
今回は、ポストの null パラメーターの問題を解決するために vue に基づいて axios コンポーネントを追加する方法についての記事を共有します。これは良い参考値であり、皆さんのお役に立てれば幸いです。
それでは、商品は下記にて発送させていただきます。
1. axios をインストールします
npm install axios --save
2. axios コンポーネントを追加します
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
4.
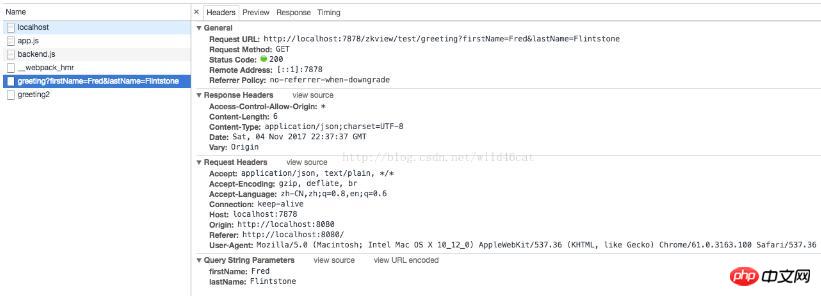
りー5 , 実行結果:


post メソッドを使用するときにパラメータを渡す方法は 2 つあり、1 つは通常のメソッド、もう 1 つは json メソッドです。背景が通常の方法を受け入れる場合は、上記の方法を使用してください。 通常の形式のメソッド
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
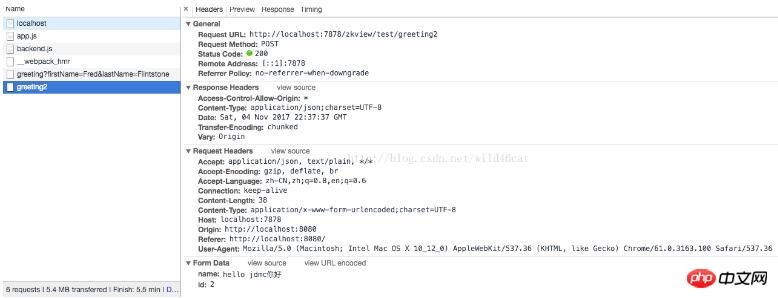
},testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params
関連記事: 以上がvue を介して axios コンポーネントを追加して、ポストの null パラメーターの問題を解決します (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。public Student greeting2(int id,String name) {