
今回はvue-cliを使った実際のプロジェクトのコード共有について、実際にvue-cliを使う際の注意点を紹介します。
この記事は、vue や npm の知識がなく、環境の実行方法やプロジェクトの構築方法さえわからない初心者向けの記事です。経験豊富なフロントエンド ドライバーにとっては、読む必要はありません。時間の。
npmとvue-cliを使用してvueプロジェクトをビルドします
ステップ1: 実行環境(nodeとnpm)をインストールします
nodeJ公式Webサイト:http://nodejs.cn/インストールパッケージをダウンロード(インストール)
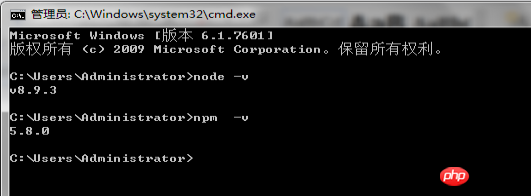
インストールが完了したら、インストールが成功したかどうかを確認する必要があります
コマンドライン cmd を使用して dos black ウィンドウを開き、node -v および npm –v を実行すると、インストールが成功したことを示すバージョン番号が表示されます

注 (npm はノードに含まれており、ノードのインストール時にインストールされます)
npm のバージョンをアップグレードするにはどうすればよいですか?非常に簡単です
次のコマンドを実行します: npm i –g to update (グローバル インストール: 推奨) または npm install –g npmnpm i –g to update (全局安装:建议) 或者npm install –g npm
第二步:安装脚架手 vue-clic
安装vue-cli 有两种安装途径(npm 与 cnpm),二选一
(1) 使用npm 安装vue-cli,全局安装 (该方式安装比较慢,国外镜像)
运行:npm install g vue –cli
(2) 使用cnpm ( 国内淘宝镜像)安装vue-cli
(2.1) 首先要注册cnpm
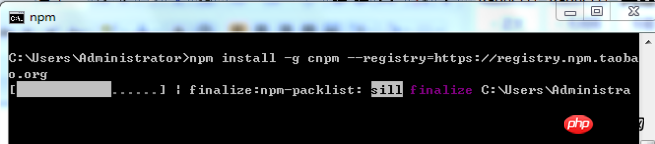
运行:npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

(2.2) 检测 cnpm 是否安装成功,出现版本说明安装成功
运行:cnpm -v

(2.3)使用cnpm 安装脚架手vue-cli
运行:cnpm install –g vue-cli
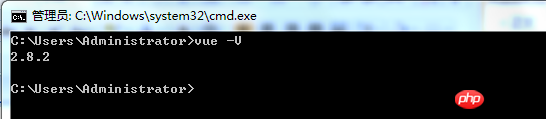
使用 vue –V(注意:大写V)查看是否安装成功
运行:vue –V
 vue をインストールします。 cli をインストールするには 2 つの方法 (npm と cnpm) があり、2 つのうちの 1 つを選択します
vue をインストールします。 cli をインストールするには 2 つの方法 (npm と cnpm) があり、2 つのうちの 1 つを選択します
(1) npm を使用して vue-cli をインストールし、グローバルにインストールします (この方法はインストールに時間がかかり、外部ミラーを使用します)Run: npm install g vue –cli
(2) cnpm (国内淘宝ミラー) を使用して vue-cli をインストールします
(2.1) まず、cnpm を登録します
実行: npm install -g cnpm - -registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/22076f6ff70d4fded17bc3b5326df81a-4.png" class="lazy" alt="">registry.npm.taabao.org</a>
 (2.2) cnpmが正常にインストールされているかどうかとバージョンを確認するインストールが成功しました
(2.2) cnpmが正常にインストールされているかどうかとバージョンを確認するインストールが成功しました
実行: cnpm -v

