Vue.js を介して選択ドロップダウン リストを実装する方法、具体的な操作は次のとおりです。
ここで、Vue.js を使用して選択ドロップダウン リストを作成する例を共有します (ul-li タグは選択タグを模倣しています)。これは優れた参考値であり、皆さんの役に立つことを願っています。
目標: ul-li タグを Vue.js の知識と組み合わせて使用し、select タグを模倣するドロップダウン オプション リストを作成します。
知識ポイント:
コンポーネントの書き方と使い方
コンポーネント間のデータ転送(propsの使用)
コンポーネント間のデータ転送($emitアプリケーション)
動的データバインディング(v-bind)
カスタマイズされたイベント通信
レンダリング:
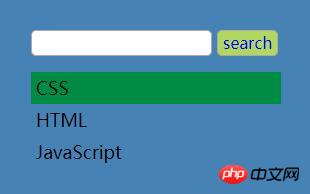
1. 操作を実行する前に、ドロップダウンリストは非表示の状態です

2. 入力ボックスをクリックしてドロップダウン リストを表示します

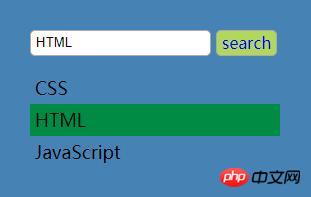
3. リスト項目をクリックすると、入力ボックスの値がそれに応じて変更されます


html コード:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <p id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </p> </body> </html>
JavaScript コード
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>CSS スタイル
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}vue-routerのクエリ動的パラメータ受け渡し問題を解決する
mysqlデータベースへのnodejs接続と基礎知識の詳細説明
以上がVue.js を介して選択ドロップダウン リストを実装する方法、具体的な操作は次のとおりです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。




