WebpackでpublicPathパスを使用する方法
今回は、Webpack で publicPath パスを使用する方法と、Webpack で publicPath パスを使用する際の 注意事項 を説明します。実際のケースを見てみましょう。
output
output オプションは、Webpack 出力の場所を指定します。より重要でよく使用されるのは、path と publicPathoutput.path
デフォルト値: process.cwd()。 Output .path は、絶対パスに対応する出力ディレクトリを示すだけです。たとえば、次の設定は通常プロジェクトで行われます:output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
デフォルト値: empty publicPath の説明公式ドキュメントでは、はいwebpack は、パブリック パス (publicPath) と呼ばれる、プロジェクト内のすべてのリソースのベース パスを指定するのに役立つ非常に便利な構成を提供します。 このパスを適用する方法について明確な説明はありません...実際、ここで言及されているすべてのリソースの基本パスは、プロジェクト内のcss、js、img およびその他のリソースを参照するときの基本パスを指します。基本パスは特定のリソースで指定されたパスと組み合わせて使用されるため、実際にはパッケージ化されたリソースのアクセス パスは次の式で表すことができます: 静的リソースの最終的なアクセス パス = 出力。 publicPath + リソースローダーまたはプラグインの設定パス
たとえば、
output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'この最後の静的リソースのアクセスパスは、html-webpack-plugin を使用してパッケージ化した後に取得される HTML で確認できます。したがって、publicPath が相対パスに設定された場合、ビルド後の相対パスは、index.html からの相対パスになります。たとえば、publicPath: './dist/' が設定されている場合、パッケージ化された js の参照パスは ./dist/main になります。ただし、ここで問題が発生します。ローカルにアクセスする場合は相対パスは問題ありませんが、静的リソースが CDN でホストされている場合、アクセス パスは明らかに相対パスを使用できません。は localhost:8080/ dist/main.js であり、ローカルにアクセスできません
そこで、オンラインにするときに publicPath を手動で変更する必要があるのですが、あまり便利ではないように感じますが、解決方法がわかりません...
。一般的に、publicPath は '/' で終わる必要があります。その他、ローダーやプラグインの設定は '/' で始まるべきではありません
webpack-dev-server の publicPathクリックして devServer.publicPath の概要を表示します公式ドキュメントにあります
開発段階では、devServer を使用して開発サーバーを起動します。ここで publicPath も設定され、ここで publicPath パスの下にあるパッケージ化されたファイルにブラウザーでアクセスできます。静的リソースは引き続き、output.publicPath を使用します。
webpack-dev-server によってパッケージ化されたコンテンツは、メモリに保存されます。つまり、ここで設定するのは、パッケージ化されたリソースが保存される場所です。例:
// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`上記には、http://lcoalhost:8080/dist/main.js から直接アクセスできます。
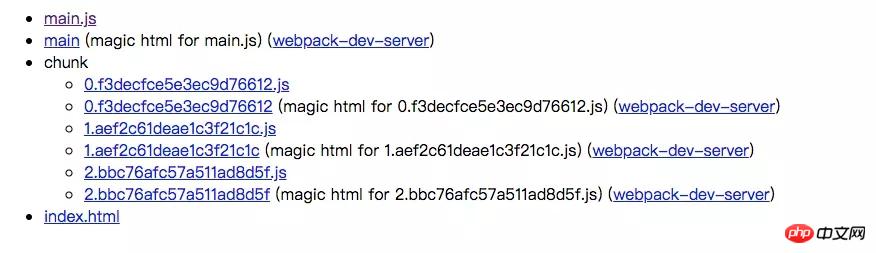
http://localhost:8080/webpack-dev-server にアクセスすると、devServer 起動後にリソースのアクセスパスを取得できます。 図に示すように、静的リソースをクリックすると、静的リソースのアクセスパスが表示されます。リソースは http://localhost: 8080${publicPath}index.html
 html-webpack-plugin
html-webpack-plugin
このプラグインは、CSS と JS を HTML テンプレートに追加するために使用されます。ここで、テンプレートとファイル名はソースコードからのパスの影響を受けます
テンプレートでわかるように、関数: テンプレートファイルのパスを定義するために使用されますソースコード:
コードをコピーしますコードは次のとおりです次のように:
this.options.template = this.getFullTemplatePath(this.options.template , COMPILER.CONTEXT); したがって、テンプレートは webpack のコンテキストで定義されている場合にのみ認識されます。 webpack のデフォルト値。 context は process.cwd() で、ノード コマンドが実行されるフォルダーの絶対パスです。
ファイル名。機能: 出力HTMLファイル名、デフォルトはindex.htmlで、サブディレクトリを使用して直接設定できます
ソースコード:
コードをコピー コードは次のとおりです:
this.options.filename = path.relative (compiler.options .output.path, filename);
つまり、filename のパスは、output.path に対する相対パスであり、webpack-dev-server では、webpack-dev-server で設定された publicPath に対する相対パスです。
webpack-dev-server の publicPath とoutput.publicPath が矛盾している場合、html-webpack-plugin を使用すると静的リソースの参照が失敗する可能性があります。これは、静的リソースは依然として devServer の出力.publicPath と webpack によって参照されているためです。 -dev-server 指定されたリソース アクセス パスが矛盾しているため、正常にアクセスできません。
例外が 1 つあります。つまり、output.publicPath は相対パスであり、この時点でローカル リソースにアクセスできます
そのため、通常の状況では、devServer の publicPath が Output.publicPath と一貫していることを確認する必要があります。 。
最後に
Webpackのパスについての説明は以上です。Webpackのパスを勉強する過程で、次のようなパスに関する断片的な知識を見つけました。
スラッシュ/
構成/の意味。 http://localhost:8080/dist/js/test.js の http://localhost:8080/
devServer.publicPath および devServer.contentBase
devServer などの URL ルート パスは、コンテンツを提供するサーバー。静的ファイルを提供する場合にのみ必要です。
devServer.publicPath はバンドルの提供元を決定するために使用され、このオプションが優先されます。
ノード内のパス
dirname: 常に実行されたjsが配置されているフォルダーの絶対パスを返します
filename: 常に実行されたjsの絶対パスを返します
プロセス.cwd(): ノードコマンドが実行されるフォルダーの絶対パスを常に返します
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで!
推奨読書:
JS を使用して文字列に含まれるコンテンツを決定する方法の概要
JS+HTML5 マウス イベントのリアル バインディング パーティクル アニメーション
以上がWebpackでpublicPathパスを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。




