tinymce リッチテキストエディタを Vue プロジェクトに導入する方法
今回は、Vue プロジェクトに tinymce リッチ テキスト エディター を導入する方法を説明します。Vue プロジェクトに tinymce リッチ テキスト エディターを導入する際の 注意事項 については、実際のケースを見てみましょう。見てください。
このプロジェクトで使用したオリジナルのリッチ テキスト エディターは、非常に軽量で簡潔なエディターである wangEditor でした
しかし、会社のビジネスがアップグレードされたため、より包括的な機能を備えたエディターが必要になり、長い間探していました。現在、最も一般的なものは以下のエディターです:
UEditor: Baidu のフロントエンド オープン ソース プロジェクト。強力で jQuery に基づいていますが、現在はメンテナンスされておらず、バックエンド コードは制限されています。
-wysiwyg: マイクロ、使いやすい、小さくて美しい、Bootstrap + jQuery だけ...
kindEditor: 強力でシンプルなコード、バックグラウンドを設定する必要があるが、まだ設定されていない久しぶりの更新wangEditor: 軽くてシンプルで使いやすいですが、3.xにアップグレードされました。その後、カスタマイズ開発には不便です。しかし、作者はとても勤勉です。広い意味では、彼と私は家族です。電話してください。 機能はそれほど多くありませんが、API 自体の拡張も簡単です。英語が理解できる方は…サマーノート: なし さらに調べてみると、UIがとても美しく、小さくて美しいエディターだということがわかりましたが、大きなエディターが必要です そんな参考にして、ようやくtinymce を選んだのは、ラダーなしでは公式 Web サイトを開くことすらできないエディターです。主な理由は次の 2 点です: 1. GitHub にたくさんのスターがあり、機能が充実しています。 2. Word から貼り付けるときにほとんどの書式設定を維持できる唯一のエディター 3. インターフェイスを変更するためにコードをスキャンするバックエンド担当者を見つける必要がなく、フロントエンドとバックエンドは分離しました 4. 良い点が 2 つあります。 1. リソースのダウンロードtinymce は、vue プロジェクト用のコンポーネント tinymce-vuenpm install @tinymce/tinymce-vue -S
npm install tinymce -S
module
s の tinymce/skins ディレクトリを見つけて、skins ディレクトリを静的ディレクトリにコピーします // vue を使用してビルドされた typescript プロジェクトの場合-cli 3.x では、パブリック ディレクトリに置きます。この記事の静的ディレクトリはすべてこのように処理されますtinymce はデフォルトで英語のインターフェイスになっているため、中国語の言語パックもダウンロードする必要があります (忘れずにはしごを作りましょう!import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vueはコンポーネントに登録して直接使用する必要があるコンポーネントです
ここで init は tinymce の初期化設定項目です。完全な API については、公式ドキュメントを参照してください エディターが適切に動作するにはスキンが必要なので、以前にコピーしたスキン ファイルを指すようにskin_url を設定する必要があります
エディターが適切に動作するにはスキンが必要なので、以前にコピーしたスキン ファイルを指すようにskin_url を設定する必要があります
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}/ / typescript プロジェクトの場合vue-cli 3.x で作成され、URL の静的部分を削除します。つまり、skin_url: '/tinymce/skins/lightgray'同時に、マウント時に一度初期化する必要もあります:
ここに渡す場合 上記のinitオブジェクトを入力しても反映されませんが、パラメータが渡されないとエラーが報告されるので、ここに空のオブジェクトを渡します
 3. 拡張プラグイン
3. 拡張プラグイン
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

这个方法会提供三个参数:blobInfo, success, failure
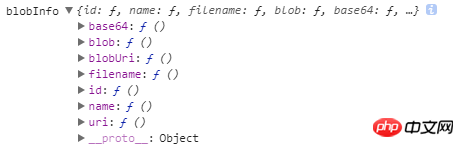
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がtinymce リッチテキストエディタを Vue プロジェクトに導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
タイトル: PyCharm の詳細: プロジェクトを削除する効率的な方法 近年、Python は強力で柔軟なプログラミング言語として、ますます多くの開発者に支持されています。 Python プロジェクトの開発では、効率的な統合開発環境を選択することが重要です。 PyCharm は、強力な統合開発環境として、プロジェクト ディレクトリを迅速かつ効率的に削除するなど、多くの便利な機能とツールを Python 開発者に提供します。以下では、PyCharm での削除の使用方法に焦点を当てます。
 PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm は、豊富な開発ツールと環境構成を提供する強力な Python 統合開発環境であり、開発者がコードをより効率的に作成およびデバッグできるようにします。 Python プロジェクト開発に PyCharm を使用するプロセスでは、Python 環境がインストールされていないコンピューター上で実行できるように、プロジェクトを実行可能 EXE ファイルにパッケージ化する必要がある場合があります。この記事では、PyCharm を使用してプロジェクトを実行可能な EXE ファイルに変換する方法と、具体的なコード例を紹介します。頭
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
 React プロジェクトの開始時にエラーが発生した場合の対処方法
Dec 27, 2022 am 10:36 AM
React プロジェクトの開始時にエラーが発生した場合の対処方法
Dec 27, 2022 am 10:36 AM
React プロジェクト開始時のエラーの解決策: 1. プロジェクト フォルダーに移動し、プロジェクトを開始し、エラー メッセージを表示します。 2. 「npm install」または「npm install reverse-scripts」コマンドを実行します。 3. 「npm install」を実行します。 @ant-design/pro-field --save」コマンド。
 オープンソースの ChatGPT Web UI プロジェクトに基づいて、独自の ChatGPT サイトを迅速に構築します
Apr 15, 2023 pm 07:43 PM
オープンソースの ChatGPT Web UI プロジェクトに基づいて、独自の ChatGPT サイトを迅速に構築します
Apr 15, 2023 pm 07:43 PM
テクノロジー ブロガーとして、Fengfeng はあらゆる種類のトスを好みます。私は以前に ChatGPT を WeChat、DingTalk、Knowledge Planet に紹介しました (まだ見ていない場合は、前の記事を読んでください)。最近、オープンソース プロジェクトを調べたとき、ChatGPTWebUI プロジェクトを発見しました。 ChatGPT を WebUI に接続したことがないことを考えると、このオープン ソース プロジェクトを使用できるのは本当に良いことです。ここでは、実践的なインストール手順を皆さんと共有します。インストール公式は、Github のプロジェクト ドキュメントで、手動インストール、Docker デプロイ、リモート デプロイなど、多くのインストール方法を提供していますが、デプロイ方法を選択するときに、最初にシンプルさを考慮したことは驚くべきことです。




