JS フォームで値の受け渡しと URL エンコード変換を実装するにはどうすればよいですか?
この記事では、JS フォーム値の転送と URL エンコード変換に関連する知識ポイントを詳細に共有し、一緒に学ぶための例も共有します。
注:
ここには 2 つの Web ページが記述されています
URL によって渡されるデータは漢字と一部の特殊記号をサポートしていないため、エンコードを変換する必要があります
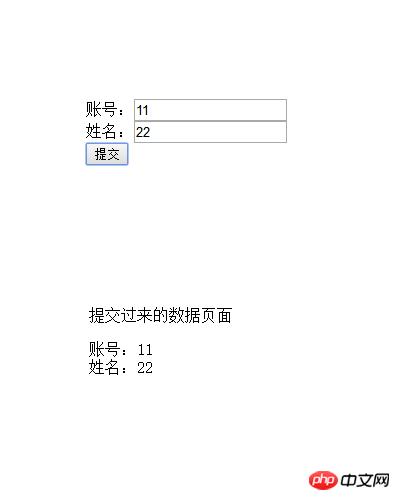
達成効果: Web ページ 1 のフォーム データはウェブページ 2 に送信され、表示されます
ウェブページ 1 のコードは次のとおりです:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>document</title> </head> <body> <!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html --> <!--表单数据将通过method属性附加到 URL上--> <!--submit表单提交到另一个网页--> <form action="test_form.html" method="GET" target="_blank"> 账号:<input type="text" name="code"><br> 姓名:<input type="text" name="str"><br> <input type="submit"> </form> </body> </html>
ウェブページ 2 のコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>実行後:

上記は、私が皆さんのためにまとめたものです。今後皆さんのお役に立てば幸いです。
関連記事:
シンプルな動的なプログレスバー効果を実装するJavaScript
以上がJS フォームで値の受け渡しと URL エンコード変換を実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 全角英字を半角に変換するための実践的なヒント
Mar 26, 2024 am 09:54 AM
全角英字を半角に変換するための実践的なヒント
Mar 26, 2024 am 09:54 AM
全角の英字を半角に変換する実践的なヒント. 現代の生活において私たちは英語の文字に触れる機会が多く、パソコンや携帯電話などを使用する際に英語の文字を入力する必要が多くなります。ただし、場合によっては全角の英字が登場するため、半角形式を使用する必要があります。では、全角の英字を半角に変換するにはどうすればよいでしょうか?ここでは、いくつかの実践的なヒントを紹介します。まず、全角英数字とはインプットメソッド内で全角の位置を占める文字のことを指しますが、半角英数字は全角の位置を占めます。
 Windows 11/10でODTをWordに変換するにはどうすればよいですか?
Feb 20, 2024 pm 12:21 PM
Windows 11/10でODTをWordに変換するにはどうすればよいですか?
Feb 20, 2024 pm 12:21 PM
この記事では、OpenDocumentTextDocument (ODT) ファイルを Microsoft Word (Docx、DOC など) に変換する方法を説明します。フォーマット。 Windows 11/10 で ODT を Word に変換する方法 Windows PC で ODT ドキュメントを DOC または DOCX 形式に変換する方法は次のとおりです: WordPad または Word を使用して ODT を Word に変換する 最初に紹介する方法は、WordPad または Word を使用することです。 MicrosoftWord を使用して ODT を Word に変換します。これを実現する手順は次のとおりです。 まず、[スタート] メニューを使用してワードパッド アプリを開きます。さあ、ここに行ってください
 AIファイルをCDR形式に変換する方法
Feb 19, 2024 pm 04:09 PM
AIファイルをCDR形式に変換する方法
Feb 19, 2024 pm 04:09 PM
AI ファイルは Adobe Illustrator (略して AI) ソフトウェアで作成されたベクター グラフィック ファイルを指しますが、CDR ファイルは CorelDRAW ソフトウェアで作成されたベクター グラフィック ファイルを指します。これら 2 つのソフトウェアは異なる製造元によって開発されているため、ファイル形式が異なるため、相互に直接変換することはできません。ただし、いくつかの方法で AI ファイルを CDR ファイルに変換できます。よく使われる変換方法を以下に紹介します。ステップ 1: AI ファイルを EPS 形式でエクスポートする AdobeIllust
 Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間変換: タイムスタンプを文字列に変換する方法 Golang では、時間操作は非常に一般的な操作の 1 つです。表示や保存を容易にするために、タイムスタンプを文字列に変換する必要がある場合があります。この記事では、Golang を使用してタイムスタンプを文字列に変換する方法と、具体的なコード例を紹介します。 1. タイムスタンプと文字列の変換 Golang では、タイムスタンプは通常、1970 年 1 月 1 日から現在時刻までの秒数を表す整数の形式で表現されます。文字列は
 仮想マシンを物理マシンに変換するにはどうすればよいですか?
