
この記事では、Node.js を使用して Douban データをクロールするプロセスの詳細な分析と、興味のある友人がそれを参照できる具体的な手順を説明します。
私はいつも自分の vue が良いと思っていましたし、webpack も良いと思っていましたが、今日 MOOC でノードを閲覧していて、自分はまだはるかに遅れていることに気づきました。ご存知のとおり、vue-cli は webpack に基づいており、webpack はノードに基づいています。node を知らない場合、どうやって webpack を理解できるでしょうか。そこで私は、まだ初期段階にある Douban データをクロールするために自問しました。今日は、Douban からクロールされたデータについて簡単に説明し、別のページで独自の方法で表示します。
1. 解決する必要がある問題
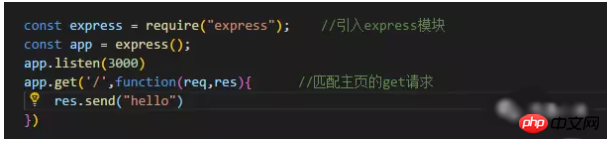
サービスの構築
クロールされたデータの処理方法
デフォルトのブラウザを自動的に開く方法
2.
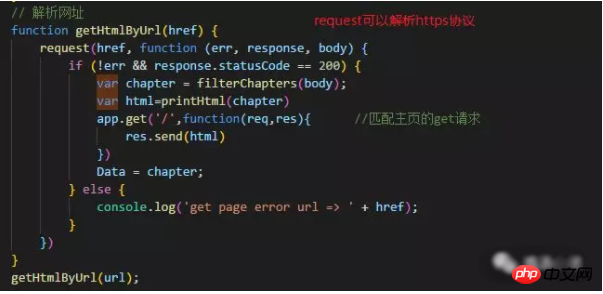
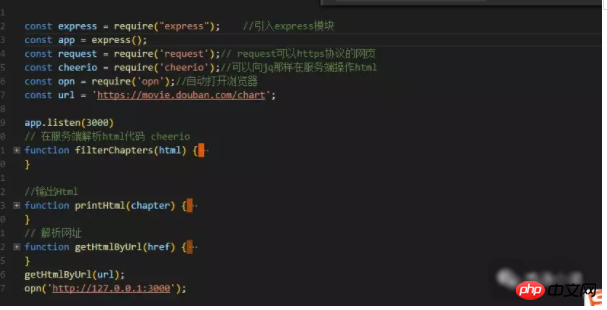
サービスの構築 最初は http を使用しましたが、http の欠点の 1 つは https プロトコルの URL を解析するために、Douban の URL である https を使用しました。 今日は、以下に示すように、URL https://movie.douban.com/chart をクロールしました。取得したい部分は、写真、映画名、映画リンクの 3 つです。3 、クロールされたデータを処理する方法
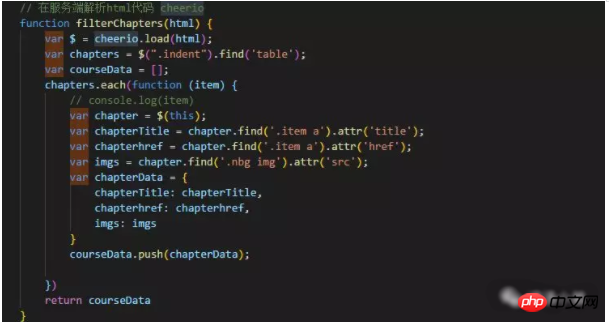
 リクエストを使用してクロールしたデータを処理するにはどうすればよいですか? Cherio パッケージを使用すると、クロールされた HTML データを Jq のように処理できます。
リクエストを使用してクロールしたデータを処理するにはどうすればよいですか? Cherio パッケージを使用すると、クロールされた HTML データを Jq のように処理できます。
①. 最初にデータを解析し、クロールされた Web ページの HTML データを取得します。次に、cheerio パッケージを使用して、クロールされたデータを操作して必要なデータを取得します。 
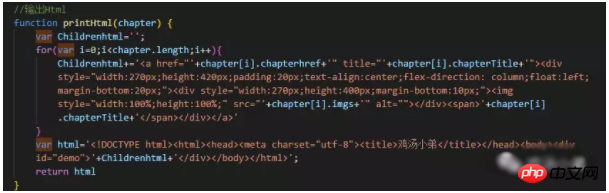
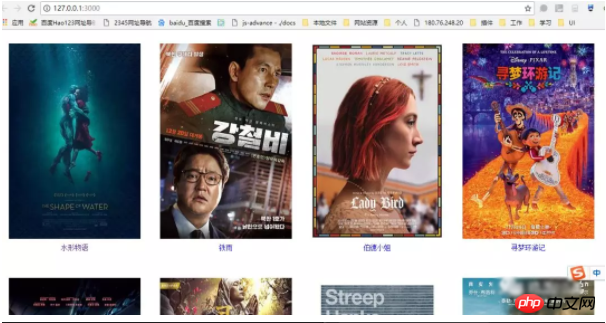
③. データを取得してhtmlを作成し、ページに出力します。下の図に示すように、私が使用した文字列の接続方法は少しばかげており、より良い方法をまだ見つけていません。
4. デフォルトのブラウザを自動的に開く方法
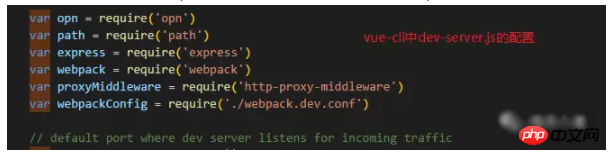
vue-cli で使用される opn パッケージであるブラウザを自動的に開くための vue-cli の webpack の設定をご覧になったことがあるでしょうか。
 このパッケージは、パッケージを導入して直接opn(url)を呼び出すだけでとても便利です。
このパッケージは、パッケージを導入して直接opn(url)を呼び出すだけでとても便利です。

将来的には誰にとっても役立つでしょう。
関連記事:
 JavaScript は、マウスがテキスト上にあるときにポップアップ フローティング レイヤー効果を実装します
JavaScript は、マウスがテキスト上にあるときにポップアップ フローティング レイヤー効果を実装します
単体テストと E2E テストに Angular CLI を使用する方法


以上がNode.js で Douban データをクロールする (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。