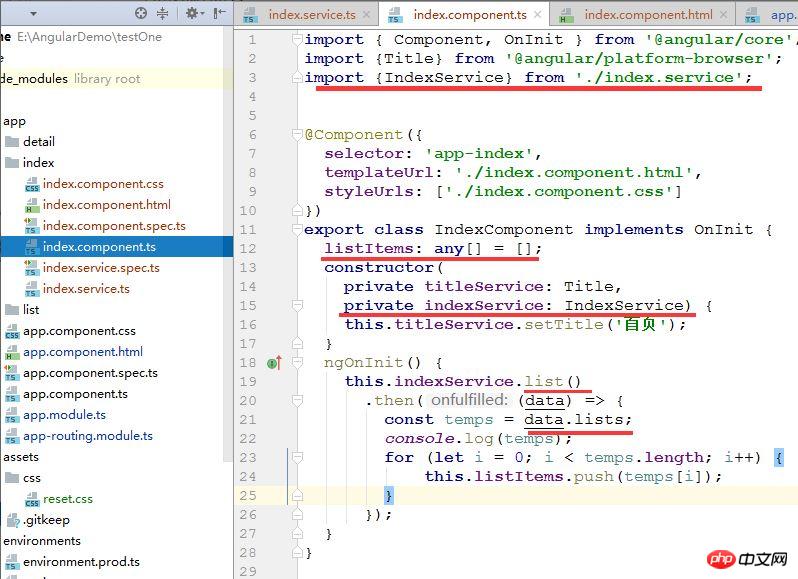
4. 対応するcomponent.tsファイルにサービスを導入します

return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}5. ページ上で呼び出します

以上がAngular HttpClient の使用法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。