IE での Axios の互換性問題を完全に解決します。具体的な解決手順は次のとおりです。
以下に、IE での Axios の互換性の問題を完全に解決する記事を紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
まず第一に、axios は ie8+ をサポートしていますが、その原理は Promise に基づいています
そのため、ie との非互換性の問題が発生します。つまり、Trident カーネルはまったく動作しません
: vuex にはこのブラウザに Promise ポリフィルが必要です
解決策:
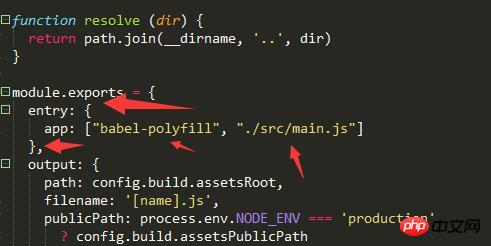
1. 以下に示すようにビルド構成環境を変更するか、直接インポートします
 その後、再起動します。プロジェクトが完了すると、
その後、再起動します。プロジェクトが完了すると、
データの取得は正常です~
上記は、皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
関連記事:
VueとEchartsを組み合わせてクリック強調表示効果を実現echartsのマウスオーバーレイでノードと関係名の詳細を強調表示Vue-Routeナビゲーションメニューバーの強調表示設定方法以上がIE での Axios の互換性問題を完全に解決します。具体的な解決手順は次のとおりです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Bluetooth 5.3 と 5.2 バージョンの比較と差異分析
Dec 28, 2023 pm 06:08 PM
Bluetooth 5.3 と 5.2 バージョンの比較と差異分析
Dec 28, 2023 pm 06:08 PM
現在、多くの携帯電話が Bluetooth バージョン 5.3 をサポートしていると主張していますが、Bluetooth 5.3 と 5.2 の違いは何ですか? 実際、これらは基本的に Bluetooth 5 のその後の更新バージョンであり、ほとんどの性能と機能に大きな違いはありません。 Bluetooth 5.3 と 5.2 の違い: 1. データ レート 1 と 5.3 は、最大 2Mbps のより高いデータ レートをサポートできます。 2. 5.2 は最大 1Mbps しか到達できませんが、5.3 はより高速かつ安定してデータを送信できることを意味します。 2. 暗号化制御の強化 2. Bluetooth 5.3 では、暗号化キーの長さの制御オプションが向上し、セキュリティが向上し、アクセス制御やその他のデバイスへの接続が向上します。 3. 同時に、管理者の制御がよりシンプルになるため、5.2 では不可能だった接続がより便利かつ高速になります。
 i7-7700 が Windows 11 にアップグレードできない場合の解決策
Dec 26, 2023 pm 06:52 PM
i7-7700 が Windows 11 にアップグレードできない場合の解決策
Dec 26, 2023 pm 06:52 PM
i77700 のパフォーマンスは win11 を実行するのに完全に十分ですが、ユーザーは i77700 を win11 にアップグレードできないことがわかります。これは主に Microsoft によって課された制限が原因であるため、この制限をスキップする限りインストールできます。 i77700 は win11 にアップグレードできません: 1. Microsoft が CPU バージョンを制限しているためです。 2. win11 に直接アップグレードできるのは、Intel の第 8 世代以降のバージョンのみです 3. i77700 は第 7 世代として、win11 のアップグレードのニーズを満たすことができません。 4. ただし、i77700はパフォーマンス的にはwin11を快適に使用するのに完全に可能です。 5. したがって、このサイトの win11 直接インストール システムを使用できます。 6. ダウンロードが完了したら、ファイルを右クリックして「ロード」します。 7. ダブルクリックして「ワンクリック」を実行します。
 ブラウザの互換性
Sep 14, 2023 am 11:08 AM
ブラウザの互換性
Sep 14, 2023 am 11:08 AM
ブラウザ互換性を設定する方法には、適切な HTML および CSS 標準の選択、CSS プレフィックスとリセットの使用、ブラウザ互換性プレフィックス ライブラリの使用、ブラウザ機能の検出、ブラウザ互換性ツールの使用、およびクロスブラウザ テストの実施が含まれます。詳細な導入: 1. 適切な HTML および CSS 標準を選択します。HTML および CSS コードを作成するときは、W3C 標準に従うようにしてください。ブラウザによってサポートされる標準は異なりますが、標準に従うことで互換性を最大限に高めることができます。性別、2. CSS プレフィックスを使用する、など。
 Go 言語は Linux システム上でどの程度互換性がありますか?