Feb 19, 2024 am 11:40 AM
仮想マシンを物理マシンに変換するにはどうすればよいですか?
Feb 19, 2024 am 11:40 AM
仮想マシン (VM) を物理マシンに変換することは、仮想インスタンスおよび関連するアプリケーション ソフトウェアを物理ハードウェア プラットフォームに移行するプロセスです。この変換は、オペレーティング システムのパフォーマンスとハードウェア リソースの使用率を最適化するのに役立ちます。この記事は、この変換を行う方法を詳しく説明することを目的としています。仮想マシンから物理マシンへの移行を実装するにはどうすればよいですか?通常、仮想マシンと物理マシン間の変換プロセスは、サードパーティ ソフトウェアによって仮想マシンの外部で実行されます。このプロセスは、仮想マシンの構成とリソースの転送を含む複数の段階で構成されます。物理マシンを準備する: 最初のステップは、物理マシンが Windows のハードウェア要件を満たしていることを確認することです。変換プロセスにより既存のデータが上書きされるため、データを物理マシンにバックアップする必要があります。 *システムイメージを作成するための管理者権限を持つ管理者アカウントのユーザー名とパスワード。仮想になります
 PHPの月を英語の月に変換する実装方法を詳しく解説
Mar 21, 2024 pm 06:45 PM
PHPの月を英語の月に変換する実装方法を詳しく解説
Mar 21, 2024 pm 06:45 PM
この記事では、PHPの月を英語の月に変換する方法と具体的なコード例を詳しく紹介します。 PHP 開発では、デジタル月を英語の月に変換する必要がある場合があります。これは、一部の日付処理またはデータ表示シナリオでは非常に実用的です。以下に実装原理、具体的なコード例、注意点について詳しく説明します。 1. 実装原理 PHP では、DateTime クラスと format メソッドを使用して、デジタル月を英語の月に変換できます。日付
 qq 音楽を mp3 形式に変換する方法 携帯電話で qq 音楽を mp3 形式に変換します
Mar 21, 2024 pm 01:21 PM
qq 音楽を mp3 形式に変換する方法 携帯電話で qq 音楽を mp3 形式に変換します
Mar 21, 2024 pm 01:21 PM
QQ Music を使用すると、誰でも映画を楽しんだり、退屈を解消したりすることができます。このソフトウェアを毎日使用して、あなたのニーズを簡単に満たすことができます。誰もが聴くことができる高品質の曲が多数用意されています。ダウンロードして保存することもできます。次回聴くときはインターネット接続は必要ありません。ここでダウンロードした曲は MP3 形式ではないため、他のプラットフォームでは使用できません。メンバーシップ曲の有効期限が切れると、再度聴くことはできません。そのため、 , 多くの友人が曲を MP3 形式に変換したいと考えています。ここでは、編集者が説明します。誰もが使用できるように方法を提供しています。 1. コンピュータで QQ Music を開き、右上隅の [メインメニュー] ボタンをクリックし、[オーディオトランスコーディング] をクリックし、[曲を追加] オプションを選択して、変換する必要がある曲を追加します; 2. 追加した後、曲をクリックして [mp3] に変換を選択します
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能




