
今回はvueコンポーネントを使ってポップアップボックスのクリック表示・非表示を実現する方法を紹介します。 . 以下は実際的なケースですので見てみましょう。 この記事の例では、ポップアップ ボックスのクリックによる表示と非表示を実現するための Vue の具体的なコードを共有します。具体的な内容は次のとおりです
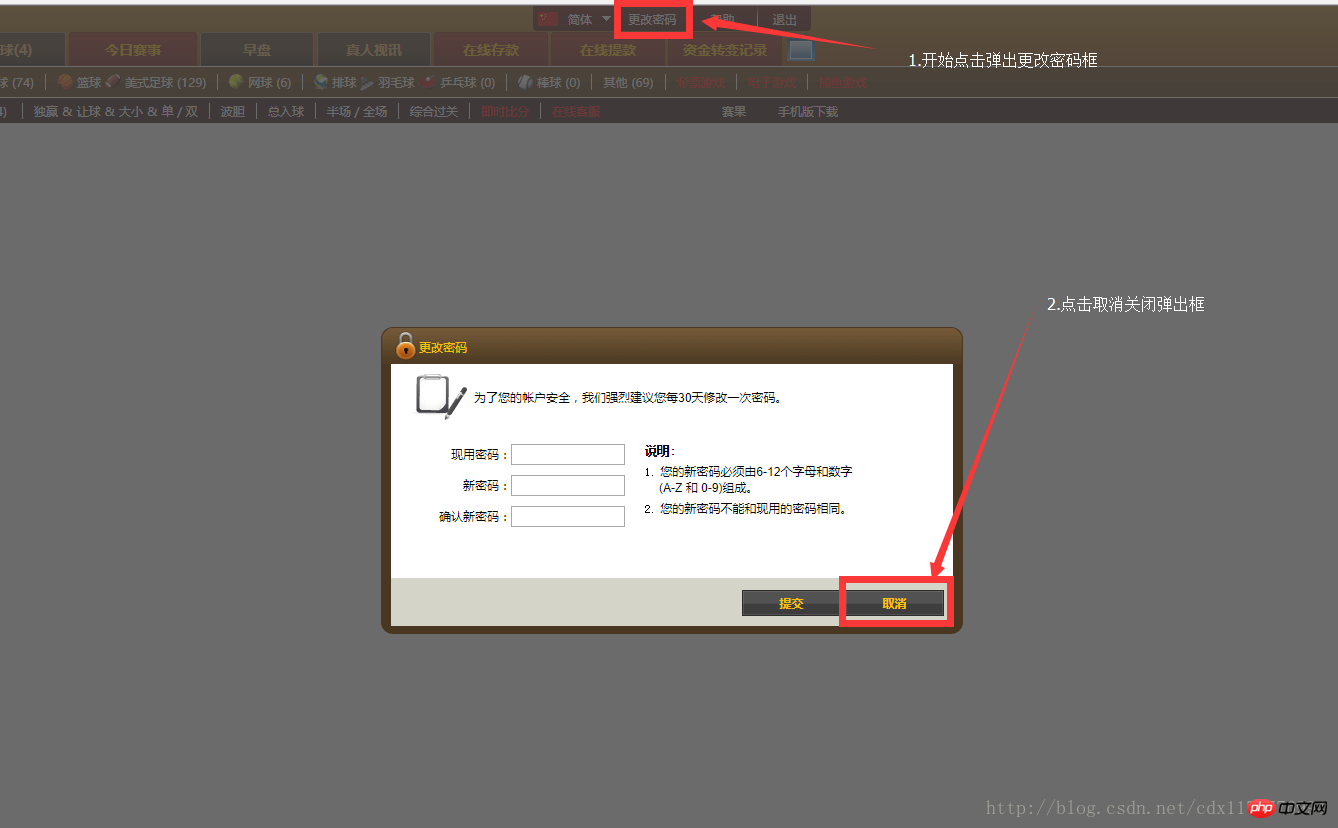
効果は次のとおりです
 。パスワード変更ポップアップ ボックスはコンポーネント
。パスワード変更ポップアップ ボックスはコンポーネント
であるため、最初は非表示になっており、現在のページのポップアップ ボックス コンポーネントで v-show を設定する必要がありますが、ポップアップ ボックスが表示されるときに, 操作が完了すると、現在のページの変更 ボタン が、覆われたポップアップ ボックスに置き換えられます。したがって、非表示のポップアップ ボックスを閉じるには、ポップアップ ページで [キャンセル] をクリックするしかありません。このように 2 つのクリック イベント を記述する必要がありますが、ポップアップ ボックスの表示と非表示を切り替えるには 2 回のクリックが必要になります。そこで私は次の方法を使用しました。これが皆さんのお役に立てれば幸いです。 ! ! コードは以下の通りです
1.現在のページ(メインページ)内<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script><template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Vueを使用して期間クエリを取得するクリック時間を実装する方法
現在のコンテンツを表示するためのセカンダリメニュークリックを実装するためにjsを操作する方法
以上がvueコンポーネントを使用してポップアップボックスのクリックで表示/非表示を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。