jQuery.i18n を使用してフロントエンドの国際化を実装する方法は何ですか?
今回は、フロントエンドの国際化を実現するための jQuery.i18n メソッドと、フロントエンドの国際化を実装するための jQuery.i18n notes を紹介します。実際のケースを見てみましょう。
jQuery.i18n.properties を紹介する前に、まず国際化とは何かを見てみましょう。国際化を表す英語は次のとおりです。 Internationalization、i18n とも呼ばれます。「i」は単語の最初の文字、「18」は「i」と「n」の間の単語の数、「n」は最後の文字を表します。単語の一文字の。コンピューティングにおける国際化とは、さまざまな地域および言語環境に適応できるソフトウェアを設計するプロセスを指します。
jQuery.i18n.properties は、軽量の jQuery 国際化プラグインです。 Java のリソース ファイルと同様に、jQuery.i18n.properties は .properties ファイルを使用して JavaScript を国際化します。 jQuery.i18n.properties プラグインは、ユーザーが指定した (またはブラウザーが提供した) 言語と国コードに従って、接尾辞「.properties」を持つ対応するリソース ファイルを解析します (ISO-639 および ISO-3166 に準拠)規格)。
リソース ファイルを使用して国際化を実現することは、一般的な方法です。たとえば、Android アプリケーションは、言語と国のエンコードに基づいて名前が付けられたリソース ファイルを使用して、国際化を実現できます。 jQuery.i18n.properties プラグインのリソース ファイルには「.properties」という接尾辞が付けられ、リージョン関連のキーと値のペアが含まれています。 Java プログラムでは、国際化を実現するために .properties サフィックスが付いたリソース ファイルも使用できることがわかっているため、この方法は Java プログラムとフロントエンド JavaScript プログラム間でリソース ファイルを共有する場合に特に便利です。 jQuery.i18n.properties プラグインは、最初にデフォルトのリソース ファイル (例: strings.properties) をロードし、次に特定のロケールのリソース ファイル (例: strings_zh.properties) をロードします。特定の言語が提供されていない場合は、デフォルト値が常に有効です。開発者は、リソース ファイル内のキーを JavaScript 変数 (または関数) またはマップとして使用できます。
以下は、プロジェクトでの i18n の使用方法の紹介です。説明すると、ここでは i18n の一部のメソッドを使用したことがなく、ほんの一部しか使用していないことがわかりました。私たちのプロジェクトに適した方法。
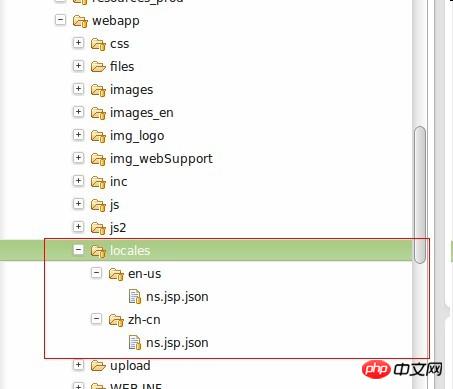
1. まず、リソース ファイルを作成します:

locales/en-us/ns.jsp.json:
{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}中国語設定ファイル フォーマットは書きません。モジュールの形式で記述されたマップを使用することは同じです。
2. jsp ページに i18n.js を導入し、i18n を初期化します
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>3. js リファレンス
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}4. テスト


の事例を読むこの記事はすでにマスターされています さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQuery.i18n.propertiesを使用してJSコードを国際化する方法
以上がjQuery.i18n を使用してフロントエンドの国際化を実装する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 Gin フレームワークを使用して国際化および多言語サポート機能を実装する
Jun 23, 2023 am 11:07 AM
Gin フレームワークを使用して国際化および多言語サポート機能を実装する
Jun 23, 2023 am 11:07 AM
グローバル化の進展とインターネットの普及に伴い、さまざまな人々のニーズを満たすために、ますます多くの Web サイトやアプリケーションが国際化や多言語サポート機能の実現に努め始めています。これらの機能を実現するには、開発者はいくつかの高度なテクノロジーとフレームワークを使用する必要があります。この記事では、Gin フレームワークを使用して国際化と多言語サポート機能を実装する方法を紹介します。 Gin フレームワークは、Go 言語で書かれた軽量の Web フレームワークです。効率的で使いやすく、柔軟性が高いため、多くの開発者にとって好ましいフレームワークとなっています。その上、
 FastAPI フレームワークを使用して国際的な Web アプリケーションを構築する
Sep 29, 2023 pm 03:53 PM
FastAPI フレームワークを使用して国際的な Web アプリケーションを構築する
Sep 29, 2023 pm 03:53 PM
FastAPI フレームワークを使用して国際的な Web アプリケーションを構築します。FastAPI は、Python 型の注釈と高性能の非同期サポートを組み合わせた高性能 Python Web フレームワークで、Web アプリケーションの開発をよりシンプル、高速、信頼性の高いものにします。国際的な Web アプリケーションを構築する場合、FastAPI は、アプリケーションで複数の言語を簡単にサポートできるようにする便利なツールと概念を提供します。以下に、FastAPI フレームワークを使用してビルドする方法を紹介する具体的なコード例を示します。
 どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
1G 独立グラフィックスを備えた i34150 ではどのようなゲームをプレイできますか? LoL などの小さなゲームもプレイできますか? GTX750 および GTX750TI は、グラフィックス カードの選択肢として非常に適しています。小規模なゲームをプレイするだけの場合、またはゲームをプレイしない場合は、i34150 統合グラフィックス カードを使用することをお勧めします。一般に、グラフィックス カードとプロセッサーの価格差はそれほど大きくないため、合理的な組み合わせを選択することが重要です。 2G のビデオ メモリが必要な場合は、GTX750TI を選択することをお勧めします。1G のビデオ メモリのみが必要な場合は、GTX750 を選択してください。 GTX750TI は、オーバークロック機能を備えた GTX750 の強化版と見なされます。どのグラフィックス カードを i34150 と組み合わせることができるかはニーズによって異なります。スタンドアロン ゲームをプレイする予定がある場合は、グラフィックス カードの変更を検討することをお勧めします。選んでいいですよ
 PHP8.0の国際化ライブラリ
May 14, 2023 pm 05:51 PM
PHP8.0の国際化ライブラリ
May 14, 2023 pm 05:51 PM
PHP8.0 の国際化ライブラリ: UnicodeCLDR および Intl 拡張 グローバリゼーションのプロセスに伴い、言語や地域を超えたアプリケーションの開発がますます一般的になりました。国際化はこの目標を達成するために重要な部分です。 PHP8.0 では、UnicodeCLDR および Intl 拡張機能が導入され、どちらも開発者により優れた国際化サポートを提供します。 UnicodeCLDRUnicodeCLDR(CommonLocaleDat
 PHP を使用した多言語 Web サイトの構築: 言語の壁を取り除く
Feb 19, 2024 pm 07:10 PM
PHP を使用した多言語 Web サイトの構築: 言語の壁を取り除く
Feb 19, 2024 pm 07:10 PM
1. 次のフィールドを含む、多言語データ用の新しいテーブルを作成するデータベースを準備します: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. 言語切り替えメカニズムを設定します。 Web サイト上で言語スイッチャーをトップまたはサイドバーに追加して、ユーザーが好みの言語を選択できるようにします。 // 現在の言語を取得 $current_locale=isset($_GET["locale"])?$_
 Webman フレームワークを使用して国際化と多言語サポートを実現するにはどうすればよいですか?
Jul 09, 2023 pm 03:51 PM
Webman フレームワークを使用して国際化と多言語サポートを実現するにはどうすればよいですか?
Jul 09, 2023 pm 03:51 PM
現在、インターネット技術の継続的な発展に伴い、多言語化と国際化をサポートする必要がある Web サイトやアプリケーションがますます増えています。 Web 開発では、フレームワークを使用すると、開発プロセスを大幅に簡素化できます。この記事では、Webman フレームワークを使用して国際化と多言語サポートを実現する方法を紹介し、いくつかのコード例を示します。 1. Webman フレームワークとは何ですか? Webman は、Web アプリケーション開発のための豊富な機能と使いやすいツールを提供する軽量の PHP ベースのフレームワークです。その 1 つは国際化と多元化です。
 PHP 開発における多言語と国際化の問題に対処する方法
Oct 09, 2023 pm 04:24 PM
PHP 開発における多言語と国際化の問題に対処する方法
Oct 09, 2023 pm 04:24 PM
PHP 開発における多言語化と国際化の問題にどのように対処するかには、具体的なコード例が必要ですが、インターネットの発展に伴い、多言語化と国際化に対する人々の要求はますます高まっています。 PHP 開発では、多言語と国際化の問題を効果的に処理する方法が、開発者が解決する必要がある重要な課題となっています。文字エンコーディングの処理 PHP 開発では、まず文字エンコーディングが正しく処理されることを確認する必要があります。複数言語環境では、UTF-8 エンコーディングを使用することが最も一般的な選択です。 PHP ファイルの先頭に次のコードを追加できます。 header('C
 ルーティングを使用して Vue で国際的な多言語切り替えを実装するにはどうすればよいですか?
Jul 22, 2023 pm 12:17 PM
ルーティングを使用して Vue で国際的な多言語切り替えを実装するにはどうすればよいですか?
Jul 22, 2023 pm 12:17 PM
ルーティングを使用して Vue で国際的な多言語切り替えを実装するにはどうすればよいですか?多言語 Web サイトを開発する場合、重要なニーズの 1 つは、ユーザーが選択した言語に応じて Web サイトのコンテンツを切り替えられるようにすることです。 Vue.js は人気のある JavaScript フレームワークで、VueRouter プラグインを使用することでルーティング機能を簡単に実装できます。この記事では、ルーティングを使用して Vue で国際的な多言語切り替えを実装する方法を紹介します。まず、VueRouter プラグインをインストールする必要があります。 np通過可能




