
この記事では主に、PHP Ajax JavaScript Json を使用した天気情報の取得に関する関連情報を紹介します。興味のある方は参考にしてください。
Web サイトに天気予報機能を追加するのは、非常に一般的な要件です。今日は簡単な方法をいくつか紹介します。
サードパーティサービスの使用
オンライン天気サービスの助けを借りて、表示形状をカスタマイズし、天気の機能を追加することができます。予報 。
簡単な例を以下に示します:コードをコピーするコードは次のとおりです:
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
間接的な方法
アイデア
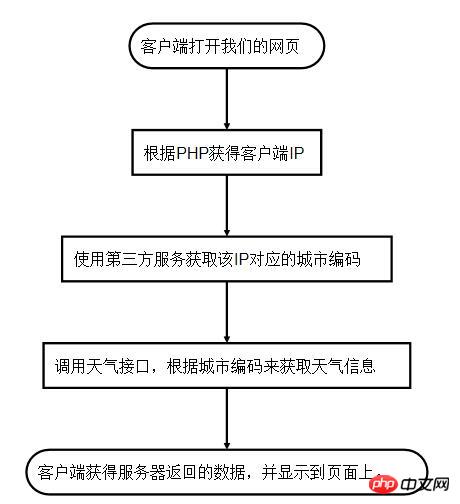
Ajax自体の特性上、クロスドメインリクエストを行うことができないため、PHPを使用してプロキシ機能を試す必要があります。具体的なアイデアは次のとおりです。
使用されるサービス
以下は私たちが使用する一般的なインターフェイスのリストです•IPから都市へ: "http://ip.taobao.com/service/getIpInfo.php?ip=XXX"
•コードを表示対応する都市の情報: http://blog.csdn.net/anbowing/article/details/21936293
•データを取得するには天気予報インターフェイスにアクセスします: "http://www.weather.com.cn/adat/sk/" .$city_id."html"
•天気 API インターフェースの包括的なリスト
実装コード
コードの実装は 3 つのステップに分かれています。先ほどのロジックに従って書くだけです。•クライアントIPに対応する都市を取得します
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?><script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script><?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
获取天气信息 <script> function getinfo(){ var ajax = new XMLHttpRequest(); ajax.onreadystatechange = function(){ if(ajax.readyState==4){ alert(ajax.responseText); eval("var data=" + ajax.responseText); alert(data); document.getElementById("city").innerHTML =data.weatherinfo.city; document.getElementById("cityid").innerHTML =data.weatherinfo.cityid; document.getElementById("temp").innerHTML =data.weatherinfo.temp; document.getElementById("WD").innerHTML =data.weatherinfo.WD; document.getElementById("WS").innerHTML =data.weatherinfo.WS; document.getElementById("SD").innerHTML =data.weatherinfo.SD; document.getElementById("time").innerHTML =data.weatherinfo.time; } } ajax.open('get','./getinfo.php'); ajax.send(null); } </script>获取城市代码
<script> function getcitycode(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(xhr.responseText); eval('var citycode='+xhr.responseText); alert(citycode.data.city); } } xhr.open('get','./getcityid.php'); xhr.send(null); } </script>点击按钮获取天气信息
城市名称
城市代码
当前温度
风向
风速
湿度
更新时间
概要
Webサイトに天気予報機能を追加するのは、実は難しくありません。おそらく、もっと簡単な方法があるでしょう。これは、何か新しいことを始めるプロセスにすぎません。php開始日から開始日までの日付を全て取得するメソッドの実装
終了日
🎜🎜🎜🎜🎜🎜以上がPHP Ajax JavaScript Jsonで天気情報を取得するメソッドを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。