
今回は、vue モーダル ダイアログ ボックスの実装方法と、vue モーダル ダイアログ ボックスを実装する際の 注意事項 について説明します。以下は実際的なケースです。
前に書きます
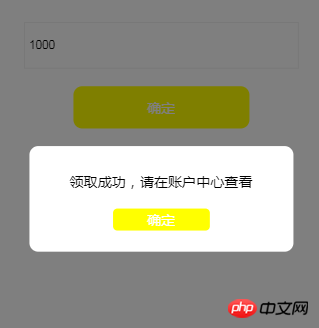
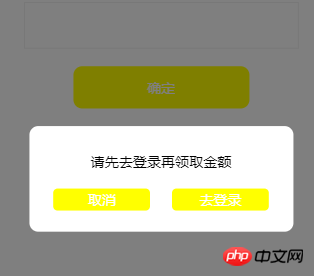
ダイアログ ボックスは非常に一般的に使用されるコンポーネントであり、多くの場所で使用されます。通常、組み込みのアラートを使用してダイアログ ボックスをポップアップできますが、デザインした絵なので、ダイアログボックスを自分で書く必要があり、それが多くの場所で使用される場合は、共通のコンポーネント形式で記述し、必要な場所間で参照する必要があります。 次に、ダイアログ コンポーネントを実装しましょう。これまでの習慣に従って、実装レンダリングを見てみましょう
1。まず、テンプレート
を介してコンポーネントを定義し、対応するダイアログ スタイルを追加します。
<template id="dialog"> <p class="dialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top">提示内容</p> <p class="dialog_btn"> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
/*对话框style*/
.dialog{
}
.dialog_mask{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
}
.dialog_container{
background: #fff;
width: 300px;
height: 120px;
position: relative;
border-radius: 10px;
margin: 0 auto;
}
.dialog_content{
text-align: center;
padding-top: 30px;
}
.dialog_btn{
margin-top: 20px;
}
.dialog_btn a{
background: yellow;
padding: 2px 30px;
border-radius: 5px;
color: #fff;
text-decoration: none;
width: 50px;
display: inline-block;
}
.dialog_btn a:nth-child(2){
margin-left: 20px;
}で指定します。最後に、必要な場所に v を渡します。このコンポーネントを参照してください
<v-dialog></v-dialog>vueコンポーネントを作成する手順は大まかにこんな感じですが、親コンポーネントと子コンポーネントをどう進めるかコンポーネント 通信についてはどうですか?
ここでは主にサブコンポーネントにデータを転送するために props を使用します<v-dialog></v-dialog>
创建一个vue组件步骤大致就是这样,但是,父组件和子组件该怎么进行通信呢?
这里主要使用props传递数据到子组件
修改如下上面的代码,添加props属性
Vue.component('v-dialog', {
template: '#dialog',
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})可以看到我们是通过字符串数组来定义prop的,除此之外我们还可以用对象的形式来定义prop,用来为组件的 prop 指定验证规则,如果类型错误,在vue中会有警告,其中 type的值可以是这些:String Number Boolean Function Object Array Symbol
Vue.component('v-dialog', {
template: '#dialog',
props:['dialogShow','msg'],
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})在组件模板中通过 v-if="showDialog"判断是否显示或隐藏对话框,通过 v-text="msg"绑定对话框提示内容,
v-if="type==1"用于判断对话框类型 ,显示相应的按钮,代码如下:
props: {
name: String,
showDialog: {
type: Boolean,
default: false
}
}在引用组件的地方添加 :show-dialog="showDialog" :msg="msg" :type="type"这几个属性,将其值传递给对话框组件
<template id="dialog"> <p class="dialog" v-if="showDialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top" v-text="msg">提示内容</p> <p class="dialog_btn"> <a v-if="type==1" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
需要注意的是showDialog在组件中需要写成show-dialog这种形式,不然会获取不到数据
我们在data中定义这些属性
