
この記事では、vue プロジェクトをパッケージ化し、Baidu の BAE を介してオンラインで公開するプロセスを主に紹介します。使用される主なテクノロジは、vue+express+git+Baidu のアプリケーション エンジン BAE です。困っている友達は参考にしてください
2 日間の調査の後、VUE パッケージ化プロジェクトは最終的に BAE を通じてオンラインでリリースされました。インターフェイスにはまだいくつかの問題がありますが、それでも非常に満足しています。
まず最初に、このプロジェクトに必要なテクノロジー、vue+express+git+Baidu のアプリケーション エンジン BAE について話しましょう。
編集を続けて、最後に私が書いたJSONファイルのシミュレートデータをアップロードします。
具体的な手順:
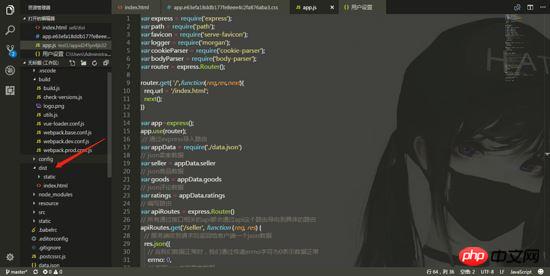
1. まず、作成した vue プロジェクトのパッケージ化について説明します (具体的なパッケージ化プロセスについては説明しません。npm run build だけで VUE プロジェクトに dist ファイルが再作成されます)。ファイル。これはパッケージ化されたプロジェクトです)

2. Baidu のアプリケーション エンジン BAE でのプロジェクトのデプロイ料金は 1 日あたり 2 セントで、非常に安価です。一人で遊ぶのはとてもお得です。
詳しい手順は https://cloud.baidu.com/doc/BAE/QuickGuide.html で紹介されています。GIT バージョン管理ツールを使用します。必ず、nodejs0.10.21-web タイプを選択してください。 Expressフレームワークを使用しているためです。手順に従って独自のライブラリを作成したら。まず、その構成ドキュメントをよく理解してください。
3. 作成したライブラリに espress をインストールし、具体的な手順を自分で考えます。 (npm install -g Express-generator コマンドが存在する必要があります。そうでない場合は、express コマンドが見つからないというメッセージが表示される場合があります)
次のステップがハイライトです。非常に単純ですが、私は長い間勉強しました。
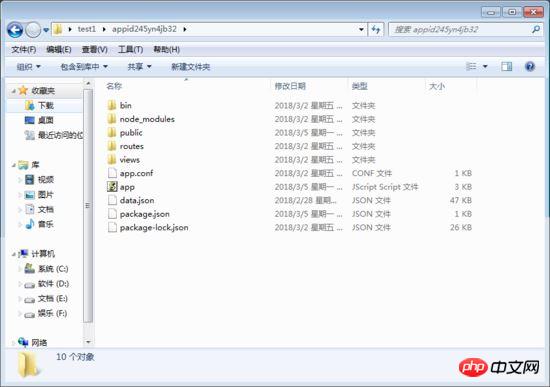
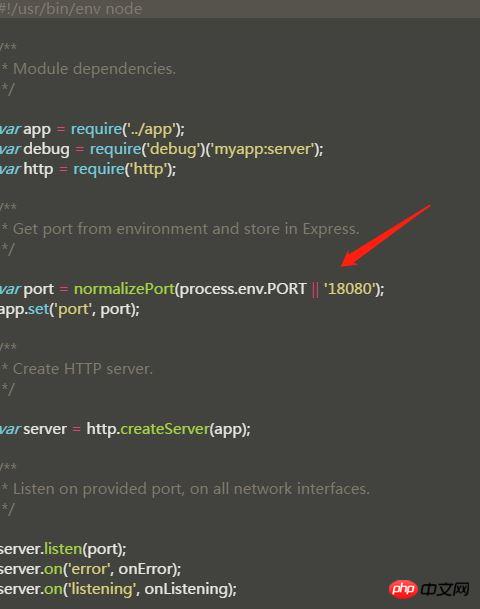
(1) まず、git で管理しているファイル内の app.conf を除く 3 つのファイルをすべて削除し、作成した Express プロジェクト内のファイルをコピーして、git で管理しているライブラリに置きます。 ファイル名は基本的に test1appid245yn4jb32 です。 test1 は私が作成したフォルダーで、appid245yn4jb32 フォルダーは git からリモートで複製されました。 Express によって作成されたプロジェクト内のすべてのファイル (依存関係を含む) を appid245yn4jb32 フォルダーにコピーします。同時に、bin フォルダー内の www ファイルに js サフィックスを追加します。この BAE は .js エントリ ファイルのみを認識するためです。同時に、www ファイルのポートを 18080 に変更します。BAE のデフォルトのポートは 18080 であるためです。


(2)vueプロジェクト内のパッケージ化プロジェクト(distフォルダ配下の全ファイル)をpublicフォルダにコピーし、元のものは削除します。
このようにすべてのファイルをアップロードし、Web サイトを開くと、vue プロジェクト内の内容が表示されるはずです。 (データがないように見えるだけです)
以上、皆さんの参考になれば幸いです。
関連記事:
以上がvue プロジェクトをパッケージ化し、Baidu の BAE を通じてオンラインで公開するためのプロセス手順は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。