
今回は、Vue プロジェクトで Vux を使用する方法と、Vue プロジェクトで Vux を使用する際の 注意事項 について説明します。以下は実際的なケースです。
デフォルトで1. vux
npm install vux --save-dev2. vux-loaderをインストールして、より少ないソースコードを正しくコンパイルします
1 |
|
1 |
|
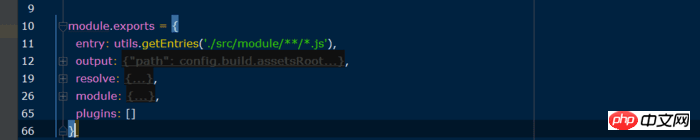
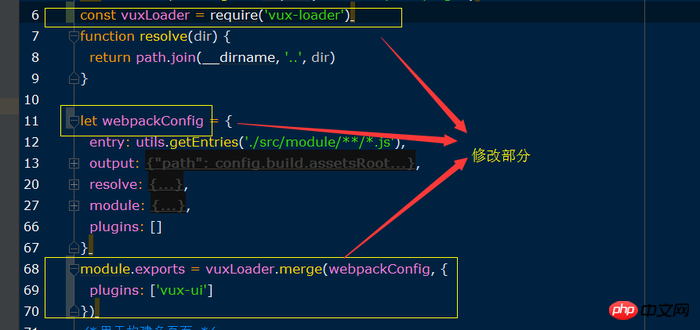
元のテキストの
を次のように変更します。以下
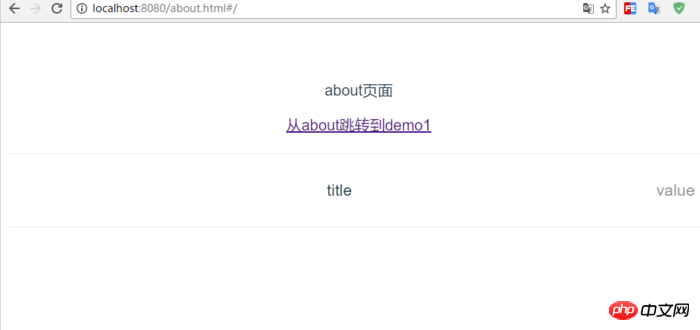
 6. 依存関係と設定ファイルをインストールした後、vux テンプレートを導入し、前の about.vue を変更します。コード全体は次のとおりです
6. 依存関係と設定ファイルをインストールした後、vux テンプレートを導入し、前の about.vue を変更します。コード全体は次のとおりです
1 |
|

この記事の事例を読んだ後は、方法を習得したと思います。その他、PHP 中国語 Web サイトの記事にある関連事項にご注意ください。
推奨読書: vue を使用して ID を介してリスト ページから詳細ページに移動する方法
Vue のスロットを使用して親コンポーネントを配布する方法
以上がVue プロジェクトで Vux を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。