(2.3) cnpm を使用してスキャフォールディング vue-cli をインストールします
cnpm install –g vue-clivue –V を使用します (注:大文字の V) を使用して、インストールが成功したかどうかを確認します
実行:vue –V
プロジェクトを作成します
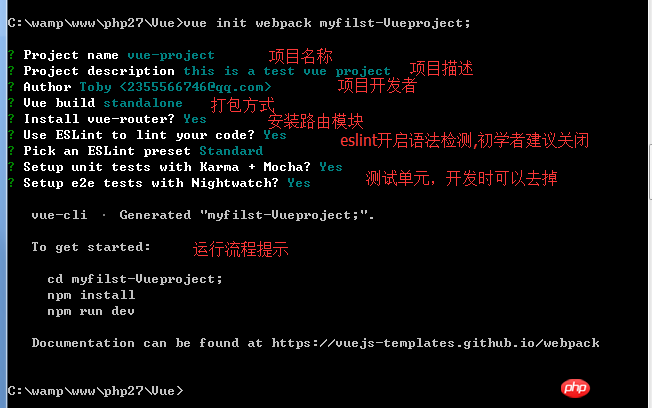
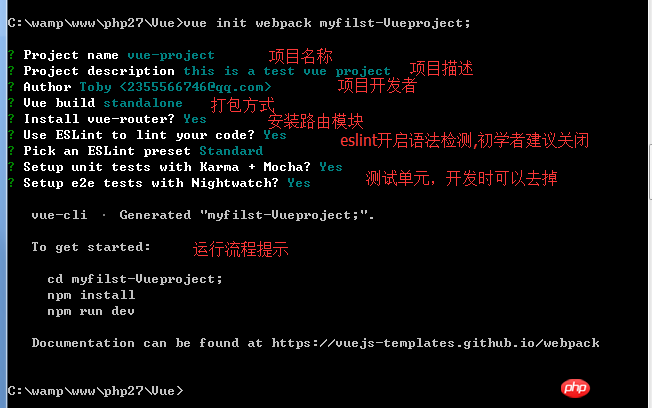
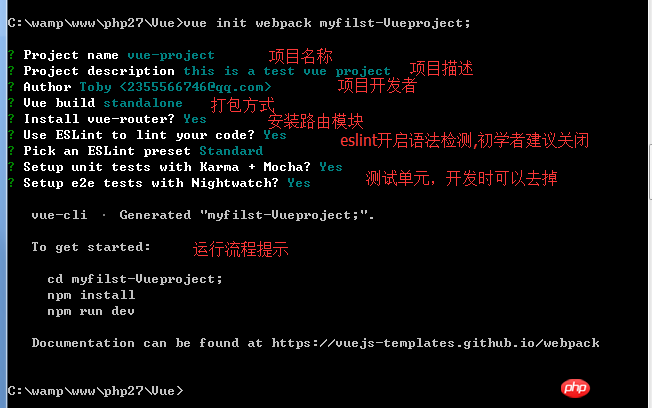
1. コマンドを使用します: cd ディレクトリ パス、プロジェクトを作成するために指定したパスを入力します 例: U v 2. Vue init webpack を使用します
例: U v 2. Vue init webpack を使用します
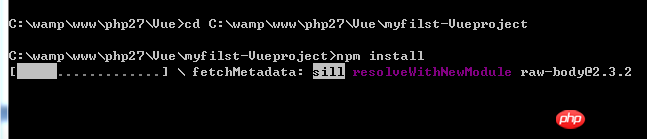
実行: Vue Init Webpack MyFilst-VueProject ここまでで、vue プロジェクトが作成されました、
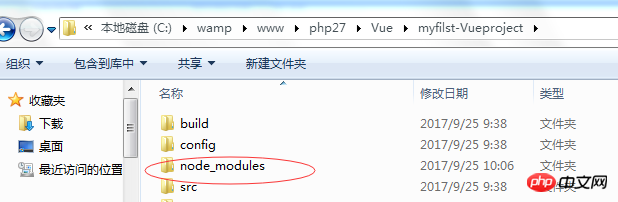
ディレクトリ構造 など: (詳細な構造の説明については公式 Web サイトを参照してください) 
実行: npm run dev
正常に実行されると、デフォルトの効果は次のようになります:

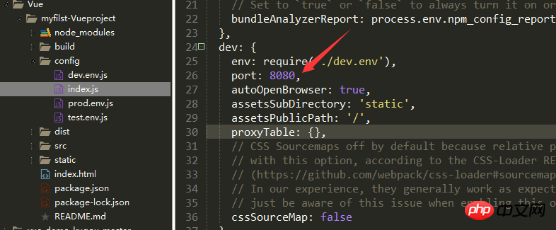
通常のページが表示されない場合は、デフォルトの実行ポートが 8080 であるかどうかを確認してください、
プロジェクトの下。ルート ディレクトリ ->config ->index.js

ポート値を変更して再実行します: npm run dev
設定ファイルを変更するたびに、再実行する必要があります
ステップ 5: パッケージそしてオンラインにします
実行: npm run build
パッケージ化が完了すると、ルートディレクトリに dis フォルダが生成され、ローカルで開いて参照できるようになります。プロジェクトがオンラインになったら、その dis フォルダを に置くだけです。サーバー
この記事の事例を読んだ後、あなたはそれをマスターしたと思います。方法、さらにエキサイティングな情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がvue-cli を使用する実用的なプロジェクト コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。