Mar 22, 2024 am 10:36 AM
Go 言語は Linux システム上でどの程度互換性がありますか?
Mar 22, 2024 am 10:36 AM
Go 言語は Linux システムとの互換性が非常に優れており、さまざまな Linux ディストリビューション上でシームレスに実行でき、さまざまなアーキテクチャのプロセッサをサポートします。この記事では、Linux システムにおける Go 言語の互換性を紹介し、具体的なコード例を通じてその強力な適用性を示します。 1. Go 言語環境をインストールする Linux システムへの Go 言語環境のインストールは非常に簡単で、対応する Go バイナリ パッケージをダウンロードし、関連する環境変数を設定するだけです。 Ubuntu システムに Go 言語をインストールする手順は次のとおりです。
 機内モードで Bluetooth ヘッドフォンを使用できますか?
Feb 19, 2024 pm 10:56 PM
機内モードで Bluetooth ヘッドフォンを使用できますか?
Feb 19, 2024 pm 10:56 PM
現代技術の継続的な発展により、ワイヤレス Bluetooth ヘッドセットは人々の日常生活に欠かせないものになりました。ワイヤレスヘッドホンの登場により両手が解放され、音楽や通話などのエンターテインメントをより自由に楽しめるようになりました。ただし、飛行機に乗るときは、携帯電話を機内モードにするように求められることがよくあります。そこで質問は、機内モードで Bluetooth ヘッドフォンを使用できるかということです。この記事では、この疑問について考察していきます。まず、機内モードの機能と意味を理解しましょう。機内モードは携帯電話の特別なモードです
 win10 ソフトウェアとの win11 互換性の問題の詳細な説明
Jan 05, 2024 am 11:18 AM
win10 ソフトウェアとの win11 互換性の問題の詳細な説明
Jan 05, 2024 am 11:18 AM
win10システムのソフトウェアは完璧に最適化されていますが、最新のwin11ユーザーにとって、このシステムがサポートされるかどうかは誰もが気になるはずですので、以下ではwin10をサポートしていないwin11ソフトウェアについて詳しく紹介します。一緒に出かけます。 win11 は win10 ソフトウェアをサポートしていますか: 1. Win10 システム ソフトウェア、さらには Win7 システム アプリケーションにも十分な互換性があります。 2. Win11 システムを使用する専門家からのフィードバックによると、現時点ではアプリケーションの非互換性の問題はありません。 3. したがって、自信を持って大胆にアップグレードできますが、一般ユーザーは、Win11 の正式バージョンがリリースされるまでアップグレードする前に待つことをお勧めします。 4. Win11 は互換性が良いだけでなく、Windo も備えています
 WIN10の互換性が失われた、それを回復する手順
Mar 27, 2024 am 11:36 AM
WIN10の互換性が失われた、それを回復する手順
Mar 27, 2024 am 11:36 AM
1. プログラムを右クリックし、開いたプロパティウィンドウに [互換性] タブがないことを確認します。 2. Win10 デスクトップで、デスクトップ左下のスタートボタンを右クリックし、ポップアップメニューの[ファイル名を指定して実行]を選択します。 3. Win10 の実行ウィンドウが開きます。ウィンドウに「gpedit.msc」と入力し、[OK] ボタンをクリックします。 4. [ローカル グループ ポリシー エディター] ウィンドウが開くので、[コンピューターの構成/管理用テンプレート/Windows コンポーネント] メニュー項目をクリックします。 5. 開いた Windows コンポーネント メニューで [アプリケーション互換性] メニュー項目を見つけ、右側のウィンドウで [プログラム互換性プロパティ ページの削除] 設定項目を見つけます。 6. 設定項目を右クリックし、ポップアップメニューで
 PHP 関数の互換性問題が解決できるベストプラクティス
May 01, 2024 pm 02:42 PM
PHP 関数の互換性問題が解決できるベストプラクティス
May 01, 2024 pm 02:42 PM
PHP 関数の互換性の問題を解決するためのベスト プラクティス: バージョン管理された関数名を使用する (例: array_map_recursive()) 関数のエイリアス (例: functionarray_map($callback,$array){...}) を利用して関数の可用性を確認する (例: if (function_exists('array_map_recursive')){...}) ネームスペースを使用します (例: namespaceMyNamespace{...})