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type"></v-dialog>
然后,我们在按钮点击提交的时候触发弹出对话框事件
data: {
msg:'',
showDialog:false,
type:1,// 提示类型 1单按钮提示框 2双按钮提示框
},这样,我们就能弹出对话框组件了,通过msg设置不同的提示消息
那么,我们该怎么关闭这个对话框呢 ,这里就涉及到子组件需要向父组件传递信息了
主要通过$emit来触发父类事件,如:this.$emit('close-dialog');然后在父类通过v-on来监听子类触发的事件,v-on:close-dialog="closeDialog" ,也可简写写成@close-dialog="closeDialog"上記のコードを次のように変更し、props 属性を追加します
submit:function(){
//弹出对话框组件
if(!this.isLogin){//未登录
this.msg = "请先去登录再领取金额";
this.showDialog = !this.showDialog;
this.type = 2;
return;
}
if(this.amount){
if(this.amount<1 || this.amount>1000){
this.msg = "输入金额不能低于1元大于1000";
this.showDialog = !this.showDialog;
this.type = 1;
}else{
this.msg = "领取成功,请在账户中心查看";
this.showDialog = !this.showDialog;
this.type = 1;
}
}else{
this.msg = "领取金额不能为空";
this.showDialog = !this.showDialog;
this.type = 1;
}
}さらに、文字列配列を通じて props を定義していることがわかります。の形式 prop を定義するには、 prop の検証ルール
を指定するために使用されます。コンポーネントの型が間違っている場合は、vue で警告が表示されます。型の値は次のとおりです。 文字列 数値 ブール関数 オブジェクト 配列 シンボル<v-dialog :show-dialog="showDialog" :msg="msg" :type="type" @close-dialog="closeDialog"></v-dialog>
v-if= を使用します。 showDialog" を使用してダイアログ ボックスを表示するか非表示にするかを決定し、 v-text="msg"、v-if="type==1 を通じてダイアログ ボックスのプロンプト コンテンツをバインドします。 " は、ダイアログ ボックスのタイプを決定し、対応するボタンを表示するために使用されます。コードは次のとおりです:
closeDialog:function(){//关闭对话框
this.showDialog = false;
}show-dialog="showDialog" :msg="msg" :type="type" code> コンポーネントが参照される場所を指定し、その値をダイアログコンポーネントに渡しますrrreee
showDialog はコンポーネント内で show-dialog の形式で記述する必要があることに注意してください。そうしないとデータが取得されませんこれらのプロパティをデータで定義しますrrreee
次に、Box イベントを送信するためにボタンがクリックされたときにポップアップ ダイアログをトリガーしますrrreeeこのようにして、ダイアログ コンポーネントをポップアップし、msg を通じてさまざまなプロンプト メッセージを設定できます
、このダイアログ ボックスを閉じるにはどうすればよいでしょうか?これには、子コンポーネントが親コンポーネントに情報を渡す必要があることが関係します
主に、次のような $emit を通じて親クラスのイベントをトリガーします: this.$emit('close-dialog') ; 次に、親クラスで v-on を使用して、サブクラスによってトリガーされるイベントを監視します (v-on:close-dialog="closeDialog")。 と省略することもできます。 @close-dialog="closeDialog" コードは次のとおりです:
v-dialog タグを追加します @close-dialog="closeDialog" は、サブコンポーネントによってトリガーされるイベントをリッスンします🎜rrreee🎜次に、closeDialog 関数を定義して showDialog 🎜rrreee🎜 このように、リスニング関数 closeDialog は close-dialog の形式で記述する必要があることに注意することも重要です🎜🎜ok、上記ではダイアログを実装しました。 box コンポーネント🎜🎜 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜Vue.js でのリスナーのユースケース分析🎜🎜🎜🎜🎜Vue SSR コンポーネントの読み込みの使用方法🎜🎜🎜以上がVue モーダル ダイアログ ボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。